Hello readers, Today in this blog you’ll learn how to create a Custom 404 Error Page using only HTML & CSS. Earlier I have shared many blogs related to Web Design like (Responsive Footer Design, Responsive Drop-down Menu, and Responsive Sidebar Menu). But now I’m going to create a 404 Error page which is also a part or section of the Website.
The HTTP 404, 404 Not Found, or 404 Page Not Found error message is a Hypertext Transfer Protocol (HTTP) standard response code, in computer network communications, to indicate that the browser was able to interact with a given server but the server could not locate what was requested. This error displays when the user-requested page or URL doesn’t exist on a particular site.
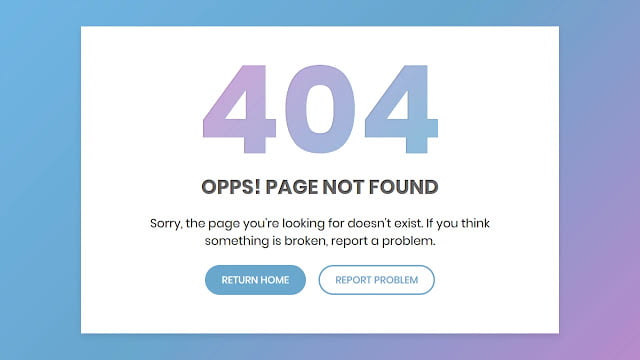
In this program (Custom 404 Error Page Design), at first, on the webpage, there is a linear-gradient background with a white container box. Inside the box, there is title text, description, and two buttons. That 404 text has a mask animation that means there is gradient-color animation that flows top to bottom. This error page is created only for design purposes and it won’t redirect you to any other page when you click on the buttons.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Custom 404 Error Page Design).
Video Tutorial of Custom 404 Error Page Design
As you have seen the actual text mask moving animation in the video and I believe you understood the basic codes behind creating this error page. This is a pure CSS program so there are no vast codes used to create this program. Nowadays every website has its custom 404 error page which helps to inform the user about their requested pages are not exist on the website.
You can also create this type of error page and use it on your projects and HTML pages. If you know JavaScript then you can add advanced features to this program and take this program to the next level. If you like this program (Custom 404 Error Page Design) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
Custom 404 Error Page Design [Source Codes]
To create this program (Custom 404 Error Page Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>404 Error Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="error-page">
<div class="content">
<h2 class="header" data-text="404">
404
</h2>
<h4 data-text="Opps! Page not found">
Opps! Page not found
</h4>
<p>
Sorry, the page you're looking for doesn't exist. If you think something is broken, report a problem.
</p>
<div class="btns">
<a href="https://www.codingnepalweb.com/">return home</a>
<a href="https://www.codingnepalweb.com/">report problem</a>
</div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
}
#error-page{
position: absolute;
top: 10%;
left: 15%;
right: 15%;
bottom: 10%;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
box-shadow: 0px 5px 10px rgba(0,0,0,0.1);
}
#error-page .content{
max-width: 600px;
text-align: center;
}
.content h2.header{
font-size: 18vw;
line-height: 1em;
position: relative;
}
.content h2.header:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
background: -webkit-repeating-linear-gradient(-45deg, #71b7e6, #69a6ce, #b98acc, #ee8176, #b98acc, #69a6ce, #9b59b6);
background-size: 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 1px 1px 2px rgba(255,255,255,0.25);
animation: animate 10s ease-in-out infinite;
}
@keyframes animate {
0%{
background-position: 0 0;
}
25%{
background-position: 100% 0;
}
50%{
background-position: 100% 100%;
}
75%{
background-position: 0% 100%;
}
100%{
background-position: 0% 0%;
}
}
.content h4{
font-size: 1.5em;
margin-bottom: 20px;
text-transform: uppercase;
color: #000;
font-size: 2em;
max-width: 600px;
position: relative;
}
.content h4:after{
position: absolute;
content: attr(data-text);
top: 0;
left: 0;
right: 0;
text-shadow: 1px 1px 2px rgba(255,255,255,0.4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.content p{
font-size: 1.2em;
color: #0d0d0d;
}
.content .btns{
margin: 25px 0;
display: inline-flex;
}
.content .btns a{
display: inline-block;
margin: 0 10px;
text-decoration: none;
border: 2px solid #69a6ce;
color: #69a6ce;
font-weight: 500;
padding: 10px 25px;
border-radius: 25px;
text-transform: uppercase;
transition: all 0.3s ease;
}
.content .btns a:hover{
background: #69a6ce;
color: #fff;
}
That’s all, now you’ve successfully created a Custom 404 Error Page Design using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.