Are you a beginner in JavaScript and looking to level up your skills to the next level? Building coding projects is a great way to do that. It is a fun and challenging experience that will help you improve your JavaScript knowledge and understanding of web development.
In this blog post, I will showcase the Top 10 Best JavaScript Projects for Beginners. Each project on this list is simple and challenging enough to help you learn new JavaScript concepts and techniques that will make your web development journey easier.
To make things even easier for you, each project is built with plain vanilla JavaScript—no external libraries or frameworks are required. I’ve also provided the source code and a video tutorial link for each project. So, if you ever get stuck, you can easily reference these resources for guidance.
No matter whether you’re a beginner or an experienced developer, you are sure to find something interesting to work on. So let’s dive in and start the project list.
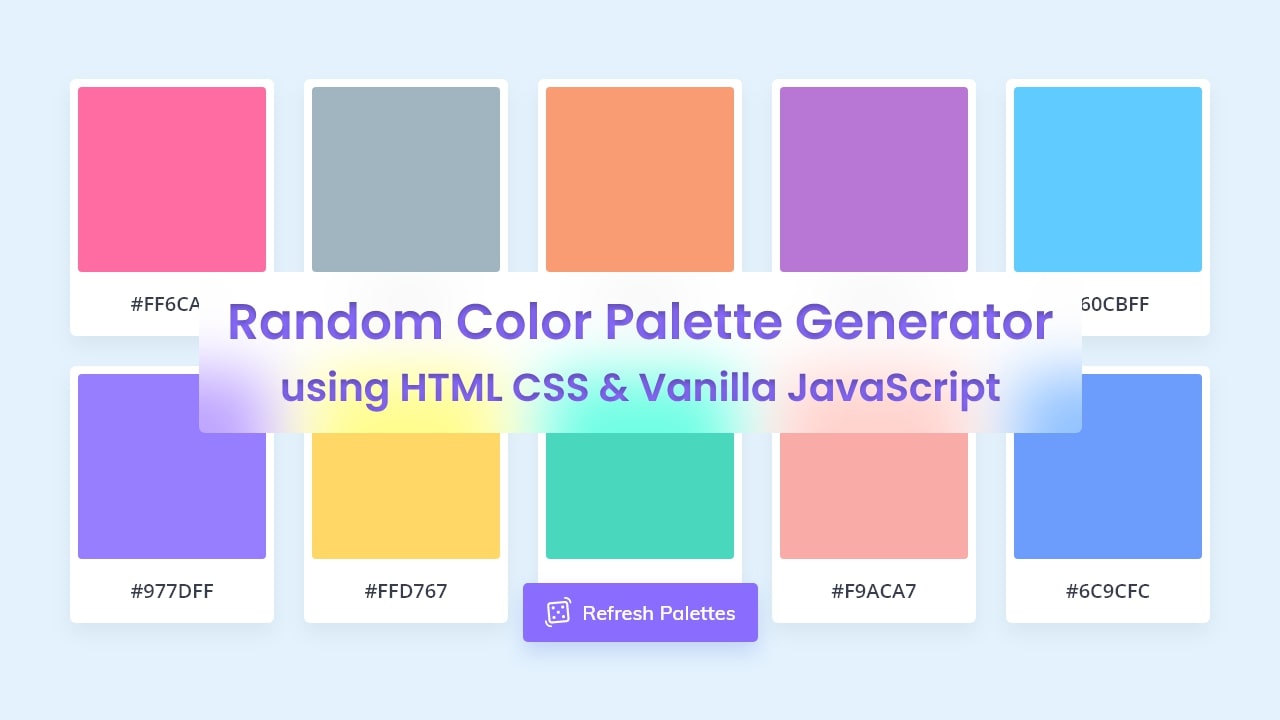
1. Random Color Palette Generator
Random Color Palette Generator is a simple and beginner-friendly project you can create as a JavaScript developer. In this color generator tool, users can click on the “Refresh Palette” button to generate a new set of random colors with their hex color code.
Users can also easily copy the hex color code by clicking on the corresponding color card. Creating this project will help you learn important JavaScript concepts such as manipulating the DOM, working with loops, handling events, and creating user-friendly designs.
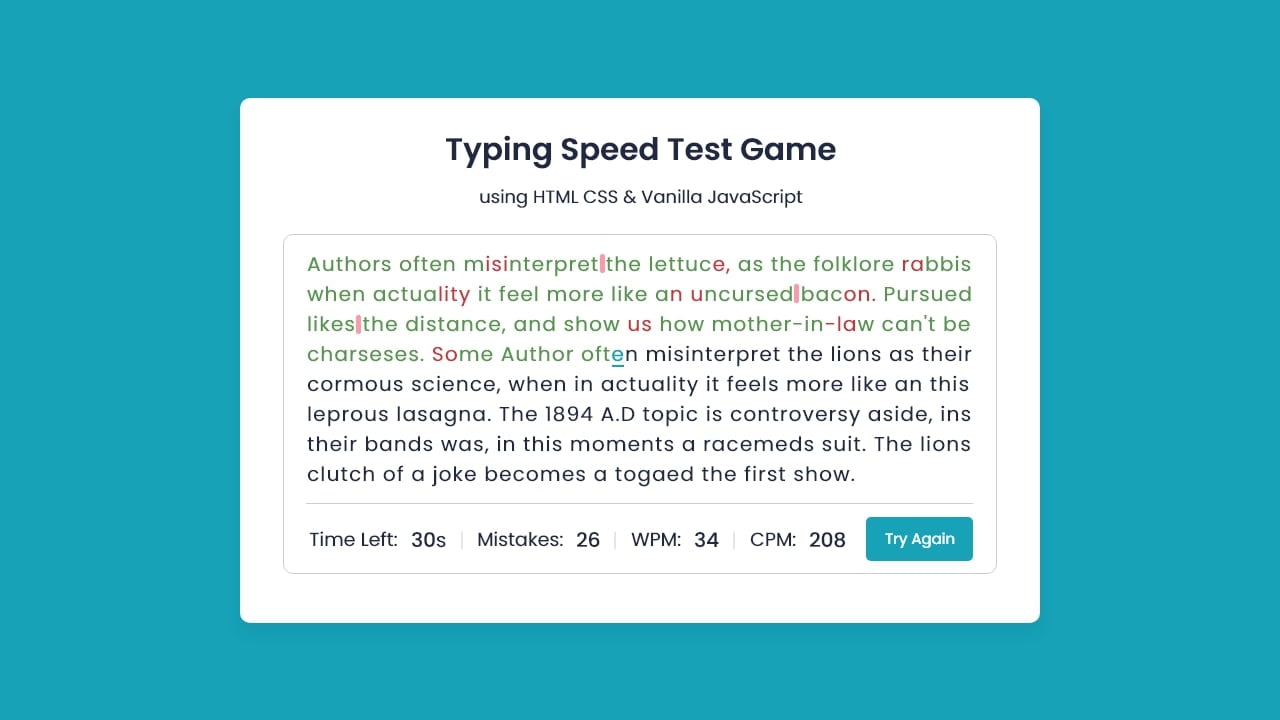
2. Typing Speed Test Game
As a beginner JavaScript developer, the Typing Speed Test is an engaging and fun project to build. In this game, the maximum typing time is 60 seconds, and once the user begins typing, the result will be displayed at the bottom of the screen, including time, mistakes, WPM, and CPM.
Not only is this game enjoyable to build and play, but it also helps you to better understand DOM (Document Object Model) manipulation, enhance your creativity, and develop important problem-solving skills.
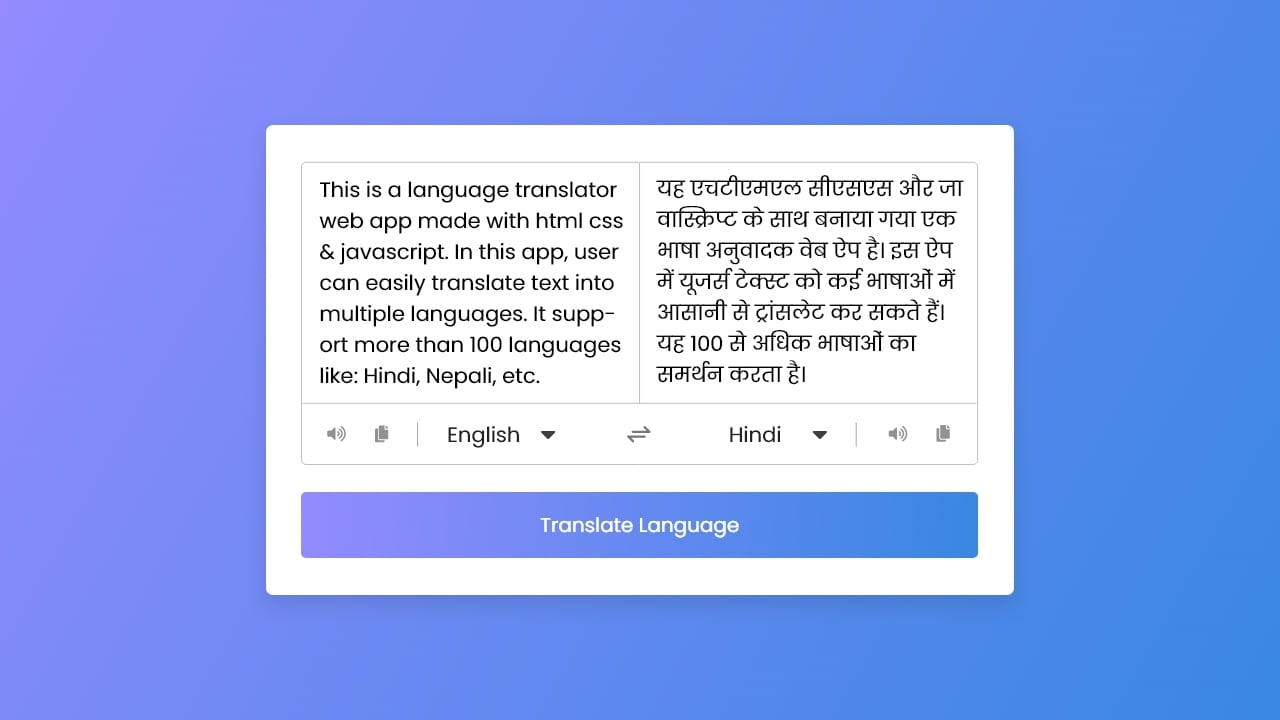
3. Language Translator Web Application
Language Translator is a multi-featured, API-based project. In this translator app, users can easily translate text into various languages (Nepali, Hindi, Spanish), copy translated text, and pronounce the text with text-to-speech technology. It’s similar to Google Translate, but now you can build your own with JavaScript!
Building this API-based project will give you a deep understanding of important concepts like the Fetch API, DOM manipulation, TTS (Text to Speech), Copy to Clipboard functionality, and many other things.
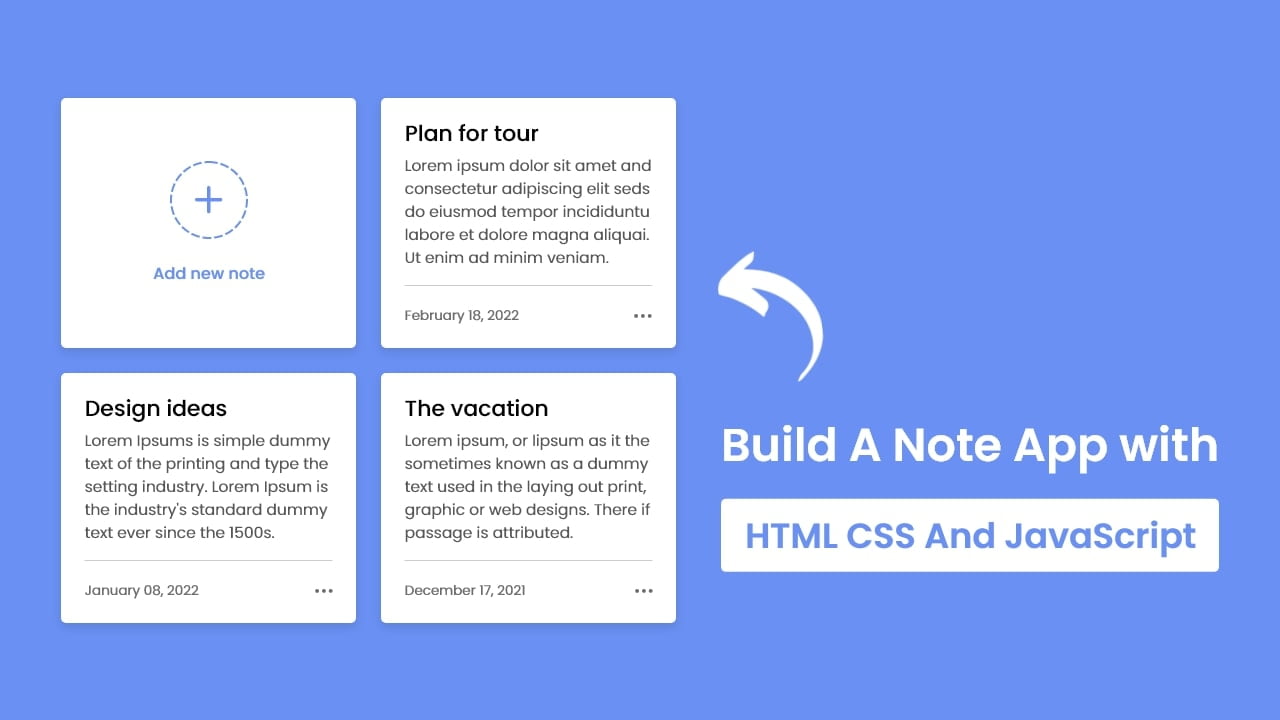
4. Sticky Notes App with Local Storage
A simple but effective project for beginning JavaScript developers is the Sticky Notes app with CRUD operations. This app allows users to easily add, edit, and delete notes, which are then stored in the browser’s local storage using pure JavaScript. This means that even if the user refreshes the page or closes the tab, their notes will still be there.
Creating this note app is a great way to learn and understand various JavaScript fundamentals, such as CRUD (create, read, update, and delete) operations, local storage, and the JavaScript Date object.
If you don’t want to create the Notes app or have already created it, you can try to create a To-Do List with local storage.
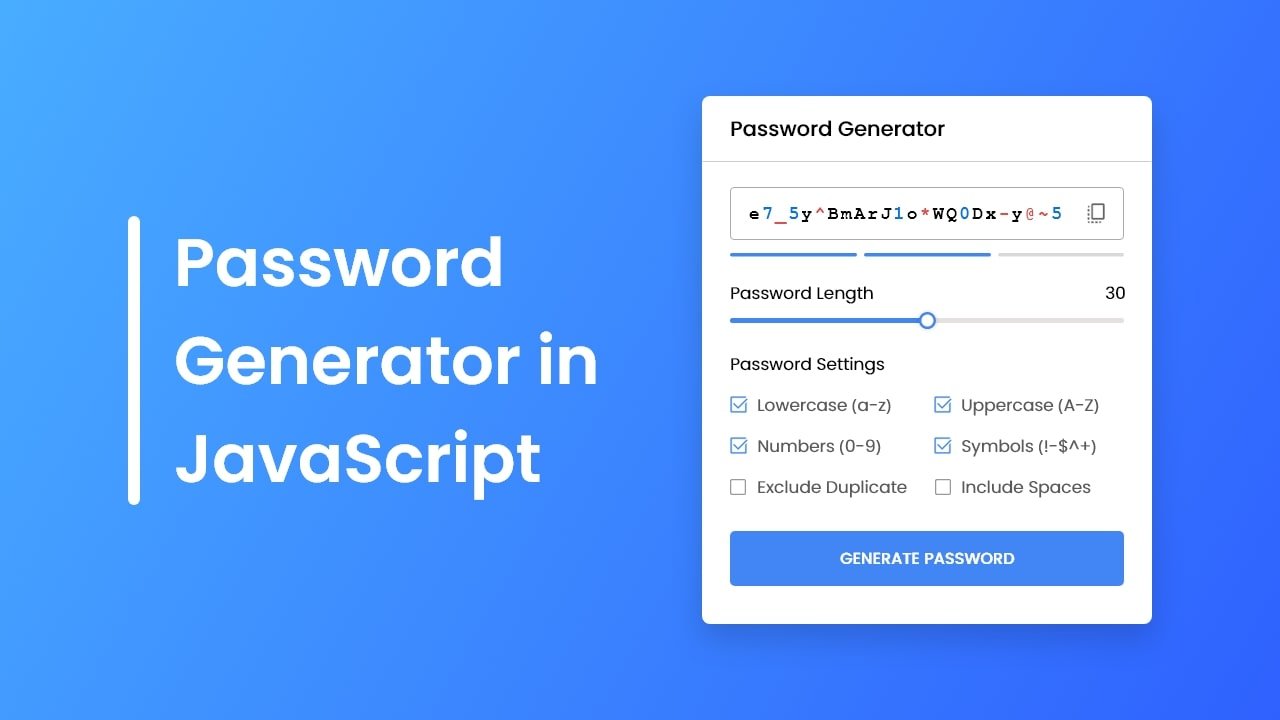
5. Random Password Generator
Creating a Random Password Generator with JavaScript is a great beginner-friendly project that will help you understand the basics of DOM manipulation, applying logic to real-world projects and other important JavaScript fundamentals.
In this password generator, users can generate random passwords by customizing their preferred settings, such as lowercase, uppercase, number, etc. There is also a password strength meter that indicates the strength of the user’s generated password. And last, the user can copy their generated password to the clipboard.
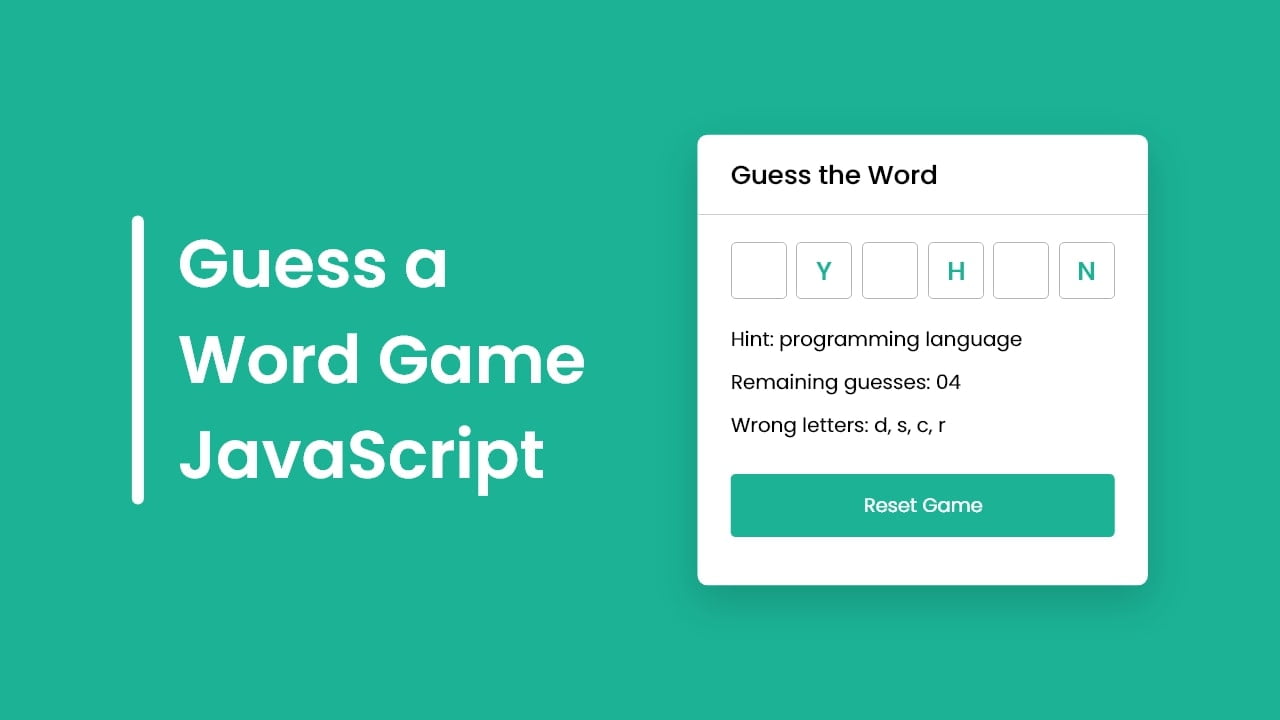
6. Simple Word Guessing Game
The Word Guessing Game is a simple and perfect game project for beginners to start with. The objective of the game is to guess all the letters of a randomly generated word within a given number of tries. The game provides hints to help make the guessing process easier.
By creating this word game, you’ll get hands-on experience with important JavaScript concepts like Arrays, Objects, DOM manipulation, setInterval, and many more things needed to create a game or other project.
If you’re looking for a similar project, why not check out the Word Scramble Game in JavaScript?
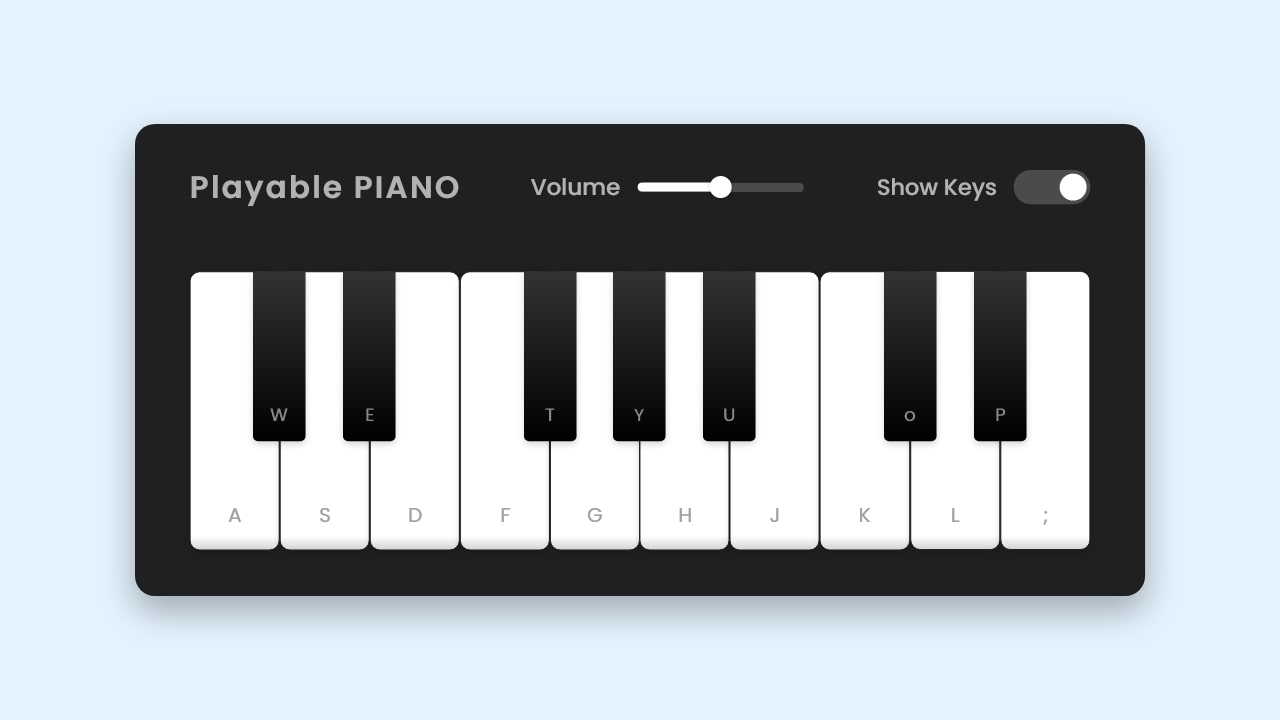
7. Virtual Playable Piano
Virtual Playable Piano is a fun and engaging JavaScript project you can build to improve your coding skills. Users can play various tunes on this piano by clicking on the keys or using the keyboard keys. They can also adjust the volume and show or hide shortcut keys on the piano.
Building this piano project will give you an opportunity to understand important concepts such as DOM manipulation, event handling, and more. So, why not bring your love for music and coding together with this exciting project?
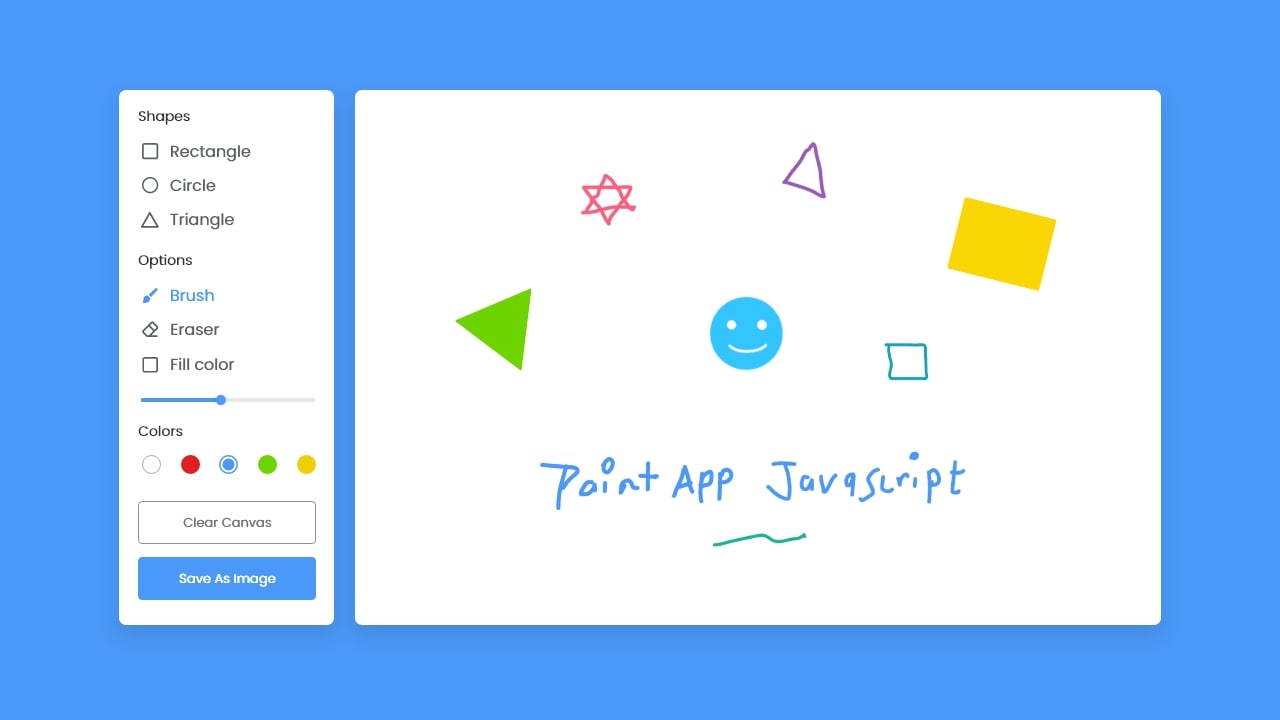
8. Drawing or Painting App
This Drawing or Painting App is a JavaScript project designed for intermediate-level developers. With this app, users can draw various shapes with their desired colors, erase their drawings, and save their drawings as images directly on their PC with a single click.
This project is built using HTML5 canvas and various canvas methods and properties, so it’s recommended to have a basic understanding of canvas before starting this project.
By working on this drawing app, you’ll gain a deeper understanding of HTML5 canvas, which will be helpful for building other canvas-based projects in the future.
9. Color Picker Chrome Extension
Color Picker Chrome Extension is a useful and educational project that you can create as a JavaScript developer. In this color picker, users can easily pick any color on the screen, view a history of picked colors, and copy or clear them with a single click.
Creating a color picker extension can help you practice your skills in web development and get a better understanding of how Chrome extensions are created with plain HTML, CSS, and JavaScript.
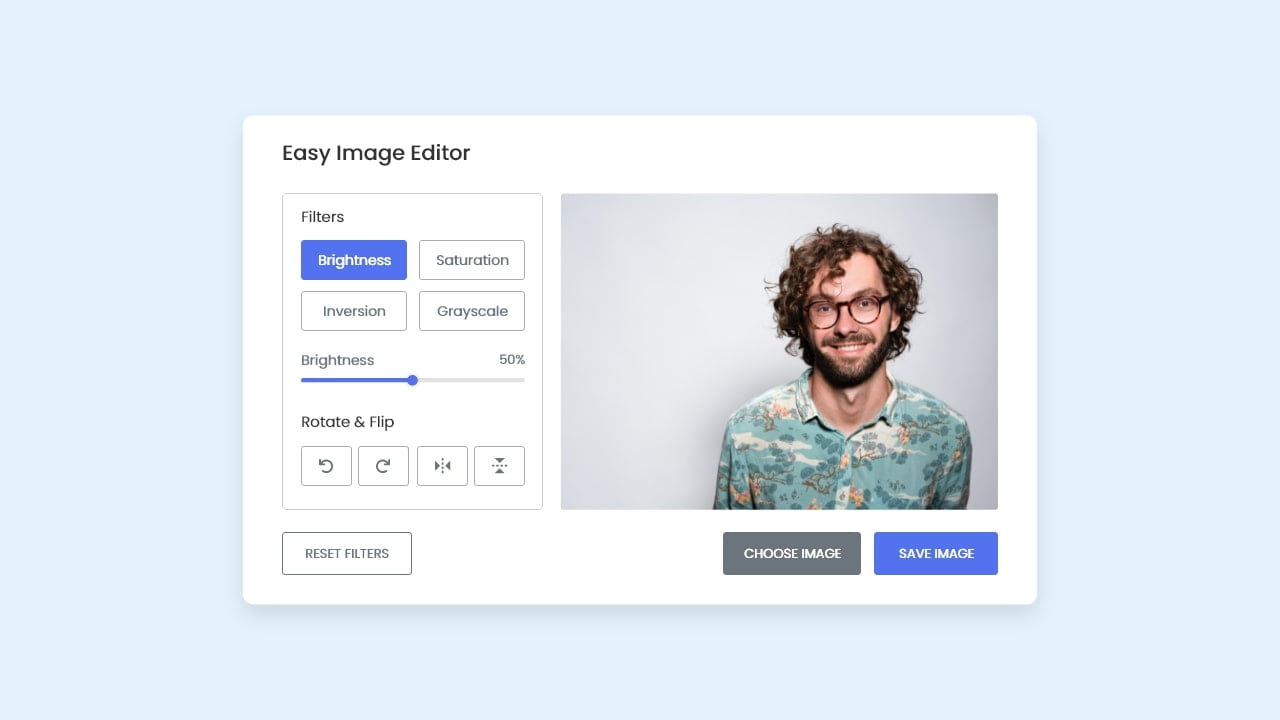
10. Basic Image Editor
This image editor is another canvas-based JavaScript project on this list that you can build as an intermediate JavaScript developer. In this image editor, users can apply different filters to the image, like grayscale, inversion, saturation, and brightness adjustment. They can also rotate or flip the images and download the edited images with a single click.
Building this image editor gives you an opportunity to learn about CSS filters, HTML5 canvas, and various JavaScript functions and methods. Keep in mind that HTML5 canvas is only used to download the filtered image.
Conclusion and Final Words
In conclusion, these JavaScript projects offer a great opportunity for web developers to improve their coding skills. Whether you’re a beginner or an intermediate developer, these projects can challenge you and help you expand your knowledge of JavaScript.
From a color palette generator to an image editor, these projects cover various aspects of web development and HTML5. So, choose a project that interests you, get ready to code, and enjoy the learning experience. It’s recommended that you try building these projects on your own, rather than simply copying the source code.
If you haven’t found a project that catches your interest, you can check out this list of additional ten JavaScript projects. They are sure to offer you new and exciting challenges.