How can I make a beautiful website using HTML and CSS?
After watching and reading the following video and article, you will definitely be able to create beautiful websites using HTML and CSS as an image.
Hello, friends today in this blog I will teach you how to Create A Website in HTML and CSS Only. Earlier I have shared a blog about a Complete Personal Portfolio Website using HTML CSS & JavaScript and now I’m going to create a simple website.
What is a Website?
A website is a combination of several web pages of codes, and hyperlinks, and designs. There are various types of websites like E-commerce websites, Portfolio websites, magazines, or Social Media Websites actually blog is also a website. The website can be used for educational or marketing and other purposes. Websites have no limited boundries.
How can I make my website attractive?
To make a website beautiful and attractive you need to follow the following steps:
- Take simple colors for your website.
- Use a maximum of 3 to 4 color
- Make Website Responsive (Fite in any screen sizes devices)
- Try To use the same sizes and font family for text.
- Keep essential navigation links inside the navigation bar
If you are feeling difficulty with what I’m saying then you can watch the full video tutorial of this program [Create A Website Design], which I have given below.
Make A Simple Website using HTML and CSS | Video Tutorial
I have provided all the HTML, CSS code files of this website below, before jumping on the source code file, you need to know some basics of this.
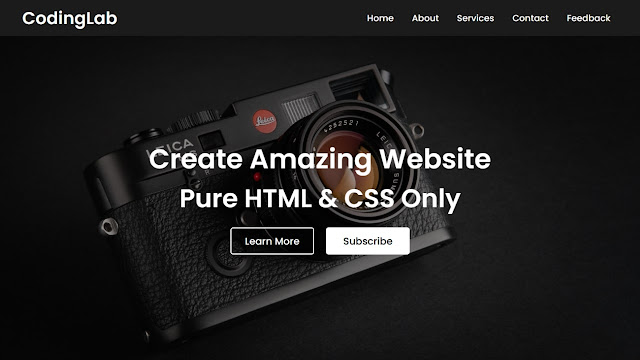
As you have seen in this tutorial [Website Desing], first there is a full-screen size image. On the top left side there is a logo of my youtube channel as a CodingLab, On the right top side there are some hyperlinks with hover animation, and in the center, there is a two-button with hover animation. As you have seen when that hyperlinks and buttons are covered white background appears with little animation, hyperlinks, and button text color changed into black.
If you have general knowledge about HTML & CSS then you can easily create this Website Design or if you have knowledge about JavaScript then you can add other functions as per your need. For those friends who are feeling difficulty creating this program, I will provide full source code files of this program[Create A Website in HTML & CSS Only].
You Might Like This:
Simple Website using HTML and CSS | Free Source Code
To get the given HTML and CSS codes, first of all, you need to create two files, one is an HTML file and another is a CSS file after creating these two files you can easily copy-paste the given codes in your files. You can also directly download the source code file from the given download button.
How To Create Website a Website Using HTML Code?
Create an HTML file on your computer with the name of index.html and copy-paste the following codes in your document.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Website Layout | CodingLab</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
</head>
<body>
<nav>
<div class="menu">
<div class="logo">
<a href="#">CodingLab</a>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</div>
</nav>
<div class="img"></div>
<div class="center">
<div class="title">Create Amazing Website</div>
<div class="sub_title">Pure HTML & CSS Only</div>
<div class="btns">
<button>Learn More</button>
<button>Subscribe</button>
</div>
</div>
</body>
</html>
Create a CSS file with the name of style.css and copy-paste the following codes in your document. You have to keep the HTML and CSS files the same file.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
::selection{
color: #000;
background: #fff;
}
nav{
position: fixed;
background: #1b1b1b;
width: 100%;
padding: 10px 0;
z-index: 12;
}
nav .menu{
max-width: 1250px;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.menu .logo a{
text-decoration: none;
color: #fff;
font-size: 35px;
font-weight: 600;
}
.menu ul{
display: inline-flex;
}
.menu ul li{
list-style: none;
margin-left: 7px;
}
.menu ul li:first-child{
margin-left: 0px;
}
.menu ul li a{
text-decoration: none;
color: #fff;
font-size: 18px;
font-weight: 500;
padding: 8px 15px;
border-radius: 5px;
transition: all 0.3s ease;
}
.menu ul li a:hover{
background: #fff;
color: black;
}
.img{
background: url('img3.jpg')no-repeat;
width: 100%;
height: 100vh;
background-size: cover;
background-position: center;
position: relative;
}
.img::before{
content: '';
position: absolute;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.4);
}
.center{
position: absolute;
top: 52%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
padding: 0 20px;
text-align: center;
}
.center .title{
color: #fff;
font-size: 55px;
font-weight: 600;
}
.center .sub_title{
color: #fff;
font-size: 52px;
font-weight: 600;
}
.center .btns{
margin-top: 20px;
}
.center .btns button{
height: 55px;
width: 170px;
border-radius: 5px;
border: none;
margin: 0 10px;
border: 2px solid white;
font-size: 20px;
font-weight: 500;
padding: 0 10px;
cursor: pointer;
outline: none;
transition: all 0.3s ease;
}
.center .btns button:first-child{
color: #fff;
background: none;
}
.btns button:first-child:hover{
background: white;
color: black;
}
.center .btns button:last-child{
background: white;
color: black;
}
If you face any difficulties while creating your Simple Website Design or your code is not working as expected, you can download the source code files for this Website Landing Page for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.