Hello viewers, in this blog I m going to create an Animated Sidebar Menu by using only HTML & CSS. In my earlier blog, I have shared a responsive Drop-down Navigation Menu bar, now I will go for the sidebar.
Simply, a sidebar is a bar of various hyperlinks that is the position in the top left or side of the webpage. Mainly sidebar is used when web page width decreased. It is the most important part of responsive websites. The sidebar contains several hyperlinks to makes a quick move for users from one webpage to another.
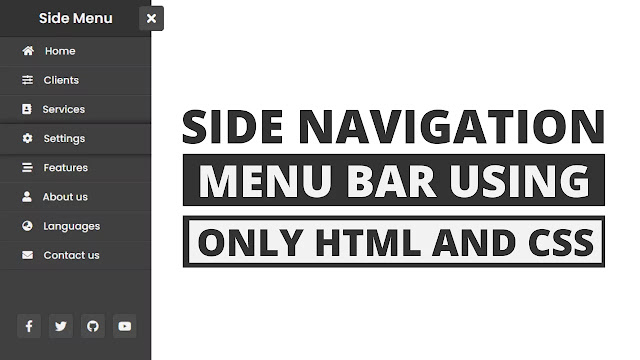
As you can see on the given image on the webpage. On the left side of the image, there is a black color bar with hyperlinks this is known as a sidebar. In this program[Animated Sidebar], that sidebar is hidden on the left side of the screen. There is only one button on the screen and when we clicked that button a sidebar smoothly comes from the right side to the left side as looks like a given image and that button disappear. To close the sidebar we have to click on the cancel button which you can see on the top left side of the image.
If you are feeling difficulty understanding this program[Sidebar Menu]. You can watch a full video tutorial of this program which is given below;
Video Tutorial of Animated Sidebar Menu using HTML & CSS
As you have seen in the video. At first, there is only one button on the screen. When we clicked on that button, the button was hide and the smooth sidebar comes from the right side to the left side, and also cancel button appears on the top side of the bar. Basically, to enable the sidebar menu, I have used the first button and to disable the sidebar I have used the “cancel” button. It is programmed by only HTML & CSS. To control this sidebar I have used an HTML input checkbox and label tag.
If you are familiar with HTML & CSS then you can easily create this program [Animated Sidebar Menu] or you also add more functions as you like. Those friends who are feeling difficulty creating this program, don’t worry I have provided all source code files below. This is a free program and you can use this program on your websites.
You Might Like This:
Sidebar Menu HTML & CSS | Source Codes
To paste the given codes, you need to create two files, one is HTML & File and another is the CSS file. After creating these two files, you can copy-paste the given codes in your files easily. You can also download all source code files from the given “Download Button” directly.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Animated Sidebar Menu | CodingLab</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css">
</head>
<body>
<div class="wrapper">
<input type="checkbox" id="btn" hidden>
<label for="btn" class="menu-btn">
<i class="fas fa-bars"></i>
<i class="fas fa-times"></i>
</label>
<nav id="sidebar">
<div class="title">Side Menu</div>
<ul class="list-items">
<li><a href="#"><i class="fas fa-home"></i>Home</a></li>
<li><a href="#"><i class="fas fa-sliders-h"></i>Clients</a></li>
<li><a href="#"><i class="fas fa-address-book"></i>Services</a></li>
<li><a href="#"><i class="fas fa-cog"></i>Settings</a></li>
<li><a href="#"><i class="fas fa-stream"></i>Features</a></li>
<li><a href="#"><i class="fas fa-user"></i>About us</a></li>
<li><a href="#"><i class="fas fa-globe-asia"></i>Languages</a></li>
<li><a href="#"><i class="fas fa-envelope"></i>Contact us</a></li>
<div class="icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-github"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div>
</ul>
</nav>
</div>
<div class="content">
<div class="header">Animated Side Navigation Menu</div>
<p>using only HTML and CSS</p>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.wrapper{
height: 100%;
width: 300px;
position: relative;
}
.wrapper .menu-btn{
position: absolute;
left: 20px;
top: 10px;
background: #4a4a4a;
color: #fff;
height: 45px;
width: 45px;
z-index: 9999;
border: 1px solid #333;
border-radius: 5px;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
}
#btn:checked ~ .menu-btn{
left: 247px;
}
.wrapper .menu-btn i{
position: absolute;
transform: ;
font-size: 23px;
transition: all 0.3s ease;
}
.wrapper .menu-btn i.fa-times{
opacity: 0;
}
#btn:checked ~ .menu-btn i.fa-times{
opacity: 1;
transform: rotate(-180deg);
}
#btn:checked ~ .menu-btn i.fa-bars{
opacity: 0;
transform: rotate(180deg);
}
#sidebar{
position: fixed;
background: #404040;
height: 100%;
width: 270px;
overflow: hidden;
left: -270px;
transition: all 0.3s ease;
}
#btn:checked ~ #sidebar{
left: 0;
}
#sidebar .title{
line-height: 65px;
text-align: center;
background: #333;
font-size: 25px;
font-weight: 600;
color: #f2f2f2;
border-bottom: 1px solid #222;
}
#sidebar .list-items{
position: relative;
background: #404040;
width: 100%;
height: 100%;
list-style: none;
}
#sidebar .list-items li{
padding-left: 40px;
line-height: 50px;
border-top: 1px solid rgba(255,255,255,0.1);
border-bottom: 1px solid #333;
transition: all 0.3s ease;
}
#sidebar .list-items li:hover{
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
box-shadow: 0 0px 10px 3px #222;
}
#sidebar .list-items li:first-child{
border-top: none;
}
#sidebar .list-items li a{
color: #f2f2f2;
text-decoration: none;
font-size: 18px;
font-weight: 500;
height: 100%;
width: 100%;
display: block;
}
#sidebar .list-items li a i{
margin-right: 20px;
}
#sidebar .list-items .icons{
width: 100%;
height: 40px;
text-align: center;
position: absolute;
bottom: 100px;
line-height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
#sidebar .list-items .icons a{
height: 100%;
width: 40px;
display: block;
margin: 0 5px;
font-size: 18px;
color: #f2f2f2;
background: #4a4a4a;
border-radius: 5px;
border: 1px solid #383838;
transition: all 0.3s ease;
}
#sidebar .list-items .icons a:hover{
background: #404040;
}
.list-items .icons a:first-child{
margin-left: 0px;
}
.content{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #202020;
z-index: -1;
width: 100%;
text-align: center;
}
.content .header{
font-size: 45px;
font-weight: 700;
}
.content p{
font-size: 40px;
font-weight: 700;
}
If you face any difficulties while creating your Animated Sidebar Menu or your code is not working as expected, you can download the source code files for this Side Navigation Menu Bar for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.