Hello readers, Today in this blog you’ll learn how to create a Star Rating System (Widget) using HTML CSS & JavaScript. Earlier I have also shared a blog on Star Rating Widget using only HTML & CSS. But this program is advanced and has more features than the previous Star Rating System because I’ve added JavaScript in this program to make it advanced.
A star rating is a rating question that gives people a product or service rate with several stars. The number of stars can range from 5 to 10 stars. A star rating question is a type of rating question that permits users to rank attributes on a scale represented with stars, instead of radio buttons or checkboxes.
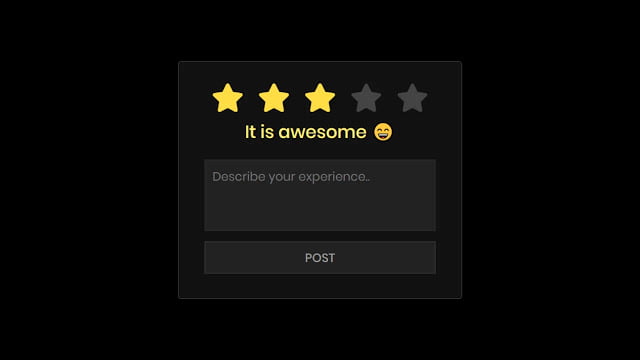
In this program (Star Rating System) at first, there are only five stars without any description box. And when you click on the particular star then the review text (a text with emoji) and a description box will visible. The review text is shown in the image as “It is awesome with emoji” is a dynamic text that means this text will change according to your rating or review.
And when you give a rating and write some description and click on the post button…the rating system container will be hidden and a fixed text will be appeared as “Thanks for rating us!” with the edit button on the right top corner. And when you click on that edit button, it’ll redirect you to previous steps where you can edit your rating and message.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Star Rating System).
Video Tutorial of Star Rating System or Widget
As you have seen the Star Rating System in the video. I hope you have understood the basic codes behind creating this program. There is mixup of HTML <input> type radio and <label> tags to build this rating system. You have also seen the dynamic review text with emoji and I hope you liked it.
You can use this system on your website and projects. If you’re a beginner and know HTML & CSS, you can also create this type of rating system. If you like this program (Star Rating System) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
Star Rating System or Widget [Source Codes]
To create this program (Email Validation Check). First, you need to create two Files one HTML File and another one is CSS File. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Star Rating Form | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="container">
<div class="post">
<div class="text">Thanks for rating us!</div>
<div class="edit">EDIT</div>
</div>
<div class="star-widget">
<input type="radio" name="rate" id="rate-5">
<label for="rate-5" class="fas fa-star"></label>
<input type="radio" name="rate" id="rate-4">
<label for="rate-4" class="fas fa-star"></label>
<input type="radio" name="rate" id="rate-3">
<label for="rate-3" class="fas fa-star"></label>
<input type="radio" name="rate" id="rate-2">
<label for="rate-2" class="fas fa-star"></label>
<input type="radio" name="rate" id="rate-1">
<label for="rate-1" class="fas fa-star"></label>
<form action="#">
<header></header>
<div class="textarea">
<textarea cols="30" placeholder="Describe your experience.."></textarea>
</div>
<div class="btn">
<button type="submit">Post</button>
</div>
</form>
</div>
</div>
<script>
const btn = document.querySelector("button");
const post = document.querySelector(".post");
const widget = document.querySelector(".star-widget");
const editBtn = document.querySelector(".edit");
btn.onclick = ()=>{
widget.style.display = "none";
post.style.display = "block";
editBtn.onclick = ()=>{
widget.style.display = "block";
post.style.display = "none";
}
return false;
}
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
text-align: center;
background: #000;
}
.container{
position: relative;
width: 400px;
background: #111;
padding: 20px 30px;
border: 1px solid #444;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.container .post{
display: none;
}
.container .text{
font-size: 25px;
color: #666;
font-weight: 500;
}
.container .edit{
position: absolute;
right: 10px;
top: 5px;
font-size: 16px;
color: #666;
font-weight: 500;
cursor: pointer;
}
.container .edit:hover{
text-decoration: underline;
}
.container .star-widget input{
display: none;
}
.star-widget label{
font-size: 40px;
color: #444;
padding: 10px;
float: right;
transition: all 0.2s ease;
}
input:not(:checked) ~ label:hover,
input:not(:checked) ~ label:hover ~ label{
color: #fd4;
}
input:checked ~ label{
color: #fd4;
}
input#rate-5:checked ~ label{
color: #fe7;
text-shadow: 0 0 20px #952;
}
#rate-1:checked ~ form header:before{
content: "I just hate it ";
}
#rate-2:checked ~ form header:before{
content: "I don't like it ";
}
#rate-3:checked ~ form header:before{
content: "It is awesome ";
}
#rate-4:checked ~ form header:before{
content: "I just like it ";
}
#rate-5:checked ~ form header:before{
content: "I just love it ";
}
.container form{
display: none;
}
input:checked ~ form{
display: block;
}
form header{
width: 100%;
font-size: 25px;
color: #fe7;
font-weight: 500;
margin: 5px 0 20px 0;
text-align: center;
transition: all 0.2s ease;
}
form .textarea{
height: 100px;
width: 100%;
overflow: hidden;
}
form .textarea textarea{
height: 100%;
width: 100%;
outline: none;
color: #eee;
border: 1px solid #333;
background: #222;
padding: 10px;
font-size: 17px;
resize: none;
}
.textarea textarea:focus{
border-color: #444;
}
form .btn{
height: 45px;
width: 100%;
margin: 15px 0;
}
form .btn button{
height: 100%;
width: 100%;
border: 1px solid #444;
outline: none;
background: #222;
color: #999;
font-size: 17px;
font-weight: 500;
text-transform: uppercase;
cursor: pointer;
transition: all 0.3s ease;
}
form .btn button:hover{
background: #1b1b1b;
}
That’s all, now you’ve successfully created a Star Rating System in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem, please comment down or contact us from the contact page.