The most important section of both the website and the application is the Sidebar Menu. It simplifies the user navigation from one page to another. Although Sidebar Menus are an essential component of both the website and the application, we can create them using just basic HTML, CSS, and JavaScript.
In this blog, I have come up with the Top 13 Sidebar Menu Templates which are created in HTML CSS, and JavaScript. In each Sidebar Menu, I have added different functionalities and user interfaces. But the surprising thing is that absolute beginners could make that sidebar with simple HTML CSS and JavaScript skills. Recently I have provided 10 Navigation Bar, that blog will also be useful for you.
Basically, Sidebar Menus are Navigation Bar that gets transformed into Sidebar in small screen devices. But, these days we can see Side Navigation Menu Bar on large-screen devices as well.
Okay, let’s get into our Sidebar Menu list.
1. Simple Sidebar Template in HTML & CSS
This is the most simple Sidebar Menu in this list which is created in basic HTML and CSS code. However, I have added all the important components that a perfect Sidebar Menu should have.
This Sidebar can be your best choice if you’re a complete beginner and want to make a stunning sidebar using only HTML and CSS. For the source code and video instructions for this Sidebar Menu, click on the given link.
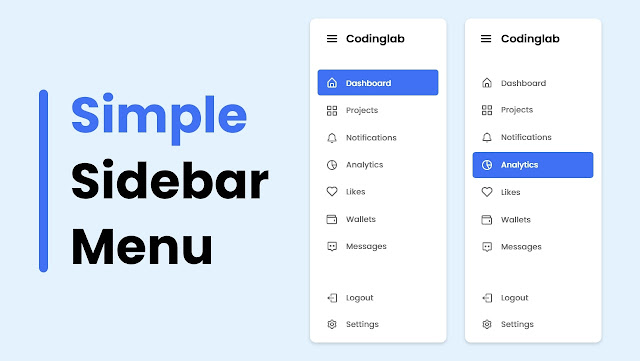
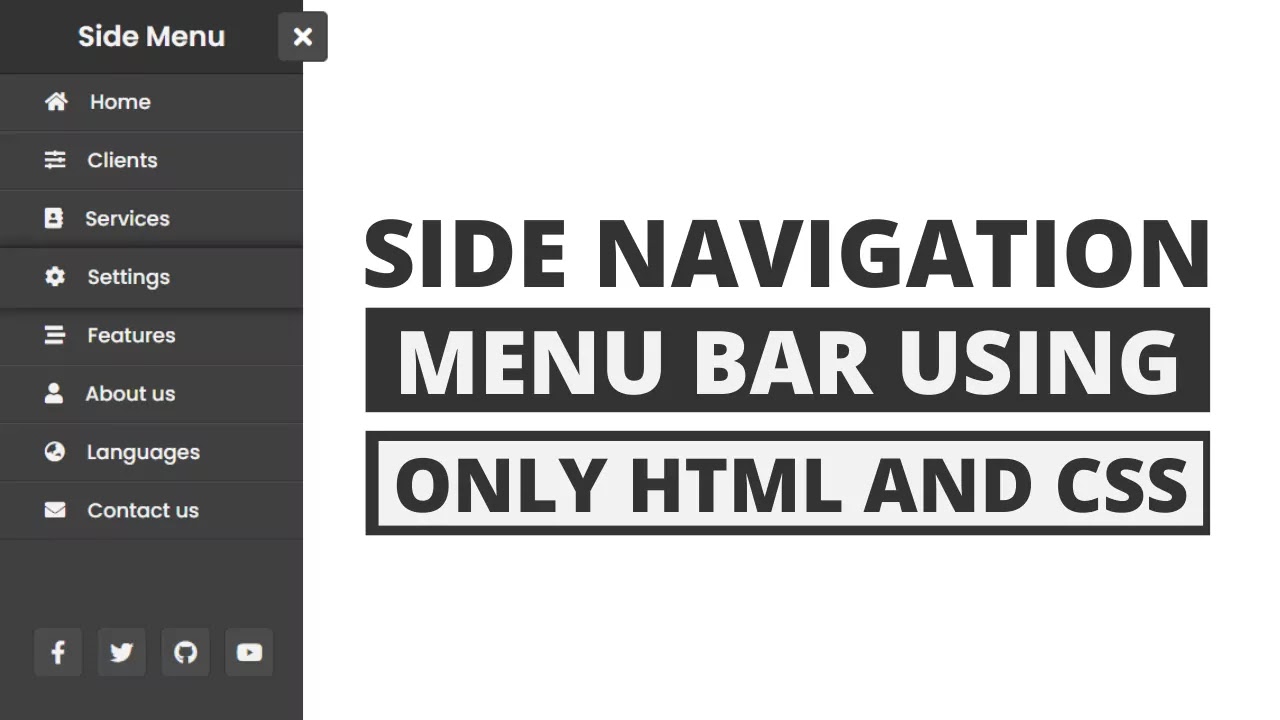
2. Simple Sidebar in HTML CSS & JavaScript
This is another simple Sidebar Menu that is created is HTML CSS and JavaScript. To open and close this Sibar I used some JavaScript code. In this Sidebar Menu, I have tried to add various types of navigation link and their icon. You can also use the checkbox to open and close it as like as I did above the sidebar.
If you are a complete beginner and want to create this Sidebar Bar then this Sidebar can be your best option. Even with your basic HTML CSS and JavaScript skills, you can create this Sidebar. For the source code and video tutorial for the Sidebar Menu, you can visit the given links.
3. Sidebar Menu with Tooltip in HTML CSS & JavaScript
This is the best Sidebar in this list which is created in HTML CSS and JavaScript. The fascinating part of this sidebar is that when you close the Sidebar Menu then the navigation icons will visible. Take a look at the image of this Sidebar Menu the left section is open and the right is a closed view of the sidebar.
This can be the finest choice for you if you’re seeking a sidebar menu with contemporary features like a tooltip and a search bar. Also, you can create this Sidebar Menu in simple HTML CSS and JavaScript code. For the source code and the video tutorial for this Sidebar Menu, do visit the given links.
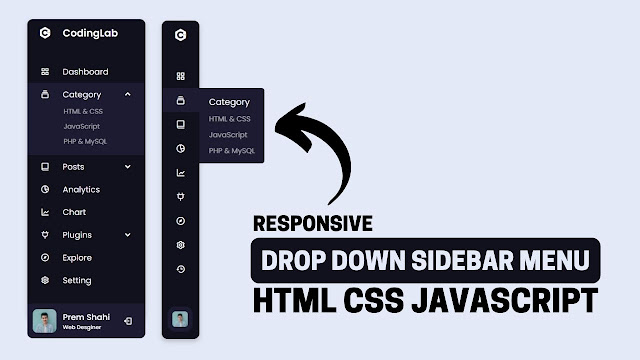
4. Dropdown Sidebar Menu in HTML CSS & JavaScript
This is the improved version of the above Sidebar Menu. In this Sidebar Menu, I have added a dropdown facility. When you click on the dropdown arrow icon then its dropdown section appears and this sidebar menu is scrollable.
You should definitely try to make this Sidebar Menu because I have included all the features that a trendy Sidebar needs to have. For the source code and a video tutorial for this drop-down sidebar menu, click on the provided links.
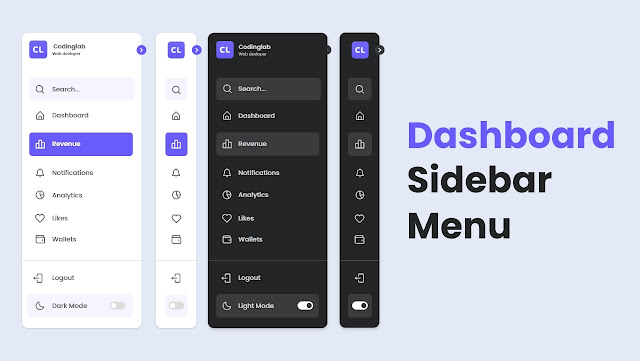
5. Sidebar Menu with Dark Light Mode in HTML CSS & JS
This is the unique Sidebar Menu in this list. The main feature of this Sidebar Menu is its dark and light mode. Also, I have added a search box and toggle button on this trendy Sidebar Menu. There is a dark and light mode toggle section at the bottom, by clicking on that toggle button you can turn on or off the dark light mode.
If you are seeking a trendy Sidebar Menu with the dark and light mode feature then this Sidebar Menu can fulfill your demand. Additionally, you can create this trendy Sidebar with basic HTML CSS & JavaScript code. For the source code and video tutorial for this Sidebar Menu, you can visit the given links.
6. Glassmorphism Sidebar Menu in HTML and CSS
This sidebar is made in Glassmorphism UI with HTML/CSS, featuring a button in the top left corner. When clicked, it slides in a bar from the left, revealing navigation links with icons. Hovering over links triggers an attractive box-shadow effect, and social media icons at the bottom have hover effects.
If you are looking for a glass morphism sidebar menu template that is created in HTML and CSS, this sidebar menu could fulfill your requirements. By clicking the given button, you can access the source code and video tutorial.
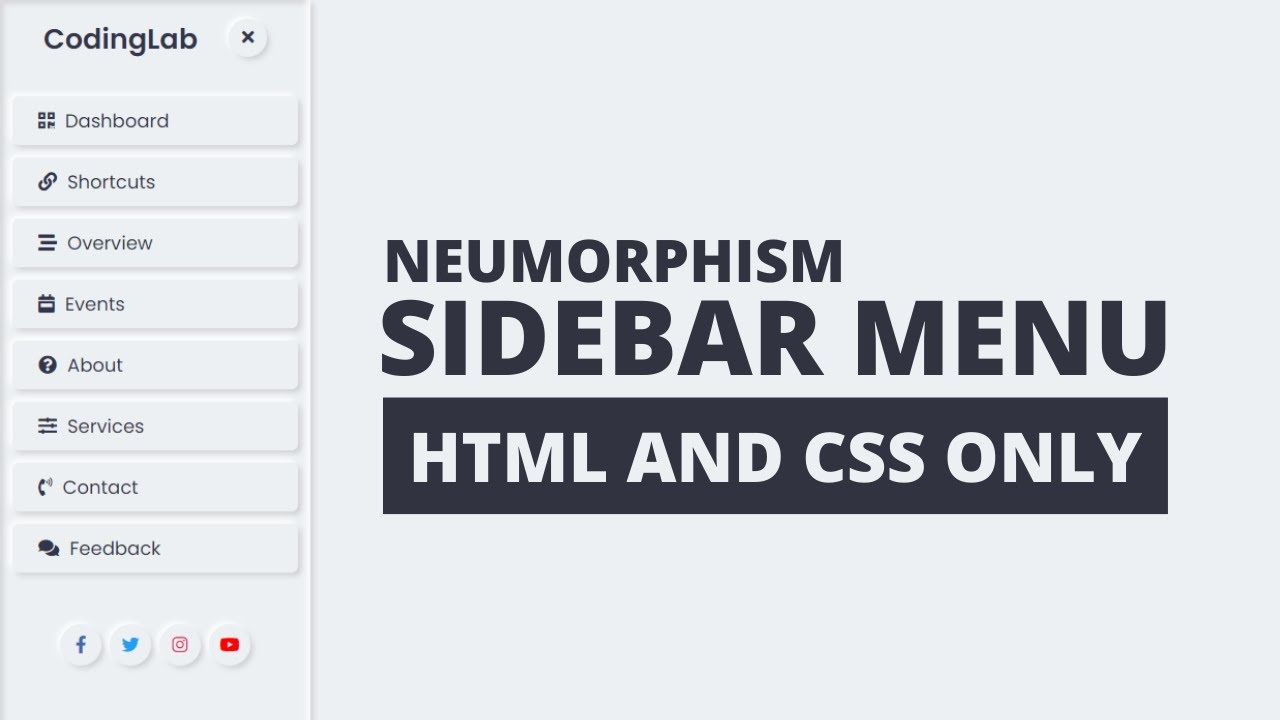
7. Neumorphism Sidebar Menu in HTML and CSS
This is the Neumorphism UI-based sidebar menu created using HTML and CSS. At first, there is a single button positioned at the top left corner. Upon clicking this button, a sidebar smoothly slides in from the left side to the right side, animatedly revealing its content. When you hover over the hyperlinks within the sidebar, they appear as if they have been pressed or activated.
If you are in search of a neumorphism side navigation menu bar, this sidebar template could match your desire. Clicking the provided button will give you access to the source code and a video tutorial for implementation.
9. Sidebar Menu with Social Media Buttons HTML CSS
The sidebar menu, built using HTML and CSS, includes social media buttons such as Facebook, Twitter, Github, and YouTube. Initially, the sidebar is hidden on the left side of the screen. To activate or deactivate the sidebar, simply click on a hamburger button.
If you’re in search of a sidebar menu template with social media buttons such as Facebook, Twitter, GitHub, and YouTube, then this template could be the solution you’re looking for. Below, you’ll find buttons to access the source code and video tutorial for implementing this sidebar menu.
10. Sidebar Menu with Active Link in HTML CSS
The sidebar menu includes an active link feature, where each link becomes highlighted with box shadows and a different color upon being clicked. Moreover, this sidebar menu is responsive and adapts to small-screen devices. The menu was created using HTML and CSS.
If you’re looking for a responsive and animated sidebar menu with an active link feature, this sidebar template is designed to fulfill your requirements. By clicking the provided link, you can access the source code and a video tutorial for implementation.
11. Sidebar Menu with Submenu in HTML CSS JS
This visually appealing website is built using HTML, CSS, and Javascript and includes a submenu feature. By clicking on a link, you can access the submenu.
If you’re in search of a sidebar menu with a submenu feature, this sidebar template is a suitable choice that meets your requirements. To access the source code and video tutorial, you can visit the provided links.
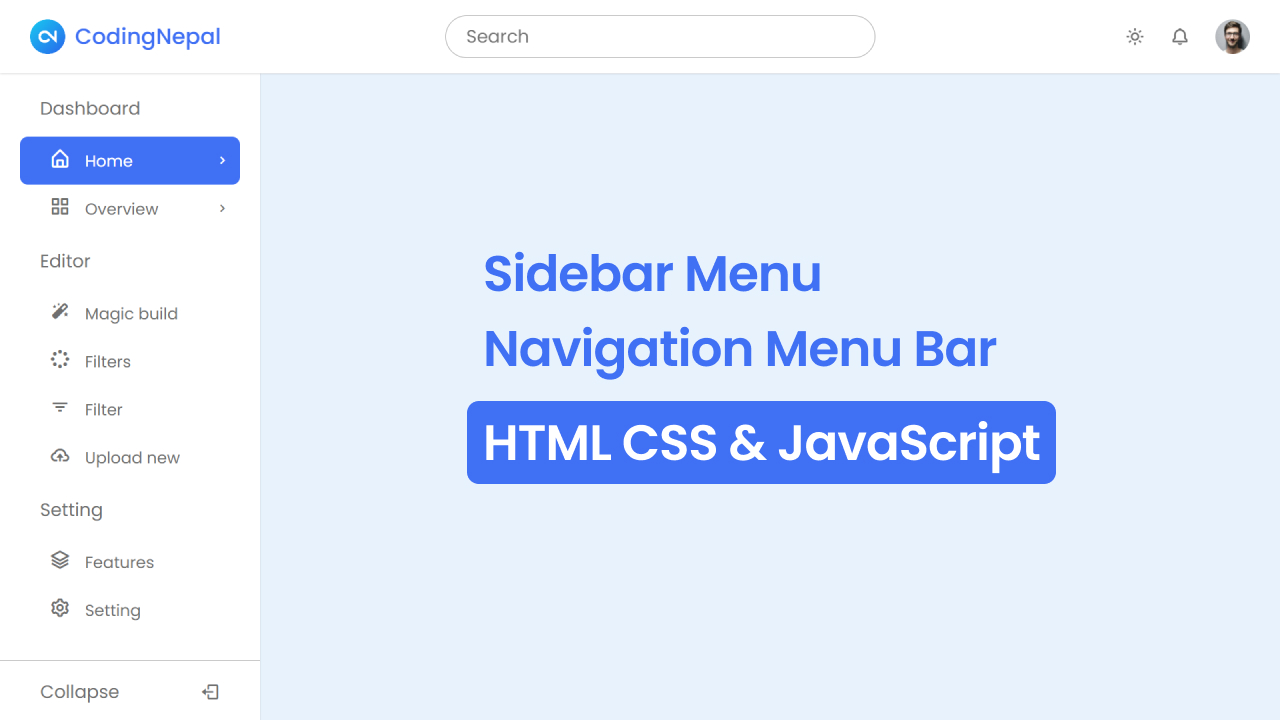
12. Website with Sidebar menu in HTML CSS JQuery
This template offers a website landing page with a sidebar menu that allows you to navigate to specific sections by clicking on each navigation link. To create this website with a sidebar menu, HTML, CSS, and jQuery.
If you’re searching for a website landing page featuring a sidebar, this template can fulfill your needs. You can check the provided links for access to the source code and a video tutorial on implementing this sidebar menu.
13. Sidebar Menu with Sliding Submenu in HTML CSS
This sidebar menu incorporates a sliding submenu feature implemented using HTML, CSS, and JavaScript. Within the sidebar, there are two types of navigation options: one that redirects to another page and another that opens a submenu. When the submenu is triggered, it smoothly appears with a sliding animation, while the clicked link slides to the left and becomes hidden.
If you’re looking for a sidebar menu with a modern design, including a submenu feature and appealing animations, this template is an excellent choice. By clicking the provided links, you can access video tutorials and source code files for implementation.
14. Dropdown Hoverable Sidebar Menu in HTML

In this Sidebar Menu Template, you will learn how to create a responsive side navigation bar with submenus using HTML, CSS, and JavaScript. This sidebar includes many features like submenus, a dark or light theme mode, and other things that ensure a visually appealing and customizable user experience. Also, you can activate the hoverable feature on this sidebar in this mode you could open and close the sidebar on mouse hover.
If you are in search of a sidebar menu with a hoverable feature, built using HTML, CSS, and JavaScript, then this Side Navigation Menu might be suitable for your needs. Below, you can find the source code for implementing this sidebar menu.
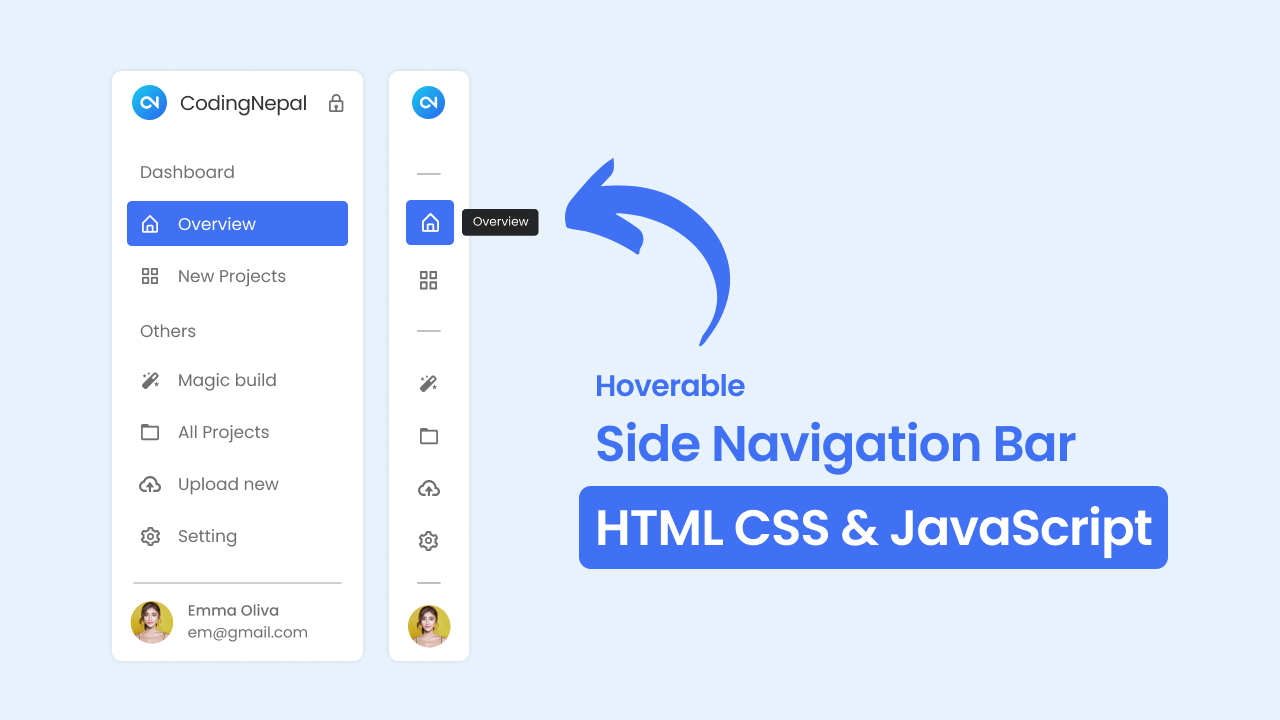
15. Hoverable Sidebar Menu in HTML

This hoverable sidebar is designed using HTML, CSS, and JavaScript. When in a closed state, the menus take up minimal space on a webpage, appearing as small icons. However, upon hovering over them, they expand, unveiling their full content.
If you are seeking the Side Navigation Bar that expands and collapses on hover with the responsive feature on small devices then this sidebar menu template could match your needs. For the source code and video tutorial of this hoverable sidebar menu check out the given links.
Conclusion
I hope you enjoyed this blog post showcasing 13 Sidebar Menu Templates. If you are looking for more inspiration, be sure to check out this website for a variety of other Sidebar Templates.
If you’re just starting your journey in web development, I recommend checking out our post on the Top 25 Beginner-Friendly Login Form Templates in HTML, CSS, and JavaScript. These designs are tailored to newcomers, helping you improve your skills while creating stunning Forms.
Feel free to share this blog with fellow enthusiasts. Thank you for visiting!