 Hey friends, today in this blog you’ll learn how to Build URL Shortener using PHP with MySQL & JavaScript. You may know, in the earlier blog, I have shared how to create a Chat Web Application using PHP with MySQL & JavaScript (Ajax), and now I’m going to create a URL Shortener in PHP and this is a requested blog/video of our many viewers so if you want a video on any related topic then you can comment in our YouTube videos or Blog posts.
Hey friends, today in this blog you’ll learn how to Build URL Shortener using PHP with MySQL & JavaScript. You may know, in the earlier blog, I have shared how to create a Chat Web Application using PHP with MySQL & JavaScript (Ajax), and now I’m going to create a URL Shortener in PHP and this is a requested blog/video of our many viewers so if you want a video on any related topic then you can comment in our YouTube videos or Blog posts.
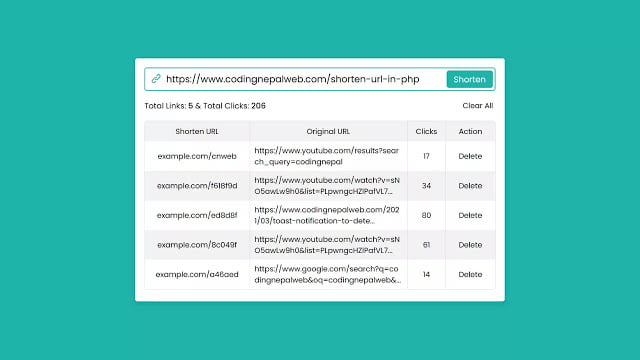
A URL shortener is a service that helps take longer URLs (which can be more than a hundred characters) and transform/convert them into manageable or short links that rarely pass 20 characters. In this project [URL Shortener Website], there is only an input field on the website to enter or paste a long URL and a button to shorten the long URL. This input field has full validation that means the user can only type or enter a URL to shorten it.
When the user types a valid long URL and clicks on the shorten button then there is appears a popup box with a short url/link and a save button to edit or save the short URL. Users can only change or edit the short URL at that time, later it can’t be changed. Once the user clicks on the save button then the page will reload and there is shown the user’s created short URL, long URL, clicks, and a delete button to delete the particular row or link from the URLs area section.
If you’re feeling difficulty understanding what I’m saying or want to watch a full video tutorial of this project then you can watch a full video of this project [URL Shortener using PHP]
Video Tutorial of Build URL Shortener using PHP
In the video, you have seen the demo of the URL Shortener using PHP and how I created it. In this project, I didn’t add a login and signup form to show the particular URLs to particular users who have created these. I know a login form should be required in this project otherwise, any user can see anyone’s URLs but why I didn’t add it? Well, I already created a separate blog on Login & Signup Form using PHP with MySQL and I assume you can add it to this project by yourself so I didn’t add it.
If I add it then the video length will be doubled and I don’t want it. I created this project to show how you can create this type of simple url shortener website in PHP and now it depends on you and your skills, creativity how you can make this project more useful according to your requirements. I know if you’re a beginner then it’s too difficult to create by you but if many beginners will request me then definitely I’ll add a login and signup form on it for you.
You might like this:
URL Shortener using PHP with MySQL [Source Codes]
How to download source code files and what to do after downloading them?
If you want to run this project on your localhost then you don’t need to change anything in the coding files but if you want to upload it to an online server then you’ve to do some changes in the two/three project files and all required changes are mentioned in the coding files.
For localhost users – Download the zip file from the given download button and unzip it. You’ll get a folder name with url, just open this folder, there should be a url.sql file. Now open localhost/phpmyadmin on your browser and create a database name with url then import the url.sql file and all required tables, columns will be automatically created. That’s it for localhost users.
For online server users – Download the zip file from the given download button and unzip it. You’ll get a folder name with url, just open this folder, there should be a url.sql file and import it inside your MySQL database and all required tables, columns will be automatically created. After these steps, open the config.php file and do the changes which are mentioned in that file. If you want to upload this project to 000webhost which is free hosting, then watch this video because most steps are similar. That’s it for online server users.













