Undoubtedly, Visual studio code is one of the most popular and widely used source code editors among developers. VS Code’s popularity comes with its User-friendly Design, Eye-catching themes, Customizability, and especially tons of helpful Extensions.
So, if you have chosen VS Code as your primary code editor and looking for the best extensions that can help you to save time and enhance coding efficiency then, this blog is written for you.
In this blog, I’m going to share the Top 10 Most Useful VS Code Extensions For Web Designers & Developers. Each extension helps you to conveniently complete your coding work and boost your productivity.
Don’t worry, all extensions I’ve listed are free of cost and easy to use. So, without further delay, let’s get started with the list!
1. CodeSnap
CodeSnap extension is used to take beautiful screenshots of your code in VS Code. Sharing beautiful screenshots could be understandable and useful for you when asking for help on the site where pasting codes would be messed up or not available.
Here are some highlight features of this extension. For more features and usage, you can read CodeSnap’s official documentation.
- Easily save screenshots of your code.
- Copy screenshots to your clipboard.
- Show or hide code line numbers.
2. Auto Rename Tag
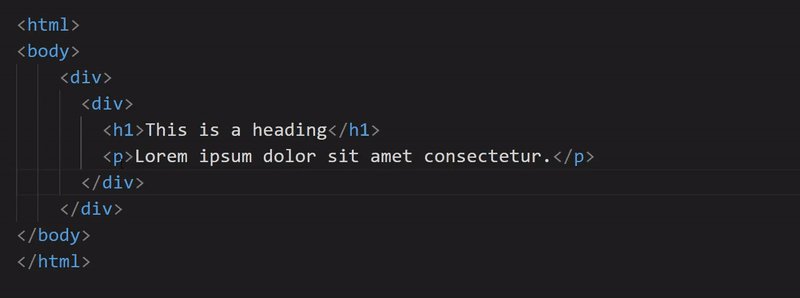
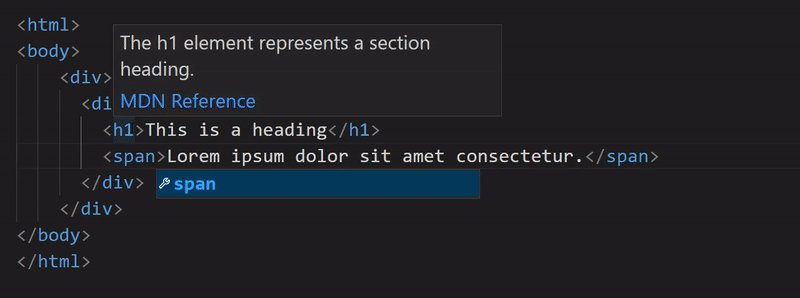
As the name implies, the Auto Rename Tag automatically renames paired HTML or XML tags in VS Code. So, if you write HTML codes a lot, you should install this extension to save time in renaming tags and get rid of mismatched tags again.
Here are some useful features of this extension. For more features and usage, you can read Auto Rename Tag’s official documentation.
- Automatically rename the paired tag.
- Supports HTML & XML langagues only.
3. CSS Peek
CSS Peek extension is used to quickly view the CSS styles of a particular element directly from the HTML file. If you don’t like switching to .css file just to check the properties and values of a particular HTML element then, this extension would be helpful and a time-saver for you.
Here are some helpful features of this extension. For more features and usage, you can read CSS Peek’s official documentation.
- Show the CSS codes on a hover over the class names or IDs.
- Go directly to the CSS codes of a particular element from the HTML file.
- Works with HTML & EJS. Supports CSS/SCSS/LESS class names or IDs.
4. Colorize
As the name implies, Colorize extension instantly visualizes CSS colors by generating a colored background in your CSS, SCSS, LESS… files. This extension helps you to see which color you’re using as a Hex or RGB value directly in your CSS file. So, you don’t need to copy the color code and paste it somewhere to see the color.
Here are some useful features of this extension. For more features and usage, you can read Colorize’s official documentation.
- Support RGB, Hex, HSL, Red, and many other color values
- Generate color background for CSS & Preprocessor like SCSS
5. JavaScript (ES6) code snippets
As the name suggests, This extension has useful code snippets for JavaScript in ES6 syntax which are easily accessible using the shortcut keys. If you’re a JavaScript developer, you should use this extension to save time by avoiding writing the same code syntax again and again.
For example: by using prom→ you can create a new Promise. No, need to write each character line by line.
Here are some highlight features of this extension. For more features and usage, you can read JavaScript (ES6) code snippets’ official documentation.
- Supports front-end languages like HTML & JavaScript.
- Supports libraries or frameworks like React, TypeScript & Vue.
6. JavaScript Booster
JavaScript Booster is a helper extension that comes with a bunch of code actions (code fixes) to help you when writing JavaScript or TypeScript code in VS Code. You just need to press the light bulb 💡 shown on the left side and you’ll see the quick fixes list of your codes.
For example: it fixes common issues like replacing if-else with ternary (? :), converting a normal function to an arrow function, etc. I think this extension would be helpful for JavaScript developers, especially beginners.
Here are some useful features of this extension. For more features and usage, you can read JavaScript Booster’s official documentation.
- Supports JavaScript, TypeScript, and React.
- Convert var to const, Replace string with template string, and so on.
7. Better Comments
As the name suggests, the Better Comments extension is used to create more human-friendly readable comments in VS Code. Basically, it highlights your comments with different colors according to your comment type. This extension could be more helpful when working in a team.
Here are some useful features of this extension. For more features and usage, you can read Better Comments’ official documentation.
- Supports almost all languages like HTML, CSS, JavaScript, Python, etc.
- Comments can be categorized into Alerts, Queries, TODOs, Highlights, etc.
8. Live Server
Liver Server is one of the most popular VS Code extensions for web development. It launches a local development server in your default web browser using a port number. So, every time you made changes to files like HTML, CSS, or JavaScript, the instant changes reflect on the browser too.
I personally used this extension a lot and highly recommend you use it if you don’t. It will boost your productivity and saves your time by avoiding manually refreshing the web pages after making changes to the code.
Here are some useful and time saver features of this extension. For more features and usage, you can read Liver Server’s official documentation.
- Quick development live Server with live reload for static & dynamic pages.
- The customizable port number, server root, and default web browser.
- CORS enabled and supports SVG, HTTPS & Proxy.
9. Prettier – Code Formatter
As the name implies, Prettier is an opinionated code formatter extension that supports many languages like HTML/CSS/JAVASCRIPT. It makes your code clean and readable with its auto-formatting features. Using this extension, you can save time and maintain consistency in coding because you never worry about formatting code again.
Here are some highlight features of this extension. For more features and usage, you can read Prettier – Code Formatter’s official documentation.
- Supports many languages HTML, CSS, JavaScript, TypeScript, JSON, etc.
- Customizable features like format code on save or selection.
10. Code Time
As the name suggests, Code Time is a metrics extension that provides automatic coding metrics and time-tracking features directly in your VS Code editor. Basically, it shows how much time you’re spending on coding.
Spending a lot of time without proper time management is not healthy behavior at all for coders. So, install this extension to fix your time management on the coding workflow.
Here are some highlight features of this extension. For more features and usage, you can read Code Time’s official documentation.
- It’s safe, secure, and free.
- Track development metrics and explore data visualizations.
- Automatic flow mode: eliminate distractions and stay focused on coding.
Conclusion
I hope you liked these extensions and are excited to use them in your VS Code. Install them now to boost your performance, speed, and accuracy in coding and make your coding life easier. If you think I missed your favorite extension then let me know in the comment section and I will extend the list.
If you have basic knowledge of JavaScript, you can view my 10 Best Beginner JavaScript Projects to enhance your JavaScript skills to the next level.
If you found this blog helpful, don’t forget to share it with others.