Hello reader, I hope you all are doing well, today in this blog we are going to build interesting and useful stuff and it is Dynamic Digital Clock in HTML CSS, and JavaScript there are lots of amazing JavaScript Projects I have created, and I am sure today’s design is also awesome.
Dynamic digital clock means the clock which is in digital form of computer-based and its time changes linearly. As we know digital clock has been replacing the physical clock day by day as like the smartphone has been replacing the television.
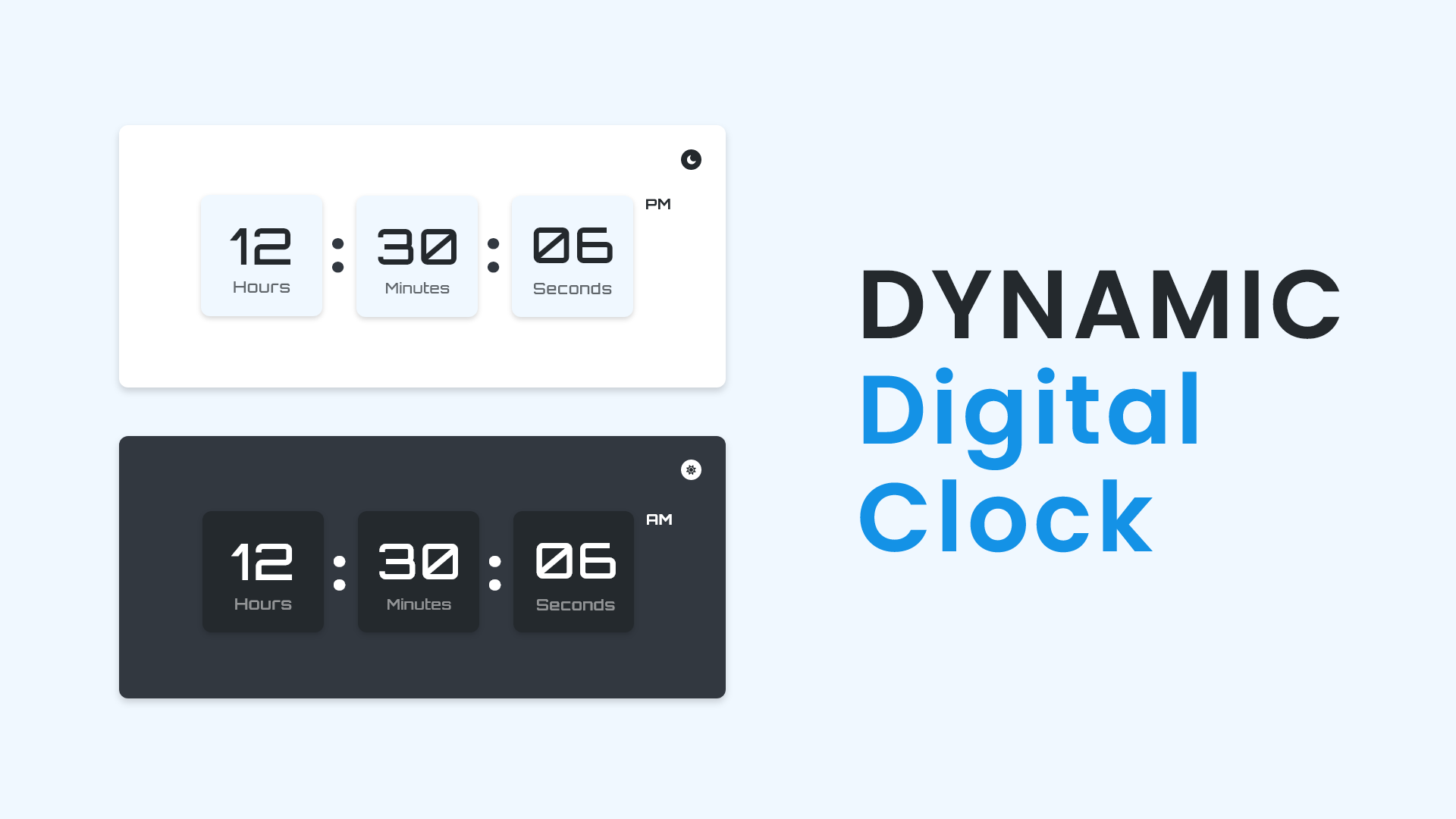
Have a look at the given image of the digital clock that we are going to build in today’s program [Dynamic Digital Clock in HTML CSS and JavaScript], and one interesting feature of this clock is that it is in light and dark theme [day and night mode]. This digital clock will show us time till 12 hours only which is liked by most people
As we know that some digital clock shows time till 24 hours which looks very confusing and bothering for people that’s why our digital clock shows us time till 12 hours like a physical analog clock.
Now you are excited to see the real demo of this digital clock and of course light and dark theme of this clock. I have provided a full video tutorial of this dynamic digital clock. I recommend you to watch the full video tutorial then you will know how all the codes are working behind this beautiful digital clock.
Dynamic Digital Clock in HTML CSS and JavaScript
You may be thinking to get all the source codes files of this Dynamic Digital Clock, don’t worry I have provided all the source codes below, and from there you can copy or download all source codes. Before jumping into the source code, I have to conclude some important points of the given video tutorial.
As you have seen in the video tutorial of our Dynamic Digital Clock with Light and Dark Theme. At first, our clock is in light form with 100% accurate time, and also you have seen it continuously change every second. When I clicked on the moon icon it smoothly changed into the dark theme, which is the plus point to make this clock more fascinating.
All the UI design of this clock is made by HTML and CSS and to change the time dynamically and to make changes in the light to the dark theme I have added some JavaScript codes. As you have seen in the video tutorial how I have used clean and easy codes to create this beautiful digital clock.
I hope now you can easily create this type of digital clock, if you are feeling difficulty to create, you can copy or download all source code files of this dynamic digital clock form below:
You Might Like This:
Dynamic Digital Clock [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Dynamic Digital Clock</title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
</head>
<body>
<section>
<div class="container">
<div class="icons">
<i class="fas fa-moon"></i>
<i class="fas fa-sun"></i>
</div>
<div class="time">
<div class="time-colon">
<div class="time-text">
<span class="num hour_num">08</span>
<span class="text">Hours</span>
</div>
<span class="colon">:</span>
</div>
<div class="time-colon">
<div class="time-text">
<span class="num min_num">45</span>
<span class="text">Minutes</span>
</div>
<span class="colon">:</span>
</div>
<div class="time-colon">
<div class="time-text">
<span class="num sec_num">06</span>
<span class="text">Seconds</span>
</div>
<span class="am_pm">AM</span>
</div>
</div>
</div>
</section>
<script>
let section = document.querySelector("section"),
icons = document.querySelector(".icons");
icons.onclick = ()=>{
section.classList.toggle("dark");
}
// creating a function and calling it in every seconds
setInterval(()=>{
let date = new Date(),
hour = date.getHours(),
min = date.getMinutes(),
sec = date.getSeconds();
let d;
d = hour < 12 ? "AM" : "PM"; //if hour is smaller than 12, than its value will be AM else its value will be pm
hour = hour > 12 ? hour - 12 : hour; //if hour value is greater than 12 than 12 will subtracted ( by doing this we will get value till 12 not 13,14 or 24 )
hour = hour == 0 ? hour = 12 : hour; // if hour value is 0 than it value will be 12
// adding 0 to the front of all the value if they will less than 10
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
document.querySelector(".hour_num").innerText = hour;
document.querySelector(".min_num").innerText = min;
document.querySelector(".sec_num").innerText = sec;
document.querySelector(".am_pm").innerText = d;
}, 1000); // 1000 milliseconds = 1s
</script>
</body>
</html>
/* Google fonts import link */
@import url('https://fonts.googleapis.com/css2?family=Orbitron:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Orbitron', sans-serif;
transition: all 0.4s ease;
}
section{
min-height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background: #F0F8FF;
padding: 0 20px;
}
section.dark{
background: #24292D;
}
section .container{
display: flex;
align-items center;
justify-content: center;
height: 220px;
max-width: 560px;
width: 100%;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
border-radius: 12px;
position: relative;
}
section.dark .container{
background: #323840;
}
section .container .icons i{
position: absolute;
right: 17px;
top: 17px;
height: 30px;
width: 30px;
background: #24292D;
color: #fff;
text-align: center;
line-height: 30px;
border-radius: 50%;
font-size: 14px;
cursor: pointer;
}
section.dark .container .icons i{
background: #fff;
color: #323840;
}
.container .icons i.fa-sun{
opacity: 0;
pointer-events: none;
}
section.dark .container .icons i.fa-sun{
opacity: 1;
pointer-events: auto;
font-size: 16px;
}
section .container .time{
display: flex;
align-items: center;
}
.container .time .time-colon{
display: flex;
align-items: center;
position: relative;
}
.time .time-colon .am_pm{
position: absolute;
top: 0;
right: -50px;
font-size: 20px;
font-weight: 700;
letter-spacing: 1px;
}
section.dark .time .time-colon .am_pm{
color: #fff;
}
.time .time-colon .time-text{
height: 100px;
width: 100px;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
background: #F0F8FF;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
section.dark .time .time-colon .time-text{
background: #24292D;
}
.time .time-colon .time-text,
.time .time-colon .colon{
font-size: 35px;
font-weight: 600;
}
section.dark .time .time-text .num,
section.dark .time .colon{
color: #fff;
}
.time .time-colon .colon{
font-size: 40px;
margin: 0 10px;
}
.time .time-colon .time-text .text{
font-size: 12px;
font-weight: 700;
letter-spacing: 2px;
}
section.dark .time .time-colon .text{
color: #fff;
}
If you face any difficulties while creating your Digital Clock or your code is not working as expected, you can download the source code files for this Dynamic Digital Clock for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.