How do you create an accordion using HTML, CSS, and JavaScript?
Hello Readers, we are going to learn How to Create an Accordion using HTML CSS, and JavaScript. This accordion will be fully responsive. There are several projects that I have created before like Complete website, Drop-down Navigation Menu, Login Form, Cards so on, but I had not created any accordion. So That’s why without further ado let’s get started.
What is Accordion?
Accordion is the box on the webpage that contains mainly text article and have drop-down features. Accordion takes a small area and displays only questions to the user, if the user wants to read the answer then they need to open it by clicking or doing a hover on the question.
As we can see on the webpage of google, when we search for something there on the news feed we see one section as a People Also Ask right? that section is called accordion.
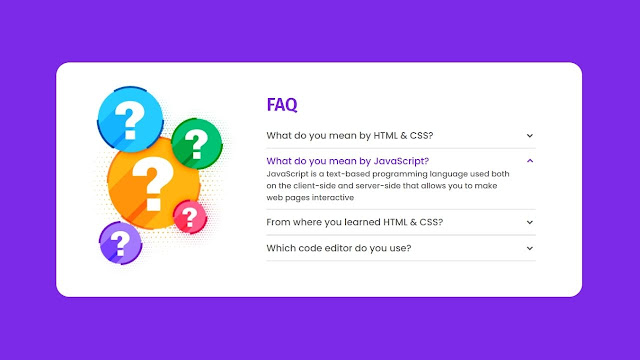
Basically accordion contains five headings and we have to click on that heading to see an answer or more headings. You would be thinking about what is heading, Look at the Image of the accordion that I have given on the webpage, there are a total five-question, that is called headings.
You have to watch the given tutorial on Responsive Accordion Design to get an idea about how it works and the role of codes behind this design.
Create Accordion in HTML CSS & JavaScript | Video Tutorial
I believe you have seen the given video tutorial on faq accordion design. As you have seen at first we saw one image and five heading with a question only, when we clicked on the question their answer appears, by clicking every heading of the question we could see the answer, the scrolling features I have added to the accordion take this accordion at next level.
I hope now you can create this and this type of accordion with the help of HTML CSS and JavaScript, If you are feeling difficulty then you can take the free source code of the accordion that i have given below.
You May Like This:
Responsive Accordion | Source Code
To copy-paste the following source code of the faq accordion, you need to create two files: the HTML file and another is the CSS file. After creating these two files then you can copy-paste the given codes into your document.
What is accordion in HTML?
Create an HTML file on your computer with the name if index.html and copy-paste the following HTML code of the accordion on your HTML document.
<!DOCTYPE html>
<!-- Coding by CodingNepal | www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive FAQ Accordion | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Boxicons CDN Link -->
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="accordion">
<div class="image-box">
<img src="images/mainImg.png" alt="Accordion Image">
</div>
<div class="accordion-text">
<div class="title">FAQ</div>
<ul class="faq-text">
<li>
<div class="question-arrow">
<span class="question">What do you mean by HTML & CSS?</span>
<i class="bx bxs-chevron-down arrow"></i>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum, doloribus.</p>
<span class="line"></span>
</li>
<li>
<div class="question-arrow">
<span class="question">What do you mean by JavaScript?</span>
<i class="bx bxs-chevron-down arrow"></i>
</div>
<p>JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive</p>
<span class="line"></span>
</li>
<li>
<div class="question-arrow">
<span class="question">From where you learned HTML & CSS?</span>
<i class="bx bxs-chevron-down arrow"></i>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non, necessitatibus.</p>
<span class="line"></span>
</li>
<li>
<div class="question-arrow">
<span class="question">Which code editor do you use?</span>
<i class="bx bxs-chevron-down arrow"></i>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum, labore.</p>
<span class="line"></span>
</li>
<li>
<div class="question-arrow">
<span class="question">Software you use for video editing?</span>
<i class="bx bxs-chevron-down arrow"></i>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, repudiandae!</p>
<span class="line"></span>
</li>
</ul>
</div>
</div>
<script>
let li = document.querySelectorAll(".faq-text li");
for (var i = 0; i < li.length; i++) {
li[i].addEventListener("click", (e)=>{
let clickedLi;
if(e.target.classList.contains("question-arrow")){
clickedLi = e.target.parentElement;
}else{
clickedLi = e.target.parentElement.parentElement;
}
clickedLi.classList.toggle("showAnswer");
});
}
</script>
</body>
</html>
If you face any difficulties while creating your Responsive Accordion or your code is not working as expected, you can download the source code files for this Animated Accordion for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.