
Hello friend, hope you are doing well, today are going to create some useful project like Check Password & Confirm Password using HTML CSS and JavaScript. There are lots of JavaScript projects I have created for beginners to advance, I am sure these will be also very awesome and useful projects.
Check password and confirm password features are mostly used, while we are going to set our new password to login into a website. It helps users to remember their passwords because they have to match the password in both input fields.
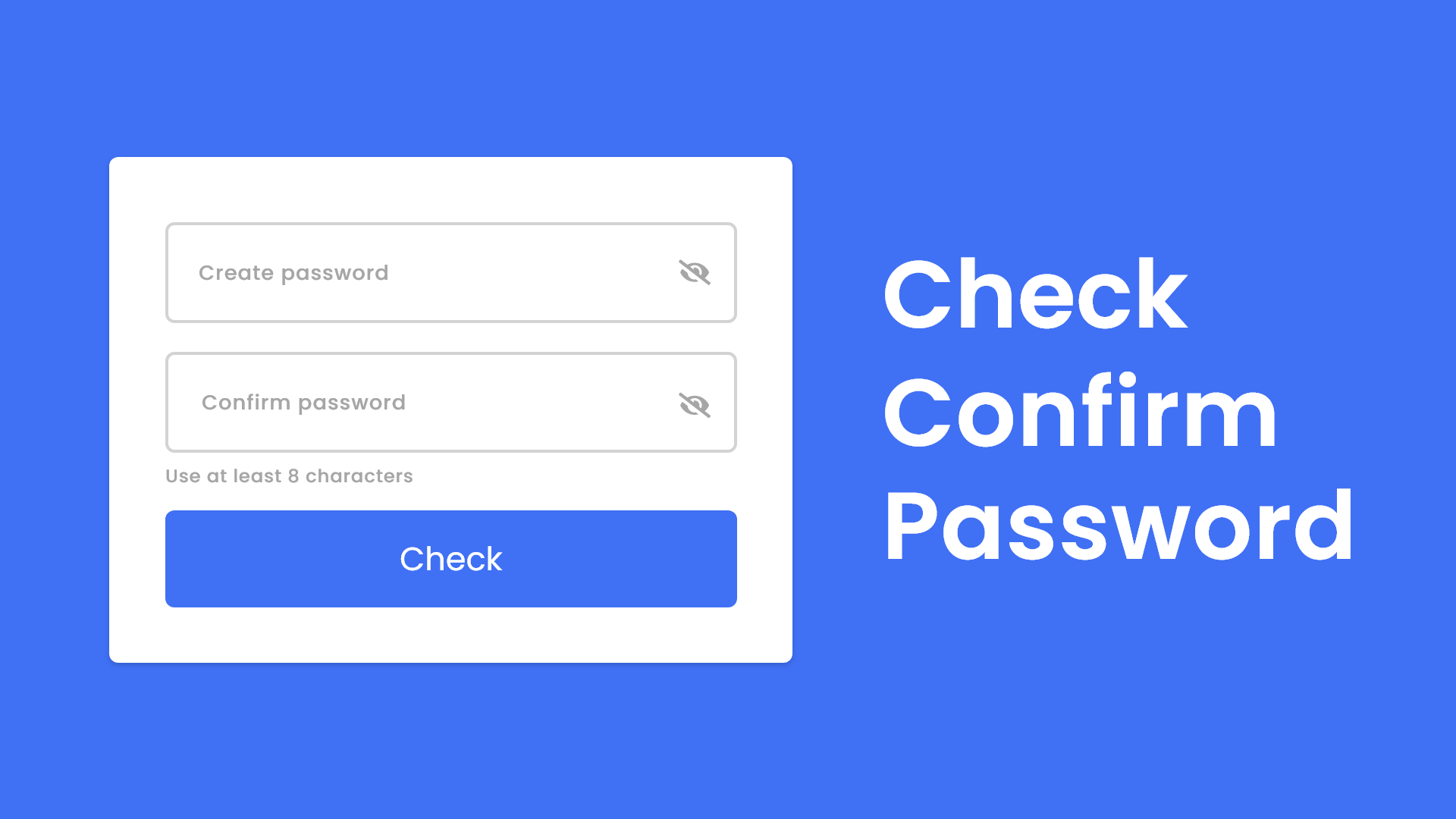
Let’s have a look at the given image of your projects [Check Password & Confirm Password], The upper input field is inactive condition but the second input field and button are disabled. It means we can not enter characters on the second input field and we cannot click on the button. When the user enters eight or more than eight characters on the first input field then second input field and button will activate. After clicking on the button we know that our password matched or not.
Along with this, I have added some animation on the input field, that will happen when we focus on the input field, and also I have added password show or hide features while we click on the eye icon.
Rather than words, I would like to show you the real demo of this program [Check Password & Confirm Password using JavaScript], Now we are going to watch the video tutorial that is provided below. By watching the live video tutorial we will see the real demo of this program and get the idea of how all the HTML CSS and JavaScript codes are working properly and perfectly.
Check Password & Confirm Password in JavaScript
I have provided all the HTML CSS and JavaScript source code that I have used to create this program Check Password & Confirm Password, Password show and hide while clicking on the eye icon and Input field animation on focus. Before jumping into the source code file, you need to know some basic concepts of this program and tutorial.
As you have seen on the video tutorial of this program [Check Password & Confirm Password using JavaScript]. At first, we can only focus and type in the first input field. The second input field and button are in disabled form. When I type eight words on the first input field then the second field is activated and the button also.
At first, our typed password is in dot form, after I clicked on the eye icon our password converted into alphabet or number form. By clicking on the button We knew that you have entered a similar password or something different.
To make input field animation and UI design I have used only HTML and CSS. And to make the password show and hide while clicking on the eye button and to check the password and confirm the password I used JavaScript.
You Might Like This:
Check Password & Confirm Password [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Check Password and Confirm Password </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="input-box">
<input id="create_pw" type="password" required>
<label>Create password</label>
</div>
<div class="input-box">
<input id="confirm_pw" type="password" required disabled>
<label>Confirm password</label>
<i class="fas fa-eye-slash show"></i>
</div>
<div class="alert">
<i class="fas fa-exclamation-circle error"></i>
<span class="text">Enter at least 8 characters</span>
</div>
<div class="input-box button">
<input id="button" type="button" value="Check" disabled>
</div>
</div>
<script>
const createPw = document.querySelector("#create_pw"),
confirmPw = document.querySelector("#confirm_pw"),
pwShow = document.querySelector(".show"),
alertIcon = document.querySelector(".error"),
alertText= document.querySelector(".text"),
submitBtn = document.querySelector("#button");
pwShow.addEventListener("click", ()=>{
if((createPw.type === "password") && (confirmPw.type === "password")){
createPw.type = "text";
confirmPw.type = "text";
pwShow.classList.replace("fa-eye-slash","fa-eye");
}else {
createPw.type = "password";
confirmPw.type = "password";
pwShow.classList.replace("fa-eye","fa-eye-slash");
}
});
createPw.addEventListener("input", ()=>{
let val = createPw.value.trim()
if(val.length >= 8){
confirmPw.removeAttribute("disabled");
submitBtn.removeAttribute("disabled");
submitBtn.classList.add("active");
}else {
confirmPw.setAttribute("disabled", true);
submitBtn.setAttribute("disabled", true);
submitBtn.classList.remove("active");
confirmPw.value = "";
alertText.style.color = "#a6a6a6";
alertText.innerText = "Enter at least 8 characters";
alertIcon.style.display = "none";
}
});
submitBtn.addEventListener("click", ()=>{
if(createPw.value === confirmPw.value){
alertText.innerText = "Password matched";
alertIcon.style.display = "none";
alertText.style.color = "#4070F4";
}else {
alertText.innerText = "Password didn't matched";
alertIcon.style.display = "block";
alertText.style.color = "#D93025";
}
});
</script>
</body>
</html>
/* Google Font Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070F4;
padding: 0 35px;
}
.wrapper{
position: relative;
background: #fff;
max-width: 480px;
width: 100%;
padding: 35px 40px;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
}
.input-box{
position: relative;
height: 65px;
margin: 25px 0;
}
.input-box input{
position: relative;
height: 100%;
width: 100%;
outline: none;
color: #333;
font-size: 18px;
font-weight: 500;
padding: 0 40px 0 16px;
border: 2px solid lightgrey;
border-radius: 6px;
transition: all 0.3s ease;
}
.input-box input:focus,
.input-box input:valid{
border-color: #4070F4;
}
.input-box i,
.input-box label{
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #a6a6a6;
transition: all 0.3s ease;
}
.input-box label{
left: 15px;
font-size: 18px;
font-weight: 400;
background: #fff;
padding: 0 6px;
pointer-events: none;
}
.input-box input:focus ~ label,
.input-box input:valid ~ label{
top: 0;
font-size: 14px;
color: #4070F4;
}
.input-box i{
right: 15px;
cursor: pointer;
padding: 8px;
}
.alert{
display: flex;
align-items: center;
margin-top: -13px;
}
.alert .error{
color: #D93025;
font-size: 18px;
display: none;
margin-right: 8px;
}
.text{
font-size: 18px;
font-weight: 400;
color: #a6a6a6;
}
.input-box.button input{
border: none;
font-size: 20px;
color: #fff;
letter-spacing: 1px;
background: #4070F4;
cursor: not-allowed;
}
.input-box.button input.active:hover{
background: #265df2;
cursor: pointer;
}
If you face any difficulties while creating your Password and Confirm Password Checker or your code is not working as expected, you can download the source code files for this Confirm and Created Password Checker for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.













