Hello friend, I hope you are doing well, today in this blog I will show how to create a Registration or Sign up Form Template in HTML & CSS. There are lots of beautiful Forms templates like the login form, contact us form, and sign-up form that I have already created. But today’s registration form or sign-up would be a little bit more beautiful than the previous design.
Registration or sign-up form is the program where users have to fill in their details for getting their own id and password to pass into the particular website, application, or webpage.
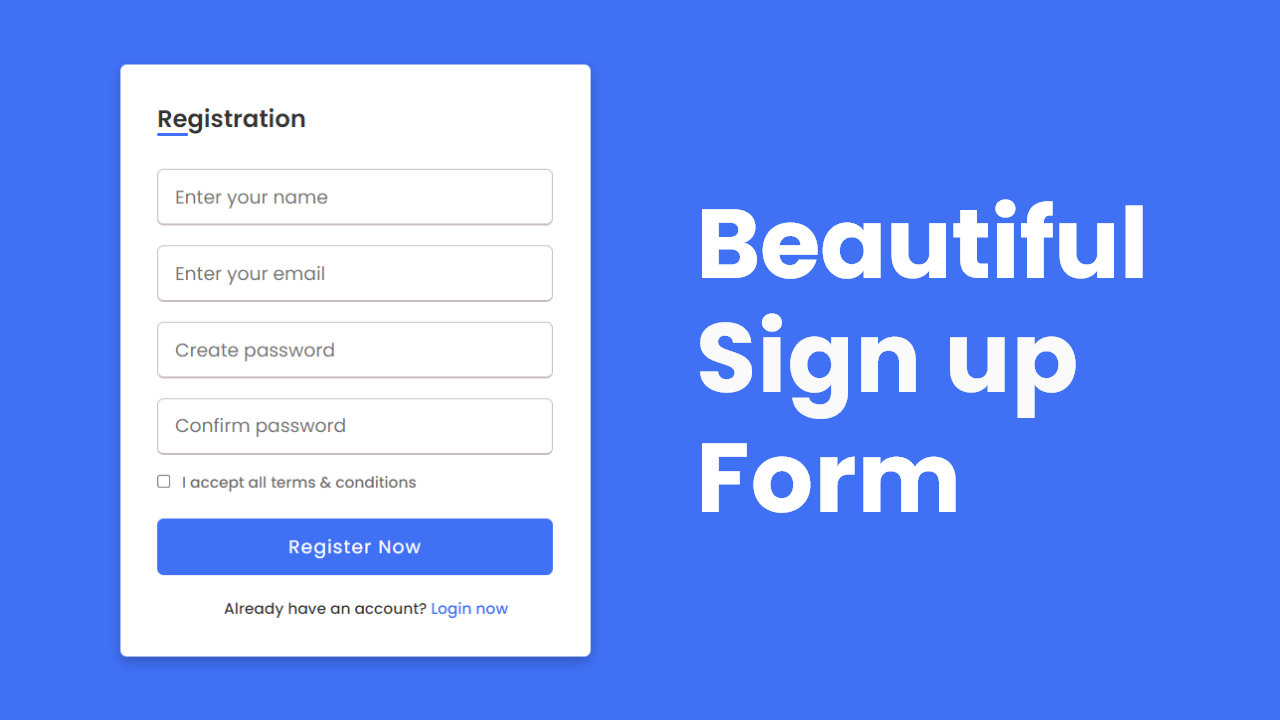
Let’s have a look at the given image for our registration or sign-up form template. There are a total of four input fields where users need to fill in their details and accept the terms and conditions then they can click on the register now button. At the bottom, there are some text and links for users to redirect into the login form.
Now we are going to watch the real demo of this program [Registration or Sign up Form Template in HTML & CSS], some animation on the input field, and all the code that I have used to create this registration or signup form.
Registration or Sign up Form | Video Tutorial
You will get all the HTML and CSS code that I have used to create this beautiful Registration or Sign up Form Template. Before getting into the source code file, you need to know some important things about this program.
As you have seen on the video tutorial of this responsive registration or sign-up form. At first, you have seen four input fields some text, and a button. All the input field has different place holder like entering your name, password, and two for creating a password and confirming the password.
When I clicked on the input field, its border color changed from grey to blue, which helps the user experience more impressive isn’t it?. To make this form I have used only HTML and CSS.
I hope now this type of registration or signup form would be piece of cake for you, if you are feeling difficulty creating this, I have provided all the HTML and CSS below.
You Might Like This:
Registration or Sign up From Template [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Registration or Sign Up form in HTML CSS | CodingLab </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<h2>Registration</h2>
<form action="#">
<div class="input-box">
<input type="text" placeholder="Enter your name" required>
</div>
<div class="input-box">
<input type="text" placeholder="Enter your email" required>
</div>
<div class="input-box">
<input type="password" placeholder="Create password" required>
</div>
<div class="input-box">
<input type="password" placeholder="Confirm password" required>
</div>
<div class="policy">
<input type="checkbox">
<h3>I accept all terms & condition</h3>
</div>
<div class="input-box button">
<input type="Submit" value="Register Now">
</div>
<div class="text">
<h3>Already have an account? <a href="#">Login now</a></h3>
</div>
</form>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070f4;
}
.wrapper{
position: relative;
max-width: 430px;
width: 100%;
background: #fff;
padding: 34px;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
}
.wrapper h2{
position: relative;
font-size: 22px;
font-weight: 600;
color: #333;
}
.wrapper h2::before{
content: '';
position: absolute;
left: 0;
bottom: 0;
height: 3px;
width: 28px;
border-radius: 12px;
background: #4070f4;
}
.wrapper form{
margin-top: 30px;
}
.wrapper form .input-box{
height: 52px;
margin: 18px 0;
}
form .input-box input{
height: 100%;
width: 100%;
outline: none;
padding: 0 15px;
font-size: 17px;
font-weight: 400;
color: #333;
border: 1.5px solid #C7BEBE;
border-bottom-width: 2.5px;
border-radius: 6px;
transition: all 0.3s ease;
}
.input-box input:focus,
.input-box input:valid{
border-color: #4070f4;
}
form .policy{
display: flex;
align-items: center;
}
form h3{
color: #707070;
font-size: 14px;
font-weight: 500;
margin-left: 10px;
}
.input-box.button input{
color: #fff;
letter-spacing: 1px;
border: none;
background: #4070f4;
cursor: pointer;
}
.input-box.button input:hover{
background: #0e4bf1;
}
form .text h3{
color: #333;
width: 100%;
text-align: center;
}
form .text h3 a{
color: #4070f4;
text-decoration: none;
}
form .text h3 a:hover{
text-decoration: underline;
}
If you face any difficulties while creating your HTML Signup Form or your code is not working as expected, you can download the source code files for this HTML Registration Form for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.