Hello readers, Today in this blog you’ll learn how to create a 3D Flip Card on Hover using only HTML & CSS. Earlier I have shared a blog on how to create an Owl-carousel Image or Card Slider using jQuery and now it’s time to create a 3D Flip Image on Hover.
A card is a small rectangular box with images and text. It is an entrance point for users to learn more details. To maintain the usability of the website interface, the card UI pattern is a default choice. Because cards are easy to use, they can also show content that contains different details.
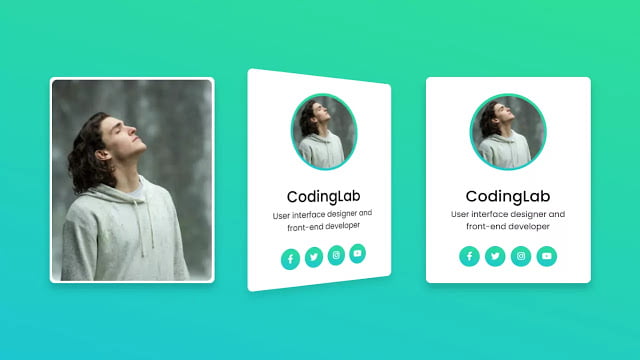
In this program (3D Flip Card on Hover), at first, on the webpage, there is a front part of the card which means image, and when you hover on that image, this card flip or rotate with 3d style and shows you the back part of the card. And in the backside of the card, there is a profile image, title, and some social media icons.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (3D Flip Card on Hover ).
Video Tutorial of Card with 3D Flip Animation on Hover
In the video, you have seen the Profile Card with 3D Flip Animation or Effect and I hope you have understood the basic codes behind creating this program. As you already know, this is a pure CSS program so if you’re a beginner then you can also easily create this type of 3D Flip animation on card or images.
If you like this program (Card with 3D Flip Animation or Effect) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this 3D Animation on your website images or project cards.
You might like this:
3D Flip Card on Hover Animation or Effect [Source Codes]
To create this program (Card with 3D Flip Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension and the images that are used on these cards won’t appear. You’ve to download files from the given download button to use images also.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>3D Flip Card on Hover | CodingLab</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="card front-face">
<img src="https://images.unsplash.com/photo-1492288991661-058aa541ff43?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80">
</div>
<div class="card back-face">
<img src="https://images.unsplash.com/photo-1492288991661-058aa541ff43?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80">
<div class="info">
<div class="title">
CodingLab
</div>
<p>
User interface designer and <br>front-end developer
</p>
</div>
<ul>
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</ul>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: linear-gradient(375deg, #1cc7d0, #2ede98);
}
::selection{
color: #fff;
background: #1cc7d0;
}
.wrapper{
height: 400px;
width: 320px;
position: relative;
transform-style: preserve-3d;
perspective: 1000px;
}
.wrapper .card{
position: absolute;
height: 100%;
width: 100%;
padding: 5px;
background: #fff;
border-radius: 10px;
transform: translateY(0deg);
transform-style: preserve-3d;
backface-visibility: hidden;
box-shadow: 0px 10px 15px rgba(0,0,0,0.1);
transition: transform 0.7s cubic-bezier(0.4,0.2,0.2,1);
}
.wrapper:hover > .front-face{
transform: rotateY(-180deg);
}
.wrapper .card img{
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 10px;
}
.wrapper .back-face{
display: flex;
align-items: center;
justify-content: space-evenly;
flex-direction: column;
transform: rotateY(180deg);
}
.wrapper:hover > .back-face{
transform: rotateY(0deg);
}
.wrapper .back-face img{
height: 150px;
width: 150px;
padding: 5px;
border-radius: 50%;
background: linear-gradient(375deg, #1cc7d0, #2ede98);
}
.wrapper .back-face .info{
text-align: center;
}
.back-face .info .title{
font-size: 30px;
font-weight: 500;
}
.back-face ul{
display: flex;
}
.back-face ul a{
display: block;
height: 40px;
width: 40px;
color: #fff;
text-align: center;
margin: 0 5px;
line-height: 38px;
border: 2px solid transparent;
border-radius: 50%;
background: linear-gradient(375deg, #1cc7d0, #2ede98);
transition: all 0.5s ease;
}
.back-face ul a:hover{
color: #1cc7d0;
border-color: #1cc7d0;
background: linear-gradient(375deg, transparent, transparent);
}