Hello readers, Today in this blog you’ll learn how to create Awesome Social Media Buttons with Hover Animation using only HTML & CSS. Earlier I have shared a blog on how to create a Glowing Effect on Social Media Buttons. And now I’m going to create an Awesome Hover Animation on Socia Media Icons.
The Social Icons Widget represents small graphics linked to your social media accounts, in any widget area of your theme. After adding links to your social profiles, icons are automatically represented on your site, giving your visitors to connect with you through your preferred social media networks.
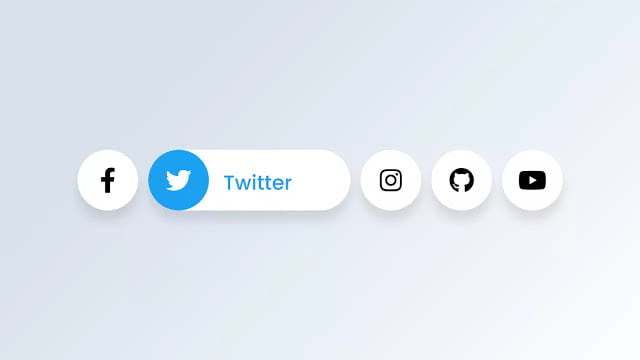
In this program (Awesome Social Media Buttons with Hover Animation), at first, on the webpage, there are shown five icons or buttons of different Social Media Networks and when you hover on the particular button then the width of that button expand smoothly and visible the name of particular hovered network. This hover animation is fully created using only HTML & CSS.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Awesome Social Media Buttons with Hover Animation).
Video Tutorial of Social Media Buttons with Hover Animation
In this video, you have seen the animation of these social media buttons and I hope you have understood the codes behind creating this animation. If you know basic HTML & CSS then you can easily understand the codes of this program and also can create this type of animation. You can use HTML <a> anchor tag and insert your social account link inside the href attribute of <a> tag to redirect the user to the specific social media profile.
If you like this program (Awesome Social Media Buttons with Hover Animation) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
Social Media Buttons with Hover Animation [Source Codes]
To create this program (Awesome Social Media Buttons with Hover Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Social Media Icons | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="button">
<div class="icon">
<i class="fab fa-facebook-f"></i>
</div>
<span>Facebook</span>
</div>
<div class="button">
<div class="icon">
<i class="fab fa-twitter"></i>
</div>
<span>Twitter</span>
</div>
<div class="button">
<div class="icon">
<i class="fab fa-instagram"></i>
</div>
<span>Instagram</span>
</div>
<div class="button">
<div class="icon">
<i class="fab fa-github"></i>
</div>
<span>Github</span>
</div>
<div class="button">
<div class="icon">
<i class="fab fa-youtube"></i>
</div>
<span>YouTube</span>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: linear-gradient(315deg, #ffffff 0%, #d7e1ec 74%);
}
.wrapper .button{
display: inline-block;
height: 60px;
width: 60px;
float: left;
margin: 0 5px;
overflow: hidden;
background: #fff;
border-radius: 50px;
cursor: pointer;
box-shadow: 0px 10px 10px rgba(0,0,0,0.1);
transition: all 0.3s ease-out;
}
.wrapper .button:hover{
width: 200px;
}
.wrapper .button .icon{
display: inline-block;
height: 60px;
width: 60px;
text-align: center;
border-radius: 50px;
box-sizing: border-box;
line-height: 60px;
transition: all 0.3s ease-out;
}
.wrapper .button:nth-child(1):hover .icon{
background: #4267B2;
}
.wrapper .button:nth-child(2):hover .icon{
background: #1DA1F2;
}
.wrapper .button:nth-child(3):hover .icon{
background: #E1306C;
}
.wrapper .button:nth-child(4):hover .icon{
background: #333;
}
.wrapper .button:nth-child(5):hover .icon{
background: #ff0000;
}
.wrapper .button .icon i{
font-size: 25px;
line-height: 60px;
transition: all 0.3s ease-out;
}
.wrapper .button:hover .icon i{
color: #fff;
}
.wrapper .button span{
font-size: 20px;
font-weight: 500;
line-height: 60px;
margin-left: 10px;
transition: all 0.3s ease-out;
}
.wrapper .button:nth-child(1) span{
color: #4267B2;
}
.wrapper .button:nth-child(2) span{
color: #1DA1F2;
}
.wrapper .button:nth-child(3) span{
color: #E1306C;
}
.wrapper .button:nth-child(4) span{
color: #333;
}
.wrapper .button:nth-child(5) span{
color: #ff0000;
}
That’s all, now you’ve successfully created Awesome Social Media Buttons with Hover Animation using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.