
The Navigation Bar is now regarded by both users and the website’s creator as its most crucial section. Did you know that, despite the website’s importance, it may be created with just a few lines of simple HTML and CSS lines of code?
In this blog, I have provided 10 Free Website Navigation bars in HTML & CSS along with JavaScript code to add more functionality like dark light mode, and responsive features. Even If you are a complete beginner in HTML and CSS then also you will be able to create the given Navigation Bar. Recently, I published 16 Free Login & Registration Forms, which could also enhance your skills in HTML and CSS.
The navigation bar is the area that is positioned at the top of websites or applications to assist users in switching from one page to another. Mainly the navigation bar contains a logo, navigation links, and other functions as per the motto of the website.
Now let’s get into the Navigation Bar list
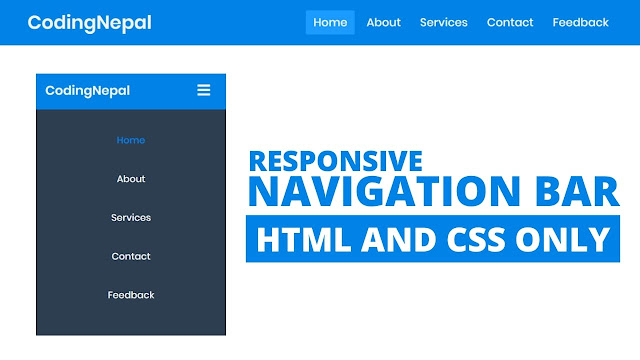
1. Simple Responsive Navigation Bar in HTML & CSS
This navigation bar was made using responsive HTML and CSS. As you can see in the image, there is a logo and some navigation links. The responsive portion is the one you can see below the navigation bar; when you open it on a tiny screen device, it seems to be that.
If you are a complete beginner and want to create a Responsive Navigation Bar with the basic HTML and CSS lines of code then you should try to create this Navigation Bar. The source code and video tutorial link of this Navigation Bar is given below.
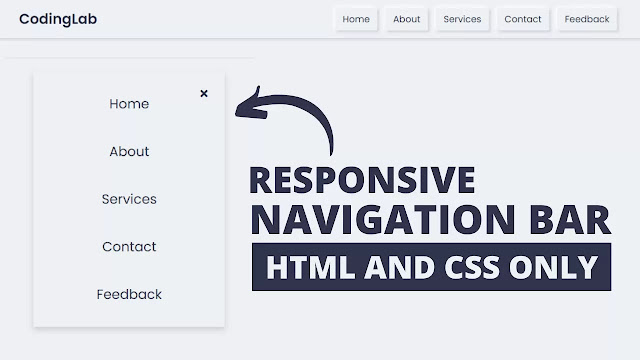
2. Responsive Neumorphism Navigation Bar in HTML & CSS
This Navigation Bar is the most fascinating one I’ve ever made in HTML and CSS. Its distinctive user interface is its most appealing feature. This type of interface is called Neumorphism.
This is also a beginner-friendly Navigation Bar that you create in just HTML and CSS. If you want to make a Navigation Bar in the Neumorohism user interface then this navbar design could be best for you. For the source code and the video tutorial for this Neumorphism Navigation Bar please visit the given links.
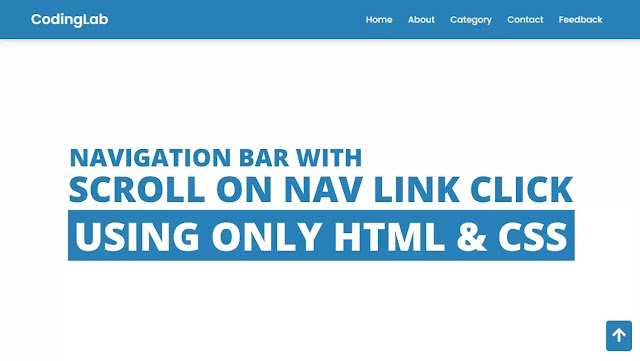
3. Navigation Bar with Scrolling to the Top Button
This is the most useful Navigation Bar you get in this Navigation Bar list. The main feature of this Navigation Bar is that when you click on each navigation link its section appears and also you can move to the top by clicking on the scroll to top button which is aligned at the right bottom.
If you want to create a Navigation Bar with an active link and scroll to the top button then you should definitely try to create this Navigation Bar.
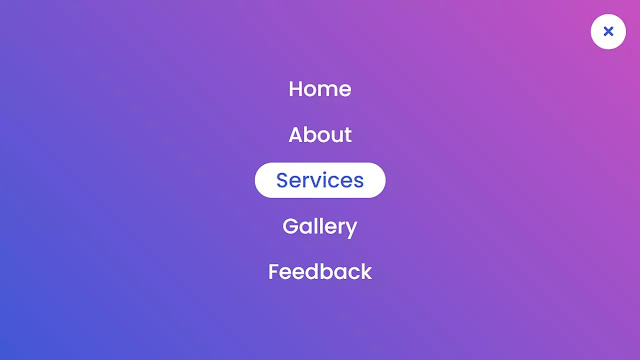
4. Fullscreen Overlay Navigation Bar in HTML & CSS
This is the Fullscreen Overlay Navigation Bar I have created in HTML & CSS. Bascially when you click on the bar icon then the given interface appears with a circular shape animation. I have also added hover animation for those navigation links.
If you want to create a Fullscreen Overlay Navigation Bar in HTML and CSS then you should definitely try to create this animated navigation bar. You can easily create this navigation with basic HTML and CSS lines of code. For the source code and the video tutorial link for this Navigation Menu Bar check out the given links.
5. All Navigation Links Hover Animations in HTML & CSS
As you can see, I made all of the regularly used navigation links’ hover animations. When I hover over each navigation link in this area, four hover animations are displayed. The first starts from the left and turns around, the second starts from the middle, the third starts from the bottom, and the last one starts from the left and turns around.
If you want to learn to create regularly used modern hover animation on the link then you can try this. With the basic HTML and CSS, you can create this. You can get to the source code and video tutorial from the given link for this navigation link hover animation.
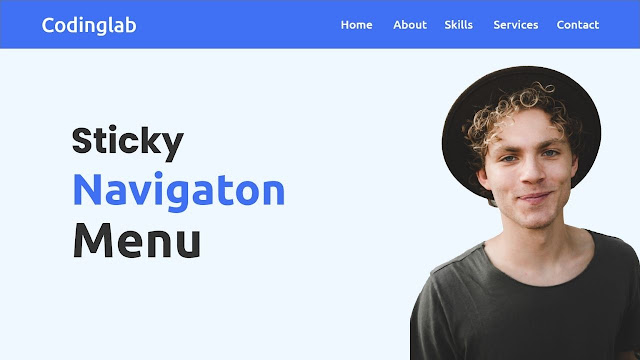
6. Sticky Navigation Bar in HTML & CSS
This is the Sticky Navigation Bar which is created in HTML CSS and JavaScript. Bascially, when you scroll the webpage the Navigation gets stuck on the top. We will get to find this type of Sticky Navigation on modern websites mostly.
You must attempt to develop this Sticky Navigation Bar in HTML CSS & JavaScript if you want to learn how to make a navigation bar for a trendy website. You can click on the provided links to see the source code and the video tutorial for this Sticky Navigation Bar.
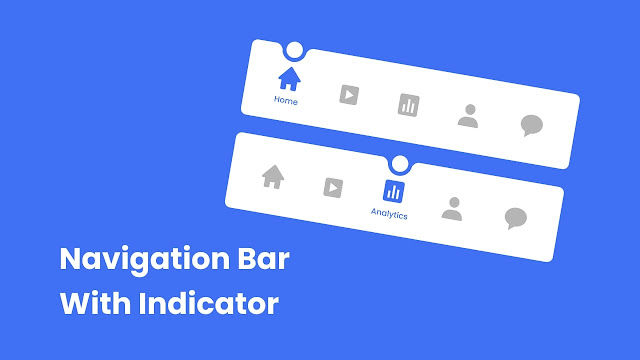
7. Mobile Navigation Bar in HTML CSS & JavaScript
Typically, mobile devices employ this kind of navigation bar. Through the use of HTML, CSS, and JavaScript, I constructed this tab bar navigation menu bar. Its animated indicator is the key characteristic of this Navigation Bar. Basically, the ringed indicator moves to the selected navigation symbol with lovely animation when you click on it.
If you want to learn to create a Navigation Bar for mobile screen devices and this could be the best for you. You can simply create this Mobile Navigation Bar in HTML CSS and JavaScript. You can click the given links for the source code and the video tutorial for this Mobile Navigation Bar.
8. Navigation Bar with Dark and Light Mode in HTML CSS JS
Additionally, this navigation bar is totally responsive and has functionality for Dark and Light Modes. The selected mode remains unchanged even if the page is refreshed or reopened, which is another fascinating feature I’ve introduced to this navigation. Additionally, there is a search box, which makes this navigation bar more modern and practical.
I used HTML, CSS, and JavaScript to build this navigation bar. Local website storage was used to keep the mode that was chosen. I sincerely hope you like it and try to create it. For the source code and the video tutorial for this navigation bar, please click on the provided links.
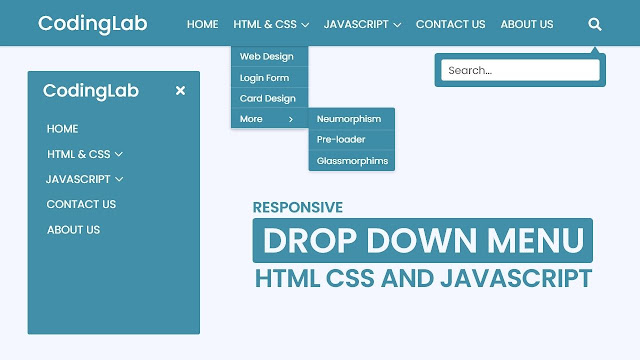
9. Dropdown Navigation Bar in HTML CSS & JavaScript
You will find a search bar and a submenu in this responsive dropdown navigation bar, just like I have shown in the picture. JavaScript, CSS, and HTML were used to create this navigation. The dropdown menu appears when you hover over the navigation links, and you may access the submenu from there as well.
This can be the ideal strategy for you if you want to develop a responsive drop-down menu bar with submenus. This Dropdown Navigation Bar can be made even with very minimal knowledge of HTML, CSS, and JavaScript. For the source code and video instructions for this drop-down navigation bar, click on the following links.
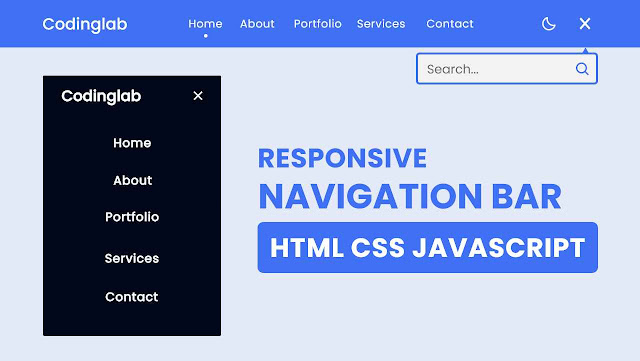
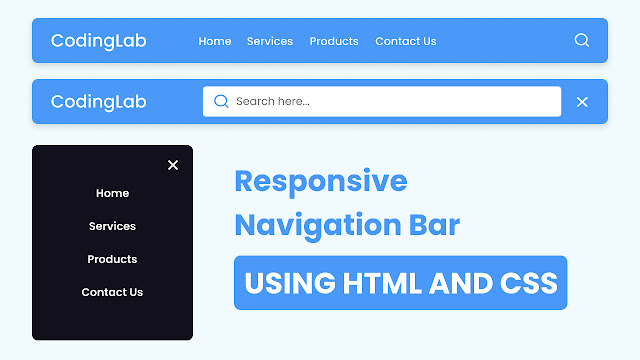
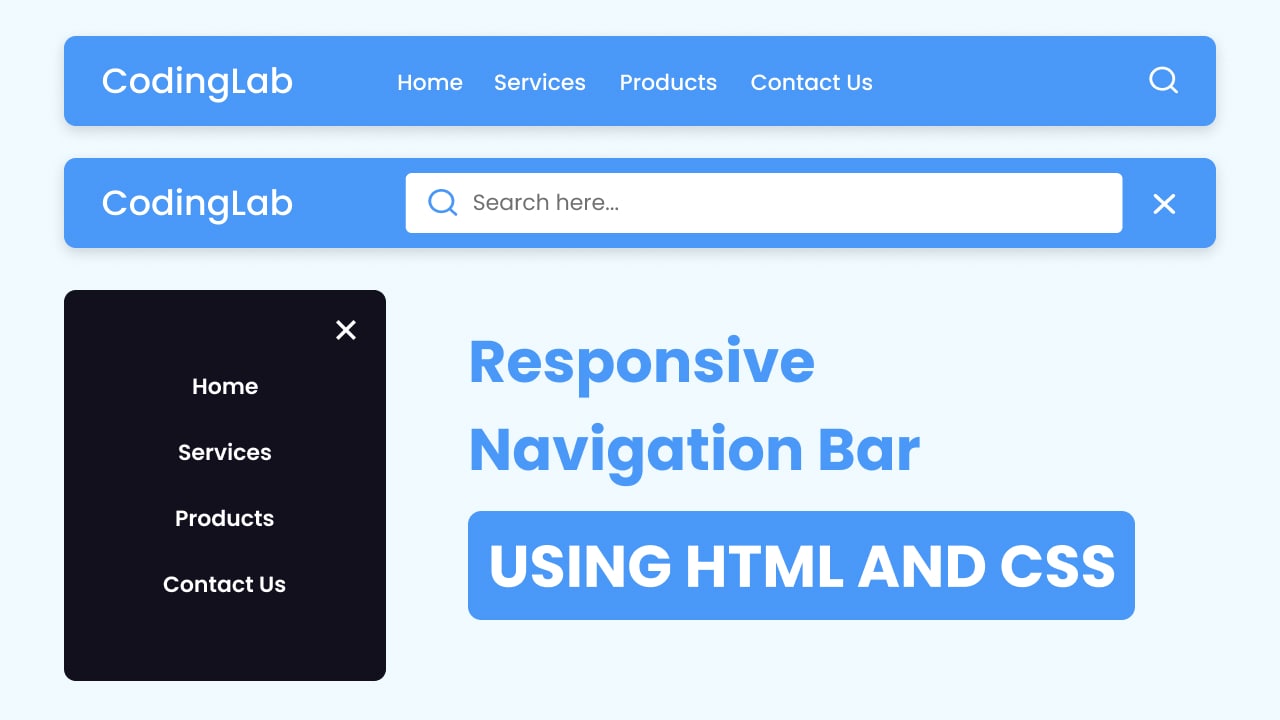
10. Navigation Bar with Search Box in HTML CSS & JS
The finest responsive navigation bar with a long search bar on this list is this one. All the navigation links disappear when you click the search icon, and a lengthy search field appears with lovely animation. You can see the responsive overview of the navigation bar on the left.
This could be the finest example to meet your requirements if you’re looking for a Responsive Navigation Bar with a lengthy search box. This navigation bar can be made using simple lines of HTML, CSS, and JavaScript code. For the source code and a video tutorial for this Responsive Navigation Bar with the search box, click on the provided links.
These were my Top 10 Responsive Navigation Bars, which I developed using HTML, CSS, and JavaScript. I tried to include diverse navigation bars with various functionalities. I hope they meet your needs and that you like them.
There are lots of other Navigation Bars I have created, if you want to create them step by step with me then you can visit My YouTube Channel. As well as the navigation bar there are lots of other Projects you will find there which I have created using HTML CSS & JavaScript.
If you find this blog helpful, don’t forget to share it with others.