This blog post covers the creation of various types of profile cards using HTML and CSS, with the goal of providing a wide range of options for designing a profile card with a good user interface and user experience.
This blog post provides step-by-step instructions with code on how to create a profile card using HTML and CSS, even if you are new to these technologies. It aims to teach you how to design different types of profile cards, giving you the skills and knowledge needed to create professional and visually appealing profile cards. Recently I have provided a blog on Top 5 Sidebar Templates, I hope that will also be helpful for you.
A profile card is a user interface element that displays information about a person or organization. It typically includes a profile picture, the person’s or entity’s name, and additional details such as job title, location, or contact information.
Let’s get into our Profile Card Template Design’s Lists.
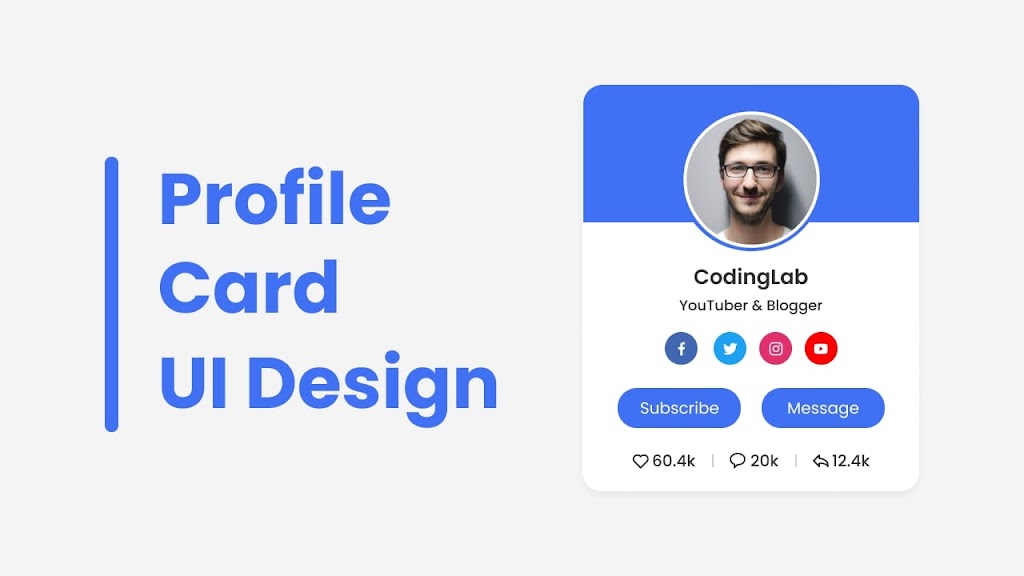
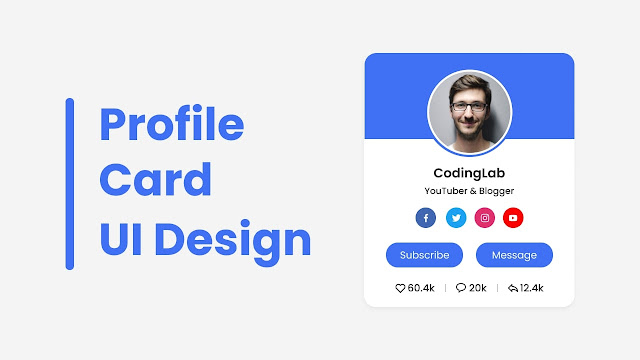
1. Simple Profile Card Design in HTML & CSS
This profile card design is simple but effective, featuring essential elements that a typical profile should include, such as a person’s image, name, and social media buttons. I have tried to make this profile card design attractive and easy to understand.
If you are in need of a simple and visually appealing profile card, this design may be a good fit for your needs. It can be created using basic HTML and CSS code, and the source code and video instructions for creating it are available through the provided links.
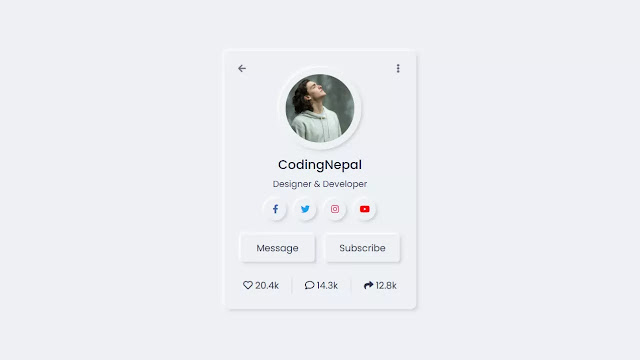
2. Neumorphism Profile Card Design in HTML & CSS
This profile card features a neomorphic user interface design, with all elements on the card showcasing this visually appealing and modern style. The card includes essential elements such as a profile image, name, and social media buttons, as well as any other necessary information.
The neomorphic design gives the card a unique and eye-catching appearance, making it a great choice for those looking to create a visually distinctive profile card. I hope you will try to create this profile card with HTML & CSS. For the source code and video tutorial of this Neumorphism Profile Card Design visit the given links.
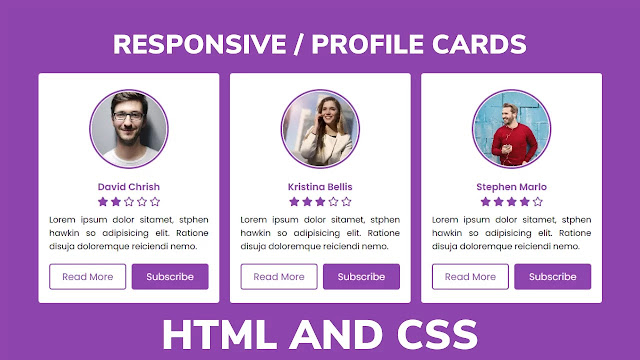
3. Responsive Profile Cards in HTML & CSS
These responsive profile cards are designed to fit any device screen size. As shown in the preview, each card includes a profile image, name, description, and button. With these cards, you can display three profiles in an organized and visually appealing manner.
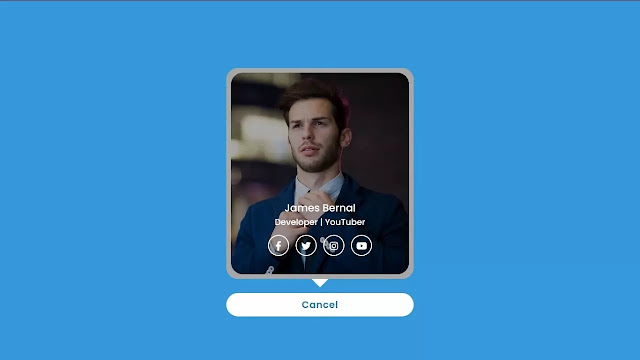
4. Animated Profile Card Design in HTML & CSS
This profile card is made using HTML and CSS and includes a small animation. Initially, the details on the card are hidden and the button text is “share.” When the button is clicked, the details of the card are revealed and the button text changes to “cancel.”
If you want to create a profile card that allows a dynamic and interactive experience for the user then this profile can meet your demand. You can visit the given links for the source code file and video instructions for the profile card design.
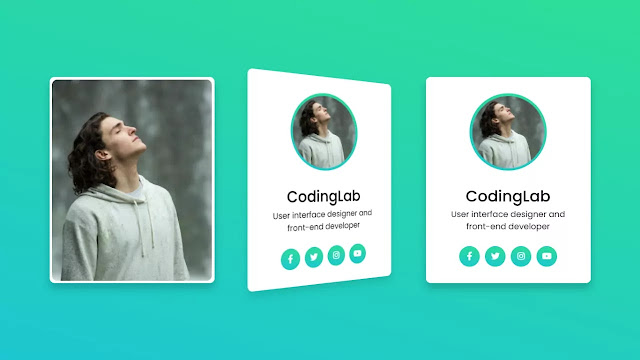
5. Profile Card with Hover Animation in HTML & CSS
These profile cards feature interesting hover animations. As shown in the preview, all of the cards and their details are initially hidden, with only the last card visible. When the user hovers their mouse over the profile icons of each card, the card will appear with a visually appealing animation with its profile details.
If you are looking for profile cards with hover animation that is created using HTML and CSS, this resource may be useful to you. Click on the provided links to access the video tutorial and source code file.
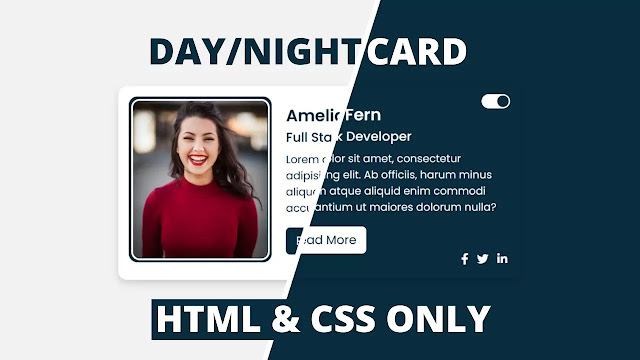
6. Profile Card with Dark Light Mode in HTML & CSS
This profile card has been designed using HTML and CSS and includes the functionality to switch between dark and light modes, making it more contemporary. The toggle button visible on the card enables the switching between the two modes.
If you want a stylish profile card with the ability to switch between dark and light modes, and are interested in using HTML and CSS to create it, this design may be a good fit for you. The video tutorial and source code can be accessed through the links provided below.
7. Profile Card with 3d Flipping Animation in HTML & CSS
If you want to create a profile card with a 3D flipping animation, this design may be suitable for your needs. The card can be created using just HTML and CSS. For the video tutorial and the source code, click on the provided links.
8. Responsive Profile Card Slider in HTML & CSS
This is a highly advanced profile card design created using HTML and CSS. One of its standout features is the sliding function. The button located under the card can be used to slide it to the left or right.
If you are a beginner and want to create Responsive Profile Cards with Sliding Features in just HTML and CSS then this Profile card could be the best fit for you.
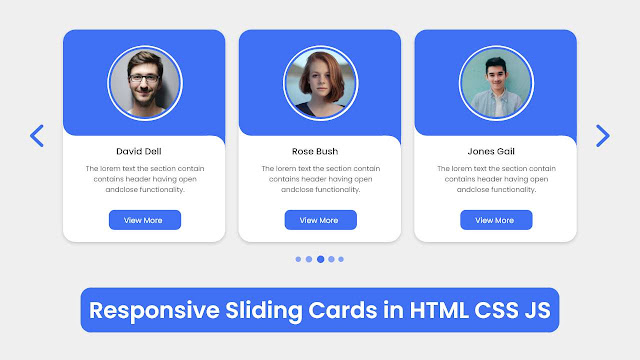
9. Responsive Profile Card Slider in HTML CSS & Swiperjs
This modern profile card design includes a sliding feature, created using HTML, CSS, and the Swiper js plugin. The card features buttons to slide left or right, pagination and displays basic information.
If you want to create a responsive profile card with a full sliding feature using HTML, CSS, and the Swiperjs plugin, this design may be able to meet your needs. The source code and video tutorial can be accessed through the provided links.
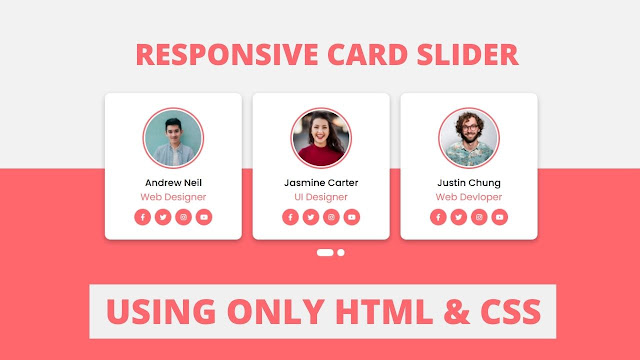
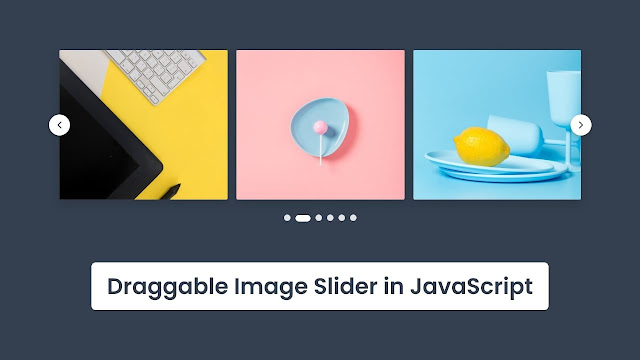
10. Responsive Card Slider in HTML CSS & JavaScript
This is a card slider created using vanilla HTML, CSS, and JavaScript. While it is not specifically designed as a profile card interface, it could be used as a reference if you want to create a profile card with a sliding feature using vanilla JavaScript.
If you want to create a responsive profile card with a sliding feature using HTML, CSS, and JavaScript, the card slider design can be useful to you. The source code and video tutorial for this card slider can be accessed through the provided links.
Conclusion
Those were the Top 10 Profile Card Template Designs in HTML & CSS. I hope you liked them and got the idea to create a simple to advance profile card design.
There are lots of other profile card designs that I have not included here but you can get them on my website. In addition, you can also subscribe to my YouTube Channel to enhance your skill in HTML CSS, and JavaScript.
If you found this blog helpful. Please do share.