As a web developer, having the right tools can significantly improve your productivity and the quality of your work. One of the most powerful tools in your toolkit is your Chrome web browser, and chrome extensions are a great way to supercharge its capabilities and make it even more powerful.
There are numerous chrome extensions available, but choosing the right ones can help you debug faster, optimize your web projects more effectively, and improve your workflow. In this blog post, we’ll be sharing the Top 10 Must-Have Chrome Extensions for Both Web Developers and Designers.
No matter whether you’re a beginner or an experienced developer, you are sure to find something on this list of top 10 Chrome extensions that will be beneficial to you. So if you want to boost your productivity and take your web development skills to the next level, be sure to check out these essential Chrome extensions.
1. JSON Formatter
As the name implies, JSON Formatter is a tool that allows you to view and format JSON data in a more readable and intuitive way. Its main feature is the ability to format and highlight JSON documents, making them easier to read and understand directly in your web browser.
This extension is especially useful when viewing large or complex JSON data sets, as it allows you to clearly see the structure and hierarchy of the data. If you work with JSON data on a regular basis, JSON Formatter can be a useful extension to save you time and make your work more efficient.
2. Fake Filler
Fake Filler is a form-filling tool that helps developers quickly fill out forms on web pages with randomly generated fake data. This tool can be useful for testing purposes, as it allows developers to easily fill form fields without having to manually enter values, which can significantly save their time.
To use Fake Filler, simply click on its icon in the Chrome toolbar, or right-click and select the “Fill all inputs” option. Then it will quickly fill all the input fields on the page with random fake data.
If you work with forms and need an easy way to fill them with fake data for testing, then Fake Filler should definitely be in your extension toolkit.
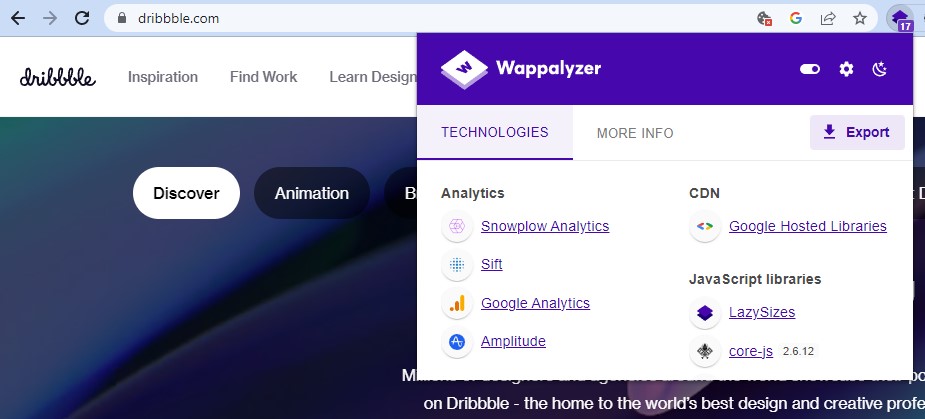
3. Wappalyzer – Technology Profiler
Wappalyzer is a web analyzer tool that helps in identifying the software and technologies used on websites. With Wappalyzer, you can easily see what programming languages, analytics tools, marketing platforms, CMS systems, and other technologies are being used on a particular website.
If you need to quickly and accurately identify the technologies used on the websites you visit, then Wappalyzer is a valuable tool to have on your extension list.
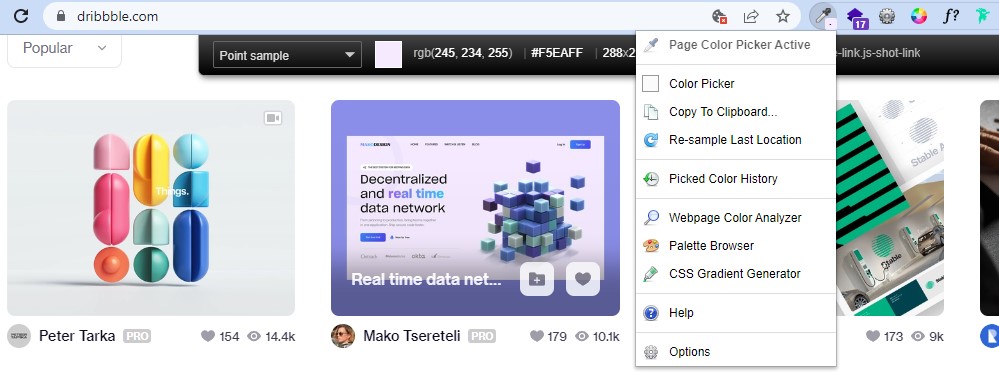
4. ColorZilla
ColorZilla offers a wide range of color-related tools for web developers and designers. It includes a color picker, which allows you to easily select and copy the colors of any pixel on the web page. It also includes a gradient generator, which will enable you to create custom gradient backgrounds with ease.
If you work with color in web development or design and want to simplify your tasks, adding ColorZilla to your extension list would be worth it.
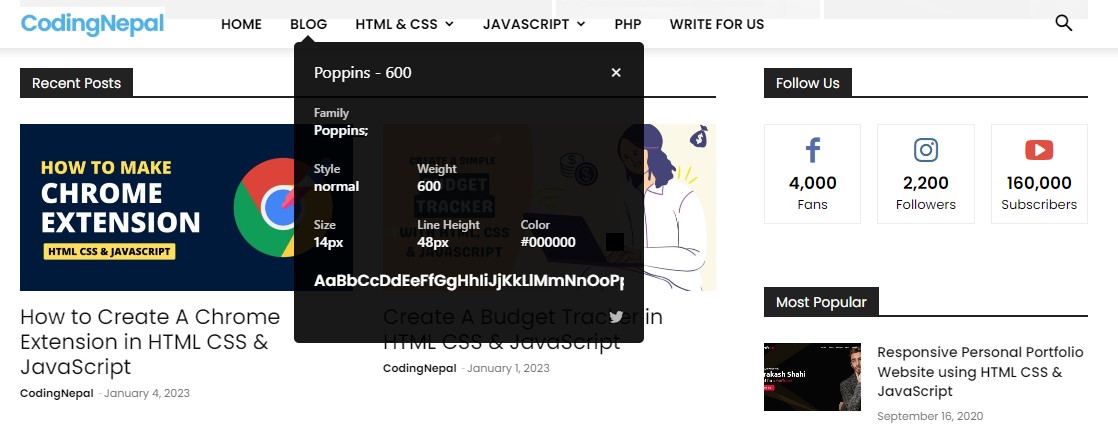
5. WhatFont
As the name implies, WhatFont is a typography tool that allows you to quickly identify the fonts used on a web page. Simply hover your cursor over the text on a page, and the extension will display the font information in a tooltip. This includes the font family, style, size, and color of the text.
WhatFont is a simple yet essential tool for anyone who works with typography. Remember to include WhatFont in your extension list to save time and effort by avoiding manually inspecting the CSS values of the text.
6. GoFullPage Screen Capture
GoFullPage is a tool that allows you to quickly and easily capture screenshots of entire web pages with a single click. It does not require any extra permissions and accurately captures content that may be outside the viewport or below the fold.
To use GoFullPage, simply click the extension icon in the Chrome toolbar or use the Alt+Shift+P keyboard shortcut. This extension is essential for anyone who needs to capture and share web pages, as it offers accurate rendering and ease of use.
7. Dark Reader
Dark Reader is an eye-care tool that helps reduce eye strain and makes it easier to read web pages at night by applying a dark theme. To use it, simply click the extension’s icon in the Chrome toolbar and toggle the “On” switch. The extension will then apply a dark theme to the current web page and all subsequent pages you visit.
A Dark Reader is a useful tool for anyone who wants to reduce eye strain or save battery life when browsing the web. Its customizable theme and additional features make it a valuable extension for any user.
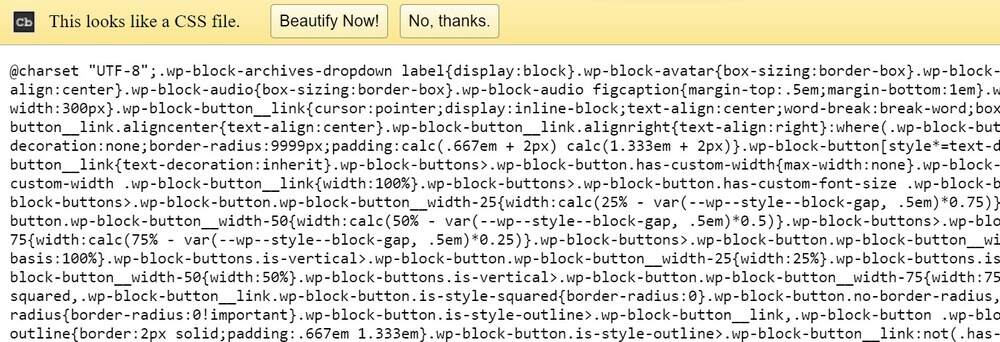
8. JavaScript and CSS Code Beautifier
As the name implies, JavaScript and CSS Code Beautifier allows you to format and beautify the CSS, JavaScript, and JSON code of the web pages. It can automatically indent, add whitespace, and highlight syntax, making the code easier to read and understand.
This extension is particularly useful for web developers who frequently analyze the source code of web pages. Its formatting and beautification features make it an essential extension for any developer’s toolkit.
9. CSSViewer
CSSViewer is a powerful web tool that helps you analyze and view a web page’s cascading style sheets (CSS). It works just like the WhatFont tool, but with more features. When you hover over an element on a page, it provides information about the styles applied to that element, including CSS properties and values such as font, color, background, and effects.
This tool is valuable for anyone who works with CSS, as it allows for quick and easy access to CSS information, which can significantly save time.
10. Web Developer
Web Developer is a comprehensive tool that provides a variety of tools and features for inspecting and modifying web pages. It adds a toolbar to the browser with options for disabling styles, viewing the source code, analyzing the structure of a page, and more.
Its wide range of tools and features make it a powerful and essential part of any web designer’s and developer’s toolkit.
Conclusion and Final Words
In this blog post, we have shared some of the best Chrome extensions that can be useful for web developers and designers. I hope you found them valuable and are excited to add them to your extension toolkit. Install these extensions now to extend the capabilities of your web browser and boost your productivity as a web developer.
If you have a favorite extension that you think should be included in this list, let us know in the comments, and we’ll be sure to check it out.
For those using Visual Studio Code as their main code editor, we also recommend checking out our list of the top 10 useful VS Code extensions for web developers. These extensions can enhance your coding performance, speed, and accuracy, making your coding experience more efficient.
Moreover, if you’re interested in creating your own Chrome extension, we have a detailed guide on how to Create Chrome Extensions using HTML, CSS, and JavaScript. We hope this guide will be useful for those who want to extend the capabilities of Chrome and build their own custom extensions.
Thank you for reading this blog post. We hope it has been informative and valuable to you. Please share it with others to help us continue creating valuable content and resources. Your support is much appreciated.