Q: How can we create a simple login page using HTML and CSS?
A: After reading and watching the following article and video tutorial, you will definitely know how to create a login form using HTML and CSS.
Hello, Readers Today in this blog I’m going to create an Animated Login Form by using HTML & CSS only. In my earlier blog, I have Shared How to create a Responsive Footer Section for Webpages, now it’s time to design a login form.
What is a Login Form?
In simple language, a login form is a form where users need to enter his/ her email and password to enter a particular webpage. We can take the example of Instagram. In Instagram when we are going to enter our Instagram, first of all, we need to enter our email address and password, that form is called the login form. There are various designs of login form but its main work is the same.
What should a login page have?
- Username field.
- Email field.
- Phone number field.
- Password field.
- Forgot the password link.
- Submit button.
- Show password/hide option.
- Alternative login options (Facebook, Twitter, Gmail)
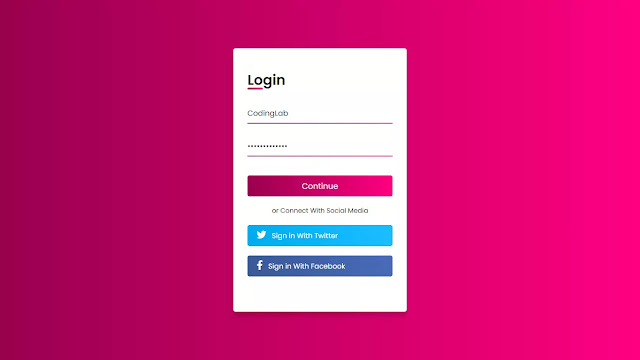
As you can take a look at the image of a login form which I have given on the webpage. is also a login form. Today we will build this login from in this program. As you can see, I already have filled in my email and password in this login form. Also, we can see two social media buttons for Facebook and Twitter. Users can log in through these two social media buttons.
If you are feeling difficulty to understand this program. You can see the full video tutorial of this program [Animated Login Form]. I hope all your confusion will clear after watching this tutorial on a login form
Login Form or Page using HTML CSS | Video Tutorial
As you have seen on the given video of this login form. First, those input fields are blank and the gradient underline or border at the bottom of these two fields are hidden. When we click on the input field that underlines smoothly appears with the animation from left to right. When the user clicks on the submit or continue button without entering email and password one small widow appears with some warning to type email and password.
Have you guys notice that when I hover on the continue button, text width increase a little, and also its background gradient moves left to right. This type of animation is also seen on the social media button of Facebook and Twitter. By these two social media button user can enter the webpage by their Facebook or Twitter id.
If you are familiar with basic HTML & CSS then you can easily make this login form and also if you have basic knowledge of JavaScript you can add more functions in this program of the login form. Those friends who are feeling difficulty building this login form, don’t worry I have provided all the source code files of the program below. Feel free to use this program.
You Might Like This:
- Responsive Login Form HTML & CSS
- Login Form with Social Media Icons
- Login Form with Floating Label Animation
- Profile Card Design with Social Media Icons
Login Form or Page using HTML CSS | Free Source Code
To paste the following codes of the HTML & CSS, first of all, you need to create two files. One is an HTML file And another is a CSS file, after creating these two files then you can copy-paste the following codes of this program [Animated Login Form Design] in your file. You can also download all source code files from the given “Download Button” directly.
How do I create a login and signup page in HTML?
Following are the HTML codes of the login form. To copy-paste, the following HTML codes, create a file with the name index.html, and copy-paste the following HTML code in your document.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive Login Form | CodingLab </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<form action="#">
<div class="title">Login</div>
<div class="input-box underline">
<input type="text" placeholder="Enter Your Email" required>
<div class="underline"></div>
</div>
<div class="input-box">
<input type="password" placeholder="Enter Your Password" required>
<div class="underline"></div>
</div>
<div class="input-box button">
<input type="submit" name="" value="Continue">
</div>
</form>
<div class="option">or Connect With Social Media</div>
<div class="twitter">
<a href="#"><i class="fab fa-twitter"></i>Sign in With Twitter</a>
</div>
<div class="facebook">
<a href="#"><i class="fab fa-facebook-f"></i>Sign in With Facebook</a>
</div>
</div>
</body>
</html>
Following are the CSS codes of the login form. To copy-paste, the following CSS codes, create a file with the name style.css, and copy-paste the following CSS code in your document.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
html, body{
display: grid;
height: 100vh;
width: 100%;
place-items: center;
background: linear-gradient(to right, #99004d 0%, #ff0080 100%);
}
::selection{
background: #ff80bf;
}
.container{
background: #fff;
max-width: 350px;
width: 100%;
padding: 25px 30px;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.15);
}
.container form .title{
font-size: 30px;
font-weight: 600;
margin: 20px 0 10px 0;
position: relative;
}
.container form .title:before{
content: '';
position: absolute;
height: 4px;
width: 33px;
left: 0px;
bottom: 3px;
border-radius: 5px;
background: linear-gradient(to right, #99004d 0%, #ff0080 100%);
}
.container form .input-box{
width: 100%;
height: 45px;
margin-top: 25px;
position: relative;
}
.container form .input-box input{
width: 100%;
height: 100%;
outline: none;
font-size: 16px;
border: none;
}
.container form .underline::before{
content: '';
position: absolute;
height: 2px;
width: 100%;
background: #ccc;
left: 0;
bottom: 0;
}
.container form .underline::after{
content: '';
position: absolute;
height: 2px;
width: 100%;
background: linear-gradient(to right, #99004d 0%, #ff0080 100%);
left: 0;
bottom: 0;
transform: scaleX(0);
transform-origin: left;
transition: all 0.3s ease;
}
.container form .input-box input:focus ~ .underline::after,
.container form .input-box input:valid ~ .underline::after{
transform: scaleX(1);
transform-origin: left;
}
.container form .button{
margin: 40px 0 20px 0;
}
.container .input-box input[type="submit"]{
background: linear-gradient(to right, #99004d 0%, #ff0080 100%);
font-size: 17px;
color: #fff;
border-radius: 5px;
cursor: pointer;
transition: all 0.3s ease;
}
.container .input-box input[type="submit"]:hover{
letter-spacing: 1px;
background: linear-gradient(to left, #99004d 0%, #ff0080 100%);
}
.container .option{
font-size: 14px;
text-align: center;
}
.container .facebook a,
.container .twitter a{
display: block;
height: 45px;
width: 100%;
font-size: 15px;
text-decoration: none;
padding-left: 20px;
line-height: 45px;
color: #fff;
border-radius: 5px;
transition: all 0.3s ease;
}
.container .facebook i,
.container .twitter i{
padding-right: 12px;
font-size: 20px;
}
.container .twitter a{
background: linear-gradient(to right, #00acee 0%, #1abeff 100%);
margin: 20px 0 15px 0;
}
.container .twitter a:hover{
background: linear-gradient(to left, #00acee 0%, #1abeff 100%);
margin: 20px 0 15px 0;
}
.container .facebook a{
background: linear-gradient( to right, #3b5998 0%, #476bb8 100%);
margin: 20px 0 50px 0;
}
.container .facebook a:hover{
background: linear-gradient( to left, #3b5998 0%, #476bb8 100%);
margin: 20px 0 50px 0;
}
If you face any difficulties while creating your Responsive Login Form or your code is not working as expected, you can download the source code files for this Animated Login Page for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.