Hello readers, Today in this blog you’ll learn how to create the Social Media Buttons with Tooltip on Hover using only HTML & CSS. Earlier I have shared a blog on how to create Glowing Effect on Social Media Icons and now I’m going to create the Tooltip for Social Media Buttons or Icons.
The Social Media Buttons allow your website visitors and content viewers to easily share your content with their social media connections and networks. A tooltip is a short, informative message that appears when a user interacts with an element.
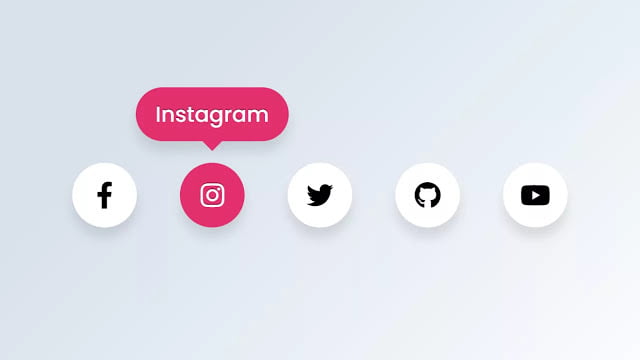
In this program (Social Media Buttons with Tooltip), at first, on the webpage, there are five social media buttons – Facebook, Twitter, Instagram, Github, and YouTube. When you hover on a particular button or icon then the tooltip appears with sliding animation and the background color of a button also changes with the default icon color. Inside tooltip, there is the name of a particular hovered social media icon as you have seen in the image.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Social Media Buttons with Tooltip).
Video Tutorial of Social Media Buttons with Tooltip
In the video, you have seen the Social Media Button with Tooltip and I hope you have understood the basic codes behind creating these icons or buttons and their tooltip too. This is a pure CSS program so if you’re a beginner, you can also easily this type of tooltip.
I would like to inform you that when you click on a particular social media button, it won’t redirect you to any site. If you want to redirect on a particular site then you have to add <a href=”your site URL here”> tag inside each <div class=”icon”> tag.
If you like this program (Social Media Button with Tooltip) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use these Social Media Buttons in your HTML pages, websites, and projects.
You might like this:
Social Media Buttons with Tooltip [Source Codes]
To create this program (Social Media Buttons with Tooltip). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Social Media Buttons with Tooltip | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="icon facebook">
<div class="tooltip">
Facebook
</div>
<span><i class="fab fa-facebook-f"></i></span>
</div>
<div class="icon twitter">
<div class="tooltip">
Twitter
</div>
<span><i class="fab fa-twitter"></i></span>
</div>
<div class="icon instagram">
<div class="tooltip">
Instagram
</div>
<span><i class="fab fa-instagram"></i></span>
</div>
<div class="icon github">
<div class="tooltip">
Github
</div>
<span><i class="fab fa-github"></i></span>
</div>
<div class="icon youtube">
<div class="tooltip">
YouTube
</div>
<span><i class="fab fa-youtube"></i></span>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: linear-gradient(315deg, #ffffff 0%, #d7e1ec 74%);
}
.wrapper{
display: inline-flex;
}
.wrapper .icon{
margin: 0 20px;
text-align: center;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
z-index: 2;
transition: 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon span{
display: block;
height: 60px;
width: 60px;
background: #fff;
border-radius: 50%;
position: relative;
z-index: 2;
box-shadow: 0px 10px 10px rgba(0,0,0,0.1);
transition: 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon span i{
line-height: 60px;
font-size: 25px;
}
.wrapper .icon .tooltip{
position: absolute;
top: 0;
z-index: 1;
background: #fff;
color: #fff;
padding: 10px 18px;
font-size: 20px;
font-weight: 500;
border-radius: 25px;
opacity: 0;
pointer-events: none;
box-shadow: 0px 10px 10px rgba(0,0,0,0.1);
transition: 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon:hover .tooltip{
top: -70px;
opacity: 1;
pointer-events: auto;
}
.icon .tooltip:before{
position: absolute;
content: "";
height: 15px;
width: 15px;
background: #fff;
left: 50%;
bottom: -6px;
transform: translateX(-50%) rotate(45deg);
transition: 0.4s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon:hover span{
color: #fff;
}
.wrapper .icon:hover span,
.wrapper .icon:hover .tooltip{
text-shadow: 0px -1px 0px rgba(0,0,0,0.4);
}
.wrapper .facebook:hover span,
.wrapper .facebook:hover .tooltip,
.wrapper .facebook:hover .tooltip:before{
background: #3B5999;
}
.wrapper .twitter:hover span,
.wrapper .twitter:hover .tooltip,
.wrapper .twitter:hover .tooltip:before{
background: #46C1F6;
}
.wrapper .instagram:hover span,
.wrapper .instagram:hover .tooltip,
.wrapper .instagram:hover .tooltip:before{
background: #e1306c;
}
.wrapper .github:hover span,
.wrapper .github:hover .tooltip,
.wrapper .github:hover .tooltip:before{
background: #333;
}
.wrapper .youtube:hover span,
.wrapper .youtube:hover .tooltip,
.wrapper .youtube:hover .tooltip:before{
background: #DE463B;
}
That’s all, now you’ve successfully created Social Media Buttons with Tooltip on Hover using only HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.