 Hey friends, today in this blog you’ll learn how to create a Toast Notification to Detect Internet Connection Status using HTML CSS & JavaScript. Earlier I have shared many blogs on JavaScript projects but in that project still, I haven’t shown you or teach you how you can check the internet connection status in JavaScript.
Hey friends, today in this blog you’ll learn how to create a Toast Notification to Detect Internet Connection Status using HTML CSS & JavaScript. Earlier I have shared many blogs on JavaScript projects but in that project still, I haven’t shown you or teach you how you can check the internet connection status in JavaScript.
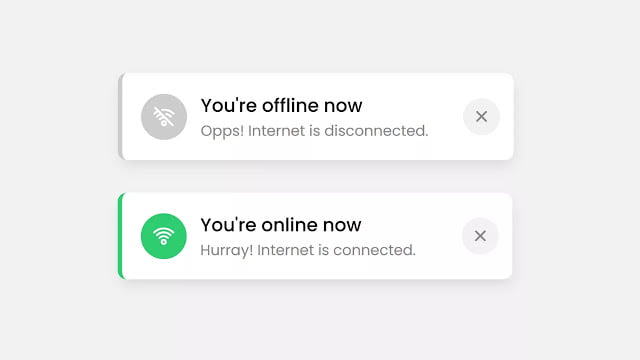
In this program [Detect Internet Connection], there is a webpage with a minimal toast notification and it changes its icon, color, text according to the internet connection status as you can see in the preview image. It has a pretty cool animation that means when your internet status changed, it’ll show from the left top side with a sliding animation.
The concepts/codes behind creating this program are so simple. At first, using JavaScript Ajax I send a GET request to a particular passed URL and check, that URL is sending any data as a response or not and the response status of that request URL is equal to 200 and less than 300 or not.
If the passed URL is sending data as a response and the response status of that URL is also equal to 200 then the user is connected to the Internet so he/she is getting data as a response but if it isn’t then the user is disconnected from the Internet.
Video Tutorial of Detect Internet Connection Status
In the video, you have seen the demo of this toast notification to detect internet connection and the codes behind creating this program. I believe you have understood the basic codes and concepts behind creating this program but if you’re a beginner then you may have difficulties understanding JavaScript codes because I used ajax in JavaScript so if you don’t know about it then it’ll be a little bit hard to understand.
But if you know ajax and still having problems understanding codes then you’ve to watch the video two or more times and then download code files from the given button and try changing or analyzing the codes then definitely you’ll understand.
You might like this:
Check Internet Connection in JavaScript [Source Codes]
To create this program [Check Offline/Online Status]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this program from the given download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Detect Internet Connection | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v3.0.6/css/line.css">
</head>
<body>
<div class="wrapper">
<div class="toast">
<div class="content">
<div class="icon"><i class="uil uil-wifi"></i></div>
<div class="details">
<span>You're online now</span>
<p>Hurray! Internet is connected.</p>
</div>
</div>
<div class="close-icon"><i class="uil uil-times"></i></div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
overflow: hidden;
background: #f2f2f2;
}
.wrapper{
position: absolute;
top: 20px;
left: 20px;
animation: show_toast 1s ease forwards;
}
@keyframes show_toast {
0%{
transform: translateX(-100%);
}
40%{
transform: translateX(10%);
}
80%, 100%{
transform: translateX(20px);
}
}
.wrapper.hide{
animation: hide_toast 1s ease forwards;
}
@keyframes hide_toast {
0%{
transform: translateX(20px);
}
40%{
transform: translateX(10%);
}
80%, 100%{
opacity: 0;
pointer-events: none;
transform: translateX(-100%);
}
}
.wrapper .toast{
background: #fff;
padding: 20px 15px 20px 20px;
border-radius: 10px;
border-left: 5px solid #2ecc71;
box-shadow: 1px 7px 14px -5px rgba(0,0,0,0.15);
width: 430px;
display: flex;
align-items: center;
justify-content: space-between;
}
.wrapper .toast.offline{
border-color: #ccc;
}
.toast .content{
display: flex;
align-items: center;
}
.content .icon{
font-size: 25px;
color: #fff;
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
border-radius: 50%;
background: #2ecc71;
}
.toast.offline .content .icon{
background: #ccc;
}
.content .details{
margin-left: 15px;
}
.details span{
font-size: 20px;
font-weight: 500;
}
.details p{
color: #878787;
}
.toast .close-icon{
color: #878787;
font-size: 23px;
cursor: pointer;
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
background: #f2f2f2;
transition: all 0.3s ease;
}
.close-icon:hover{
background: #efefef;
}
Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
// Selecting all required elements
const wrapper = document.querySelector(".wrapper"),
toast = wrapper.querySelector(".toast"),
title = toast.querySelector("span"),
subTitle = toast.querySelector("p"),
wifiIcon = toast.querySelector(".icon"),
closeIcon = toast.querySelector(".close-icon");
window.onload = ()=>{
function ajax(){
let xhr = new XMLHttpRequest(); //creating new XML object
xhr.open("GET", "https://jsonplaceholder.typicode.com/posts", true); //sending get request on this URL
xhr.onload = ()=>{ //once ajax loaded
//if ajax status is equal to 200 or less than 300 that mean user is getting data from that provided url
//or his/her response status is 200 that means he/she is online
if(xhr.status == 200 && xhr.status < 300){
toast.classList.remove("offline");
title.innerText = "You're online now";
subTitle.innerText = "Hurray! Internet is connected.";
wifiIcon.innerHTML = '<i class="uil uil-wifi"></i>';
closeIcon.onclick = ()=>{ //hide toast notification on close icon click
wrapper.classList.add("hide");
}
setTimeout(()=>{ //hide the toast notification automatically after 5 seconds
wrapper.classList.add("hide");
}, 5000);
}else{
offline(); //calling offline function if ajax status is not equal to 200 or not less that 300
}
}
xhr.onerror = ()=>{
offline(); ////calling offline function if the passed url is not correct or returning 404 or other error
}
xhr.send(); //sending get request to the passed url
}
function offline(){ //function for offline
wrapper.classList.remove("hide");
toast.classList.add("offline");
title.innerText = "You're offline now";
subTitle.innerText = "Opps! Internet is disconnected.";
wifiIcon.innerHTML = '<i class="uil uil-wifi-slash"></i>';
}
setInterval(()=>{ //this setInterval function call ajax frequently after 100ms
ajax();
}, 100);
}
That’s all, now you’ve successfully created a Toast Notification to Detect Internet Connection in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.













