
If you want to learn how to create the best Website Templates Design using HTML, CSS, and JavaScript and want step-by-step guidance, this blog is for you.
In this blog, I have provided a list of the 10+ Best Website Templates Design with source code that is created using HTML, CSS, and JavaScript. I believe that even if you are a complete beginner in these languages then also, you will be able to create these templates using the provided basic code. Recently, I shared a list of the top 5 sidebar designs. I hope you found it helpful.
Generally, we can understand that a website is a collection of related web pages that are hosted on a web server and can be accessed over the internet through a web browser. Websites typically provide information, offer online services, or sell products and services. Users can access a website by entering a domain name or IP address into a web browser’s address bar.
Let’s get into our list of Top 10 Website Templates Design in HTML CSS & JavaScript
1. Simple Website Design in HTML & CSS
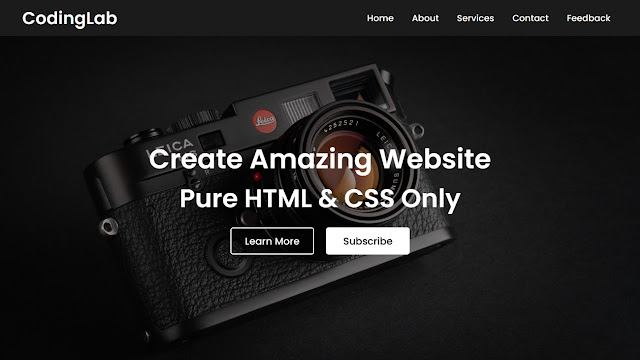
In this list, this is the simple website design I make in HTML and CSS. It includes a navigation bar with a logo and navigation links, some text and a button, and a full-screen image. These elements are often used in website design.
If you are new to HTML and CSS and want to create a simple website design, you should try making this website. The provided links include the source code file and a video tutorial to guide you through the process. This is a great way to learn the basics of HTML and CSS and create a simple website template.
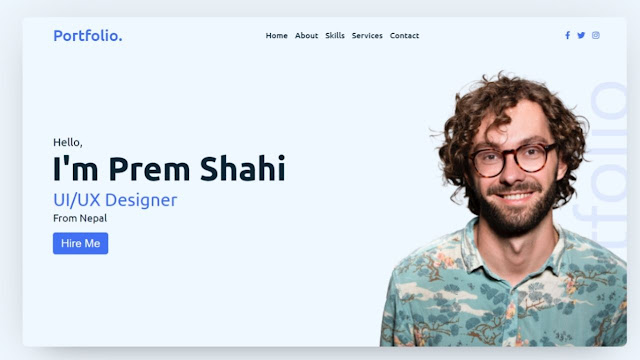
2. Simple Portfolio Website Template in HTML & CSS
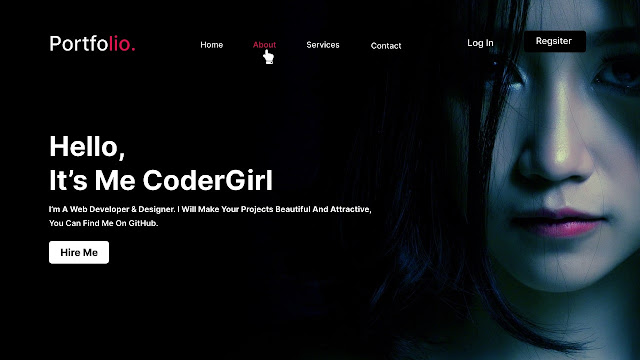
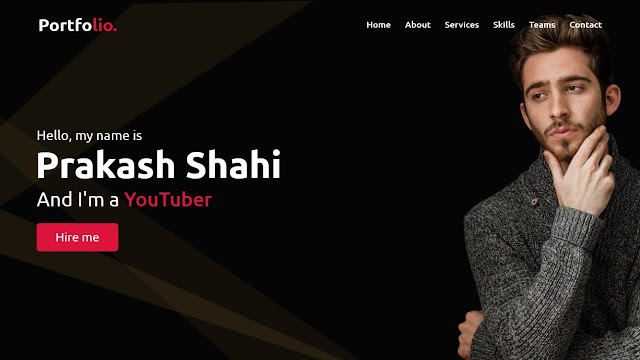
This is a Simple Portfolio website design created using HTML and CSS. The website includes a profile image, logo, navigation links, the person’s name, short details, and a button. This design is a great way to showcase a person’s skills and experience and can be easily customized using HTML and CSS.
If you are a beginner in HTML and CSS and want to create a simple Portfolio Website, this design is a good starting point. The provided links include a video tutorial and the source code files to help you get started. This is a great way to learn the basics of HTML and CSS and create a simple portfolio website template.
4. Glassmorphism Website Template in HTML & CSS
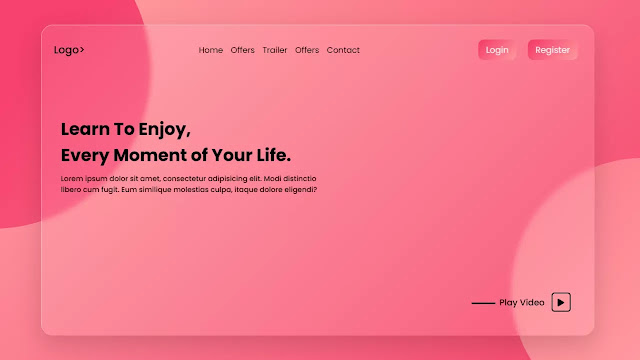
This is the only website template on this list with a Glassmorphism user interface. Glassmorphism is a popular design trend that involves using transparent and semi-transparent elements to create a distinctive and eye-catching user interface. Using HTML and CSS, it is possible to create a wide range of website designs, including those with a Glassmorphism user interface.
I created a website using HTML and CSS that has a Glassmorphism user interface. The website design includes a logo, navigation links, two buttons, some text, and a video play section. It also has two circles on the back. The provided links include the source code and a video tutorial to help you create this design.
5. Portfolio Website Design with Typing Text Animation
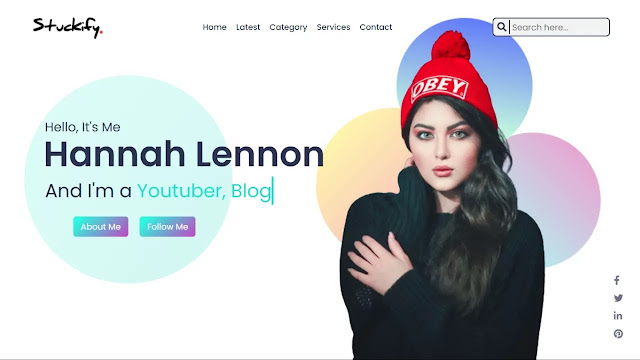
One of the interesting features of this portfolio website is the typing text animation. It also has a beautiful background image and a search box. These features make the website eye-catching and engaging and can be easily implemented using HTML and CSS.
If you are interested in creating a portfolio website that stands out and showcases your skills and experience in a unique way, you should consider trying to create this design. Visit the given links for the source code and the video tutorial for this Portfolio Website Template.
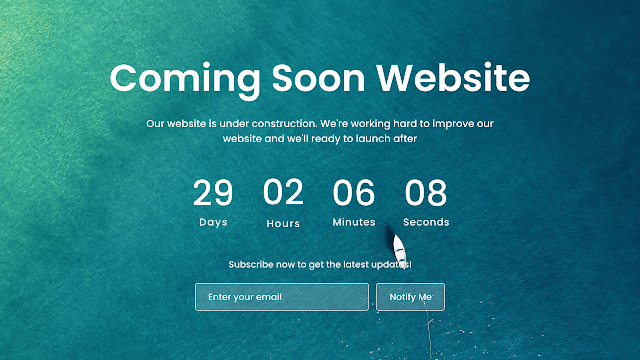
6. Coming Soon Website Template in HTML CSS & JS
This is the coming soon website template which is created in HTML CSS and JavaScript. As you can on this Website I have some basic content like text, time, and email address fields. The time decreases every second.
If you already have a basic understanding of HTML, CSS, and JavaScript, this website can help you improve your skills. Check out the links provided for video tutorials and the source code for this coming soon website design.
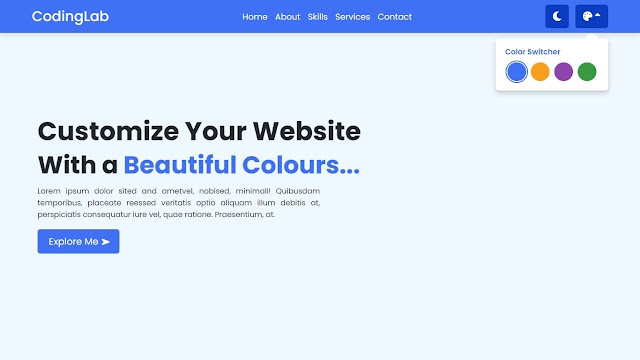
7. Website Design with Dark/Light Mode and Color Switcher
In this website template, you can get some advanced features like Color Switcher and Dark/Light Mode. By clicking on the color switcher you can choose whatever color you want on your website. As well you can change this Website theme to dark mode.
If you want to create a customizable website with modern features like a color switcher and a dark/light mode toggle with HTML, CSS, and JavaScript. The provided link includes the source code and video tutorials for this website design.
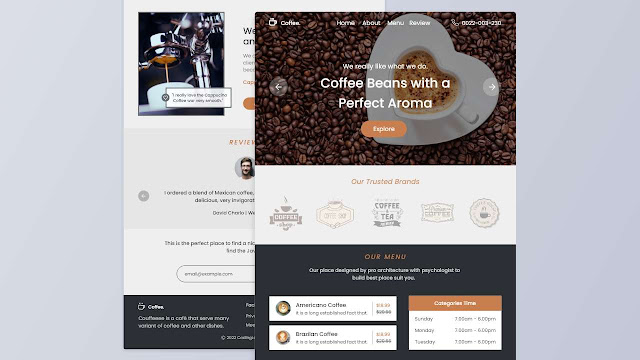
8. Complete Website Design in HTML CSS & JavaScript
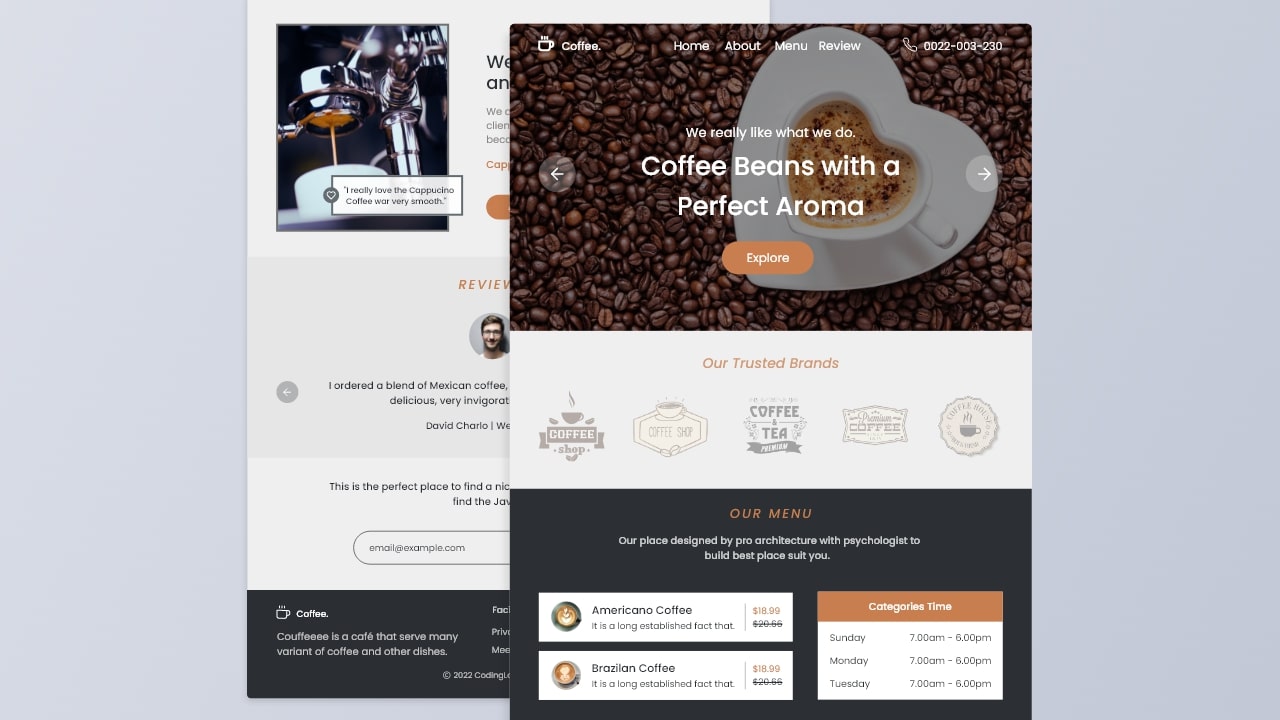
This is a single-page website design with multiple sections. The website template includes a variety of sections such as sliding images, testimonials, a navigation bar, a newsletter, a footer, and more. The website is fully responsive and is built using HTML, CSS, and JavaScript.
If you are looking for a complete single-page website with various features, this project may meet your needs. Visit the provided links including the source code and video tutorial for this coffee website template design.
9. Portfolio Website Template in HTML CSS & JavaScript
This is a fully responsive, single-page portfolio website template built using HTML, CSS, and JavaScript. The website template includes sections for the header, about us, contact us, footer, and more.
If you are looking for a portfolio website with a single page and multiple sections, this project may be a good fit for your needs. The provided links include the source code and video tutorial for this portfolio website template.
10. Portfolio Website Template with Typing Text Animation
The main attraction of this Portfolio Website Design is the typing text animation. This is a one-page website with multiple sections that are fully responsive. I have also included an owl carousel feature. This website was built using HTML, CSS, JavaScript, and the Owl carousel plugin.
If you want a modern portfolio website with features that can help improve your HTML, CSS, and JavaScript skills, this project is for you. The source code and video tutorial for the Portfolio Website Template are available in the provided links.
11. Responsive Personal Portfolio Website in Bootstrap
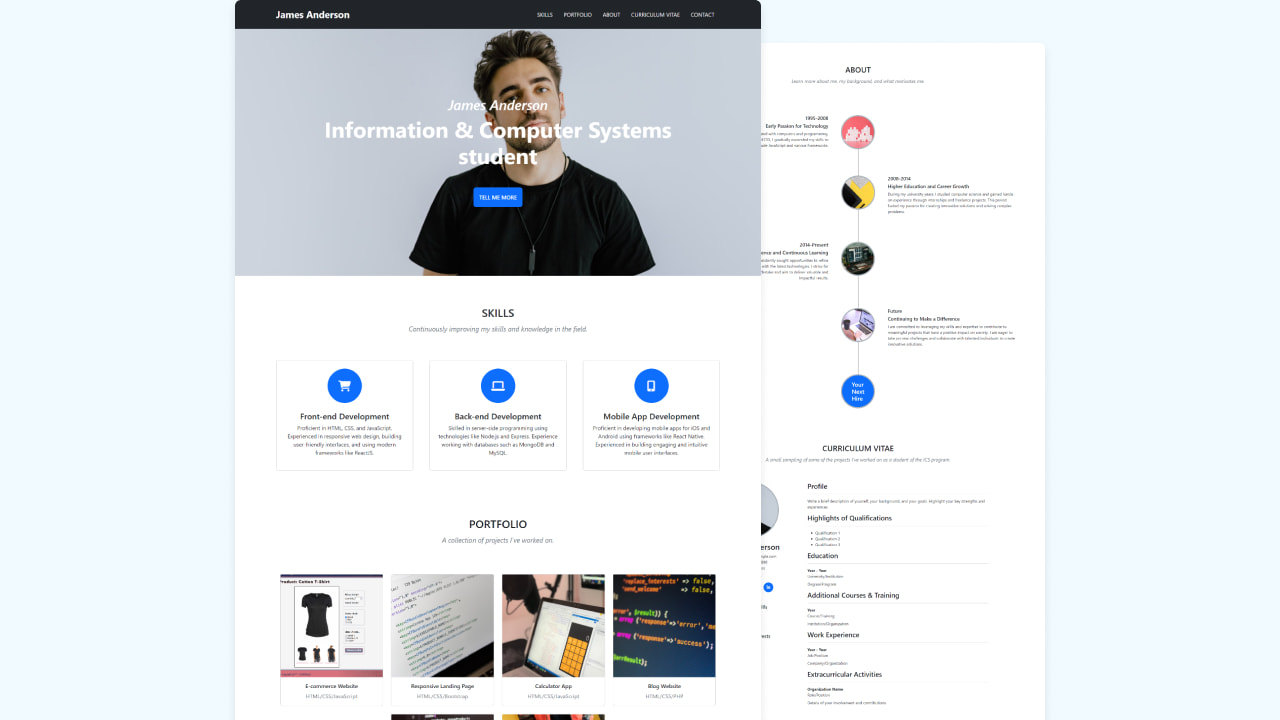
This is a responsive personal portfolio website that was created using HTML, CSS, and Bootstrap. This website includes key sections such as Home, Skills, Portfolio, About Us, Curriculum Vitae (CV), Contact Us Form, and Footer.
Since I used Bootstrap to create this website, it ensures seamless responsiveness and a user-friendly experience. Whether you’re a student seeking to learn by recreating this website or an aspiring professional looking to showcase your portfolio, this website is the perfect way to present your talents to the world.
- Watch Video Tutorial
- Download Source Code
12. Responsive Custom Website in HTML & CSS
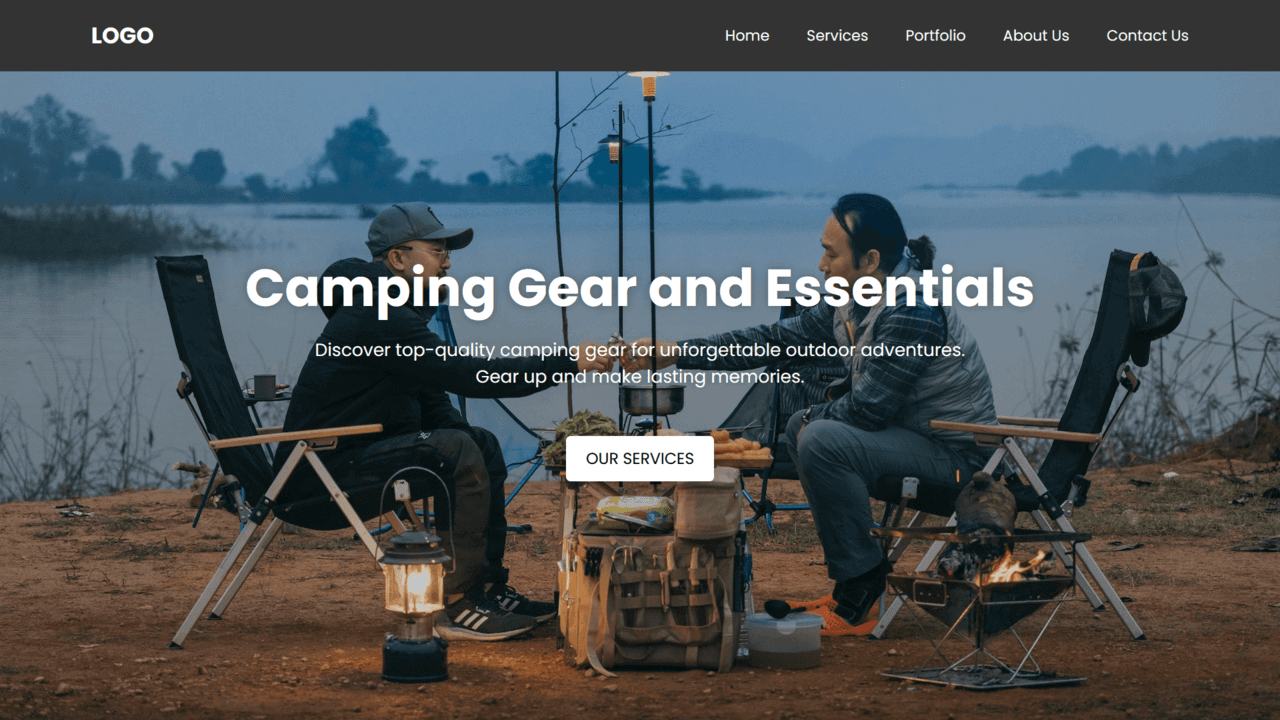
This is a custom responsive website created using only pure HTML and CSS. This website focuses on camping gear and highlights sellers of essential equipment. But you can also choose a different theme and customize it to your liking.
This website consists of key sections: home, services, portfolio, about us, contact us and footer. Each section is fully responsive, adapting seamlessly to different screen sizes. On smaller devices, a hamburger menu provides convenient toggling of the menu’s visibility.
- Watch Video Tutorial
- Download Source Code
Conclusion
In this list, I presented the 10+ Best Free Website Templates Designs created with HTML, CSS, and JavaScript. I hope you liked them and found them useful. Additionally, there are many other website template designs on our website that we did not include in this list. Feel free to check them out and find the perfect one for your needs.
If you want to improve your skills in HTML, CSS, and JavaScript, then consider subscribing to My YouTube Channel. There, you will find video tutorials that cover a variety of topics related to pure HTML, CSS, and JavaScript.
If you found this blog helpful, I encourage you to share it with others. Thank you!!