Hey friends, today in this blog, you’ll learn to create a new mini-game named Word Scramble Game in HTML CSS & JavaScript. Earlier, I’ve shared many blogs related to JavaScript games like Word Guessing, Memory Card, Typing Speed Test, Quiz, etc.
If you haven’t viewed these games yet, please check them too. I believe you’ll like those games and learn many things about HTML CSS & JavaScript. Okay, let’s talk about this game (Word Scramble Game in JavaScript).
If you don’t know, word scramble is a game where the letters that can make a meaningful word are shuffled or scrambled randomly, and players have to find out the correct word using those random letters.
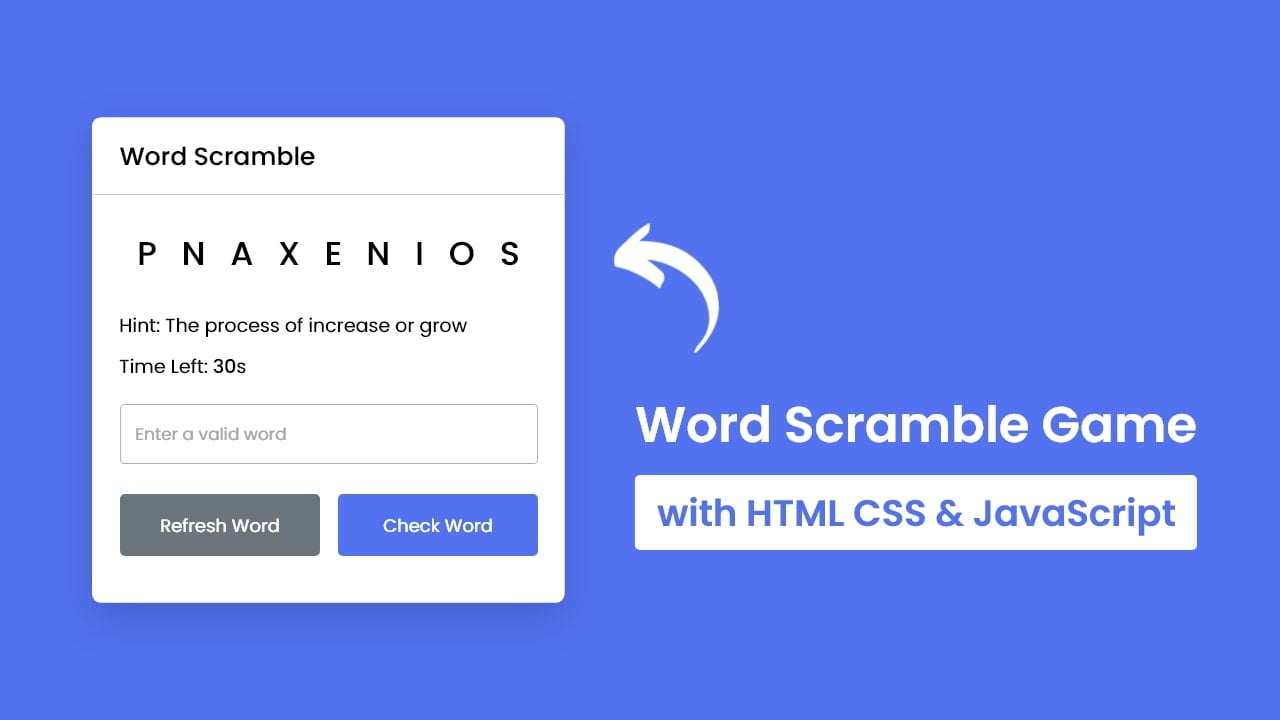
In my game, as you have seen in the preview image, there is a hint too that helps the user to find the correct word easily. Players have to find the correct word in the given time which is 30 seconds. If the current word is difficult to find there is a refresh button to get a new word.
If you’re curious to play this game or want to see a live demo of it, click here to view it, and for a full video tutorial of this word scramble game in JavaScript, you can watch the given YouTube video.
Video Tutorial of Word Scramble Game in JavaScript
In the above video, you’ve seen a demo of the word scramble game and how I built it using HTML CSS & JavaScript. If you didn’t watch the video till the end please, watch it because I’ve tried to explain each JavaScript line with written comments that help beginners to understand the code easily.
If you liked this game and want to get source codes or files of it, you can easily get them from the bottom of this page. For beginners, I strongly suggest you watch the video and try to recreate this game by yourself.
Codes shouldn’t be difficult to understand if you already have basic knowledge of the JavaScript objects, array, and for loop.
You may like these projects:
- Random Quotes Generator
- Build A Simple Alarm Clock
- Easy QR Code Generator App
- Palindrome Checker in JavaScript
Word Scramble Game in JavaScript [Source Codes]
To build a Word Scramble Game using HTML CSS & JavaScript, you need to create four files: HTML, CSS & JavaScript files. Once you create these files, just paste the given codes into your file.
If you don’t know how to create these files, where to paste the codes, or don’t want to do these, you can simply download the source code files of this Game by clicking on the given download button that is at the bottom of this page.
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Word Scramble Game | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/words.js" defer></script>
<script src="js/script.js" defer></script>
</head>
<body>
<div class="container">
<h2>Word Scramble</h2>
<div class="content">
<p class="word"></p>
<div class="details">
<p class="hint">Hint: <span></span></p>
<p class="time">Time Left: <span><b>30</b>s</span></p>
</div>
<input type="text" spellcheck="false" placeholder="Enter a valid word">
<div class="buttons">
<button class="refresh-word">Refresh Word</button>
<button class="check-word">Check Word</button>
</div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name style.css and paste the given codes into your CSS file. Remember, you’ve to create a file with a .css extension.
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
padding: 0 10px;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #5372F0;
}
.container{
width: 440px;
border-radius: 7px;
background: #fff;
box-shadow: 0 10px 20px rgba(0,0,0,0.08);
}
.container h2{
font-size: 25px;
font-weight: 500;
padding: 16px 25px;
border-bottom: 1px solid #ccc;
}
.container .content{
margin: 25px 20px 35px;
}
.content .word{
user-select: none;
font-size: 33px;
font-weight: 500;
text-align: center;
letter-spacing: 24px;
margin-right: -24px;
word-break: break-all;
text-transform: uppercase;
}
.content .details{
margin: 25px 0 20px;
}
.details p{
font-size: 18px;
margin-bottom: 10px;
}
.details p b{
font-weight: 500;
}
.content input{
width: 100%;
height: 60px;
outline: none;
padding: 0 16px;
font-size: 18px;
border-radius: 5px;
border: 1px solid #bfbfbf;
}
.content input:focus{
box-shadow: 0px 2px 4px rgba(0,0,0,0.08);
}
.content input::placeholder{
color: #aaa;
}
.content input:focus::placeholder{
color: #bfbfbf;
}
.content .buttons{
display: flex;
margin-top: 20px;
justify-content: space-between;
}
.buttons button{
border: none;
outline: none;
color: #fff;
cursor: pointer;
padding: 15px 0;
font-size: 17px;
border-radius: 5px;
width: calc(100% / 2 - 8px);
transition: all 0.3s ease;
}
.buttons button:active{
transform: scale(0.97);
}
.buttons .refresh-word{
background: #6C757D;
}
.buttons .refresh-word:hover{
background: #5f666d;
}
.buttons .check-word{
background: #5372F0;
}
.buttons .check-word:hover{
background: #2c52ed;
}
@media screen and (max-width: 470px) {
.container h2{
font-size: 22px;
padding: 13px 20px;
}
.content .word{
font-size: 30px;
letter-spacing: 20px;
margin-right: -20px;
}
.container .content{
margin: 20px 20px 30px;
}
.details p{
font-size: 16px;
margin-bottom: 8px;
}
.content input{
height: 55px;
font-size: 17px;
}
.buttons button{
padding: 14px 0;
font-size: 16px;
width: calc(100% / 2 - 7px);
}
}
Third, create a js folder. Inside this js folder create a words.js file and paste the given codes into your JavaScript file. We’ll store all word details as an object inside this file.
let words = [
{
word: "addition",
hint: "The process of adding numbers"
},
{
word: "meeting",
hint: "Event in which people come together"
},
{
word: "number",
hint: "Math symbol used for counting"
},
{
word: "exchange",
hint: "The act of trading"
},
{
word: "canvas",
hint: "Piece of fabric for oil painting"
},
{
word: "garden",
hint: "Space for planting flower and plant"
},
{
word: "position",
hint: "Location of someone or something"
},
{
word: "feather",
hint: "Hair like outer covering of bird"
},
{
word: "comfort",
hint: "A pleasant feeling of relaxation"
},
{
word: "tongue",
hint: "The muscular organ of mouth"
},
{
word: "expansion",
hint: "The process of increase or grow"
},
{
word: "country",
hint: "A politically identified region"
},
{
word: "group",
hint: "A number of objects or persons"
},
{
word: "taste",
hint: "Ability of tongue to detect flavour"
},
{
word: "store",
hint: "Large shop where goods are traded"
},
{
word: "field",
hint: "Area of land for farming activities"
},
{
word: "friend",
hint: "Person other than a family member"
},
{
word: "pocket",
hint: "A bag for carrying small items"
},
{
word: "needle",
hint: "A thin and sharp metal pin"
},
{
word: "expert",
hint: "Person with extensive knowledge"
},
{
word: "statement",
hint: "A declaration of something"
},
{
word: "second",
hint: "One-sixtieth of a minute"
},
{
word: "library",
hint: "Place containing collection of books"
},
]
Last, create a JavaScript file with the name script.js inside js folder and paste the given codes into your JavaScript file. Remember, you’ve to create a file with a .js extension.
const wordText = document.querySelector(".word"),
hintText = document.querySelector(".hint span"),
timeText = document.querySelector(".time b"),
inputField = document.querySelector("input"),
refreshBtn = document.querySelector(".refresh-word"),
checkBtn = document.querySelector(".check-word");
let correctWord, timer;
const initTimer = maxTime => {
clearInterval(timer);
timer = setInterval(() => {
if(maxTime > 0) {
maxTime--;
return timeText.innerText = maxTime;
}
alert(`Time off! ${correctWord.toUpperCase()} was the correct word`);
initGame();
}, 1000);
}
const initGame = () => {
initTimer(30);
let randomObj = words[Math.floor(Math.random() * words.length)];
let wordArray = randomObj.word.split("");
for (let i = wordArray.length - 1; i > 0; i--) {
let j = Math.floor(Math.random() * (i + 1));
[wordArray[i], wordArray[j]] = [wordArray[j], wordArray[i]];
}
wordText.innerText = wordArray.join("");
hintText.innerText = randomObj.hint;
correctWord = randomObj.word.toLowerCase();;
inputField.value = "";
inputField.setAttribute("maxlength", correctWord.length);
}
initGame();
const checkWord = () => {
let userWord = inputField.value.toLowerCase();
if(!userWord) return alert("Please enter the word to check!");
if(userWord !== correctWord) return alert(`Oops! ${userWord} is not a correct word`);
alert(`Congrats! ${correctWord.toUpperCase()} is the correct word`);
initGame();
}
refreshBtn.addEventListener("click", initGame);
checkBtn.addEventListener("click", checkWord);
That’s all, now you’ve successfully built a Word Scramble Game in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any problems, please download the source code files from the given download button. It is free and a zip file will be downloaded that contains the project folder with source code files.