
Hey friends, today in this blog you’ll learn how to Limit Input Characters using HTML CSS & JavaScript. Earlier I have shared a blog on how to create Random Password using pure JavaScript and now I’m going to create a program or input field that allowed users to enter a specified number of characters only.
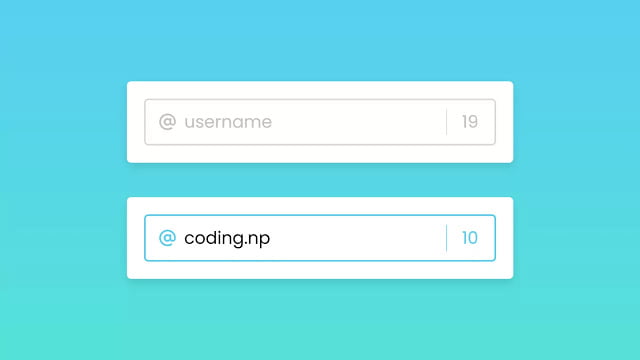
In this program [Limit Input Characters], there is an input field on the webpage with an icon and counter number. This counter number informs the user about how many numbers of characters they can enter. At first, this input field is inactive with a grey border color but when you focus on the input field then the color of the border change into another color which means the input field is active now.
When you start typing some characters in the input field then the color of the icon and counter also change into the same color as the input border color as well the counter starts decreasing by the number of your entered characters.
If you want to watch a full video tutorial or feeling difficult to understand what I’m saying above then you can the full video of this program [Limit Input Characters]
Video Tutorial on How to Limit Input Characters
In the video, you have seen the demo of this design or program and how I created this. As you know, I used JavaScript to make the counter dynamic and I believe these few lines of JavaScript were not much difficult to understand for you even if you’re a beginner. Except this all other parts including changing border color on focus in the input field and changing the color of the icon if user input some characters are purely created using HTML & CSS only.
This can be only possible using required attribute in the <input type=”text”> tag and :focus & :valid selectors in CSS. In this video, I have just shown you limit input characters in input but with the same codes, you can also do for the Textarea field.
You might like this:
Limit Input Characters in JavaScript [Source Codes]
To create this program [Limit Input Characters]. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. You can also download the source code files of this Limit Input Characters from the below download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Limit Input Characters | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<!-- Iconsout Link for Icons -->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v3.0.6/css/solid.css">
</head>
<body>
<div class="wrapper">
<form action="#">
<input type="text" spellcheck="false" placeholder="username" maxlength="19" required>
<i class="uis uis-at"></i>
<span class="counter">19</span>
</form>
</div>
<script>
const input = document.querySelector("form input"),
counter = document.querySelector("form .counter"),
maxLength = input.getAttribute("maxlength");
input.onkeyup = ()=>{
counter.innerText = maxLength - input.value.length;
}
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(to top, #56e2d7 0%, #58cff1 100%);
}
.wrapper{
background: #fff;
padding: 20px;
width: 450px;
border-radius: 5px;
box-shadow: 0px 5px 10px rgba(0,0,0,0.1);
}
.wrapper form{
height: 55px;
display: flex;
position: relative;
align-items: center;
justify-content: space-between;
}
form i{
position: absolute;
width: 55px;
text-align: center;
font-size: 23px;
color: #c4c4c4;
pointer-events: none;
}
form input:valid ~ i{
color: #58cff1;
}
form input{
height: 100%;
width: 100%;
outline: none;
padding: 0 50px 0 45px;
font-size: 20px;
caret-color: #58cff1;
border: 2px solid #ddd;
border-radius: 5px;
transition: all 0.1s ease;
}
form input::selection{
color: #fff;
background: #58cff1;
}
form input:focus,
form input:valid{
border-color: #58cff1;
}
form input::placeholder{
color: #c4c4c4;
}
form .counter{
position: absolute;
right: 3px;
width: 55px;
font-size: 20px;
color: #c4c4c4;
text-align: center;
border-left: 1px solid #d8d8d8;
pointer-events: none;
}
form input:valid ~ .counter{
color: #58cff1;
border-color: #58cff1;
}
That’s all, now you’ve successfully created a Limit Input Characters using HTML CSS & JavaScript. If your code does not work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.













