We all know JavaScript is the most loved and used programming language in the world. Many programmers prefer to use the JavaScript programming language to create projects for clients and themselves. Though JavaScript is the most popular language even then it is very simple to do code, if you try to make the project at the beginner level.
Today in this blog, I have brought some best and most useful projects that I have created using HTML CSS, and JavaScript projects. In these projects, I have created a digital clock, a valid email checker, a dynamic calculator, an email and password validation website color switcher, and many more.
There are lots of other HTML CSS and JavaScript projects that I have already created and posted that you can find on this website, I have picked some of them that would help you to boost your knowledge and skills.
As you have seen in the image of our HTML CSS & JavaScript Projects, you are going to learn to make those projects. and all the projects are made by using pure HTML CSS and JavaScript, I have not used any frameworks. I have provided each project’s video tutorial and source code at every project’s bottom.
1. Increament & Decreament on click
This is a useful project that you will learn, we can see this type of section on the main e-commerce website while we are going to place our product order. Basically, when we click on the plus button the number will increase and when we click on the minus button the number will decrease. The number will not decreaseless by 1.
This is the most beginner-friendly project on this list. So, don’t forget to create it if you’re an absolute beginner. I suppose you liked this project [Increament & Decrement on click]. The source code of this dynamic digital clock and video tutorial links are given below.
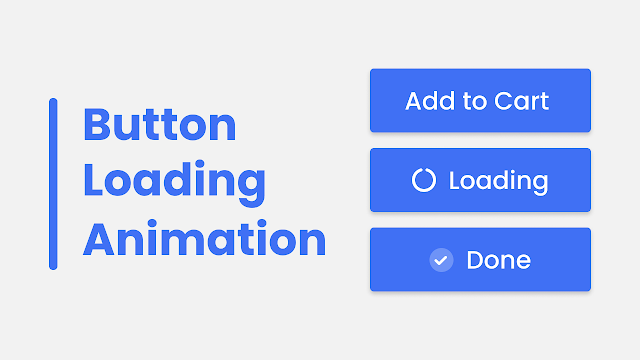
2. Button Loading Animation in HTML CSS & JavaScript
In this video tutorial, you will learn to create a button with loading animation using HTML, CSS, and JavaScript. At first, on the screen, there will be the first button that you can see on the image. When you click on the button, a loading animation happens, and after a while, the button appears.
This is a beginner-based project and the most useful project for applications and web pages. I hope you will love creating this project. All the HTML, CSS, and JavaScript code and video tutorials for this Button Loading with Animation are given below.
3. Typing Text Animation in HTML CSS & JavaScript
In this project, the text will be automatically typed like a typewriter and will change too. Basically, the front text remains constant but the blue text animates. This type of text animation, or typewriter text animation, provides an attractive video on the webpage.
To make its UI design I used HTML and CSS, and to change the text change I used some JavaScript code. I hope you will try to build this project [Typing Text Animation]. All the HTML CSS and JavaScript code and video tutorials of this project links are given below.
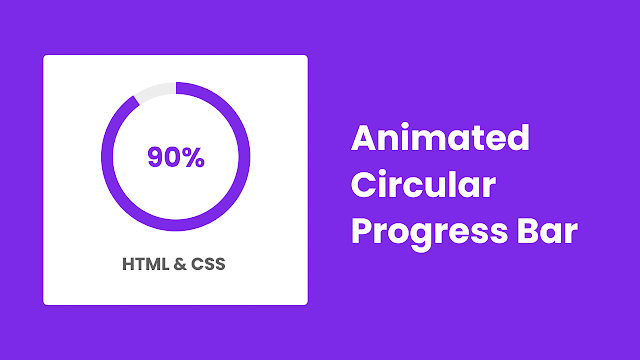
4. Circular Progress Bar in HTML CSS & JavaScript
In this project, the circle’s stroke and the number of the percentage animate from 0 to a given value. To make this project [Circular Progress Bar], I have used pure HTML, CSS, and JavaScript code. There are lots of circular progress bars you can find on the internet, and I have used SVG code.
By building this project, you will learn to create different types of progress bars and loading animations. I suppose that you have liked this project [Circular Progress Bar]. All the HTML, CSS, and JavaScript code and video tutorial links for this project are given below.
5. Draggable Navigation Menu in HTML CSS & JavaScript
In this project, you will learn to create navigation action menus and draggable features. When you click on the plus icon at the top of the screen, five navigation buttons will appear with beautiful animation and align in a half-circular shape. You can also make it a full circular shape by adding navigation buttons. You can drag this navigation action menu vertically.
This Draggable Navigation Menu is made using HTML, CSS, and JavaScript. I hope you will be delighted to take on this project. All the HTML, CSS, and JavaScript code and video tutorial links for this project are given below.
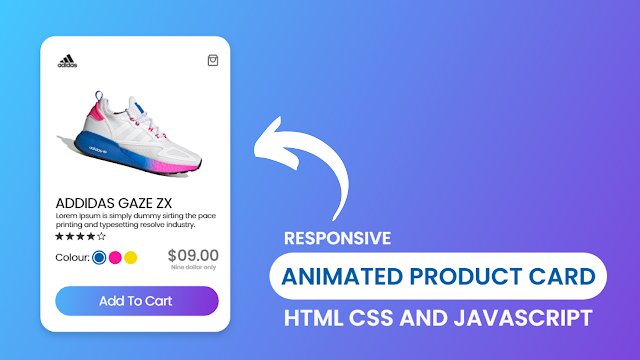
6. Product Card in HTML CSS & JavaScript
In this project, you will learn to make a project card with a color switcher feature by using HTML CSS, and JavaScript. Basically, when you click on those color tabs the shoe color will change. To make this product’s card UI design I have used HTML and CSS, To change the shoes I have used some JavaScript code.
This is a very very important and useful project you need to learn. We can find this type of product card on the e-commerce website. All the HTML CSS and JavaScript code and video tutorials of this project links are given below.
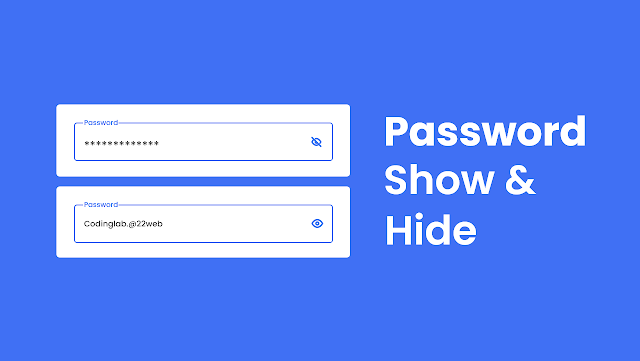
7. Password Show in Hide in HTML CSSS & JavaScript
In this project [Password Show in Hide], you will learn to show and hide the password while clicking on the eye icon. Basically, at first, there will be a password in hidden status and when you click on that eye icon the password will be visible with changing, icon. Also, I have added some animation to the input field.
This is a useful project you have to learn. We can see this type of feature in the login and sign of form. I hope you will try to create this project. All the HTML CSS and JavaScript code and video tutorials of this project links are given below.
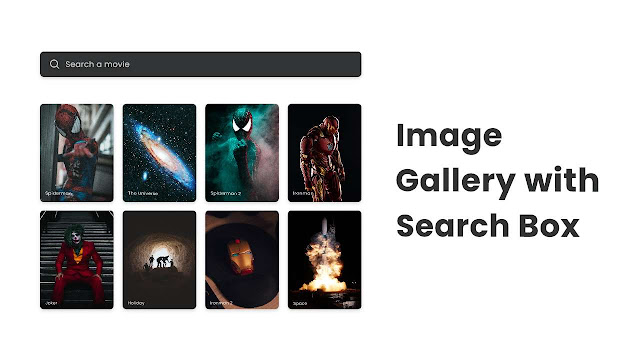
8. Image Gallery with Searchbox in HTML CSS & JavaScript
In this project [Image Gallery with Searchbox], you will learn to make an image gallery and a filterable search box. Basically, there are lots of images of movies with a beautiful search box. When you type the movie name in the search box and press enter, the related movie’s name will appear on the screen. For example, when you type “spiderman” and enter it, then the top image related to “spiderman” will appear and the others will disappear.
To make this project [Image Gallery with Searchbox] UI design, I have used vanilla HTML and CSS, and to filter the image that we type, I have used some JavaScript code.
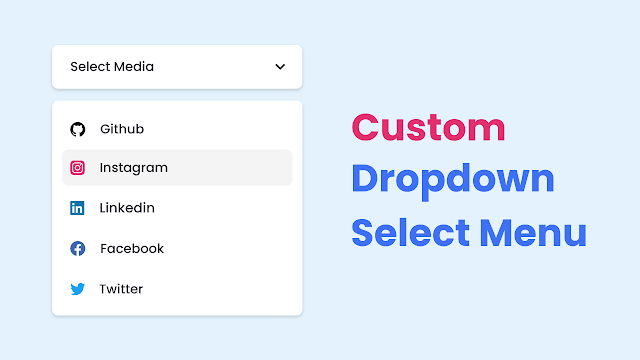
9. Custom Select Menu in HTML CSS & JavaScript
In this project, you will learn to Custom Dropdown Select Menu in HTML CSS, and JavaScript. Basically, at the first, there will be a button only, when you click on that button drop box will appear with different social media lists and the selected list will appear inside the button.
To create this project [Custom Select Menu] UI design, I have used HTML and CSS and to show the selected option inside the button I have used some javascript code. I believe you liked this project [Custom Select Menu], For the source code and video tutorial, you can visit the given links.
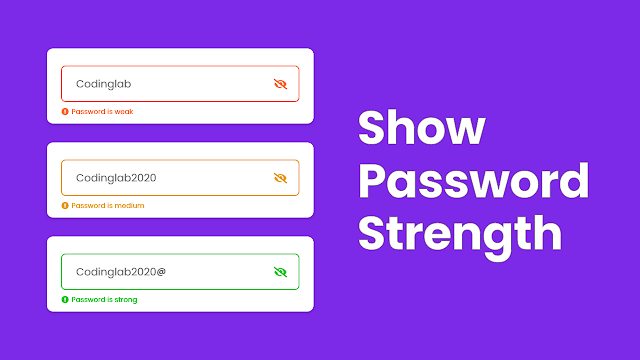
10. Password Strength Checker in HTML CSS & JavaScript
In this project, you are going to learn to make a Password Strength Checker in HTML CSS, and JavaScript. Basically here, while you type the password character, it will show how strong your password is.
When you enter a weak password like only an alphabet character then it will password is weak, similarly when you enter alphabet and number then it will show password is medium and at last when you enter alphabet character numbers and special characters like #,@,+ then it will show password is strong. Also, the input’s border color will change according to the strength of the password.
This is the most useful project [Password Strength Checker] you must learn. We can find this type of feature while we are going to create passwords in the registration process on the internet. I hope you will try to build this project and I believe it will boost your knowledge. I have provided the video tutorial and source code link below.
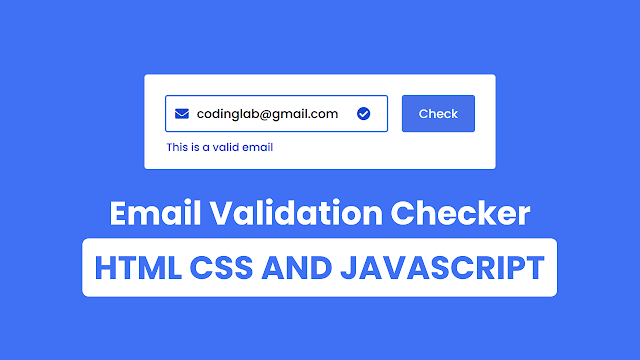
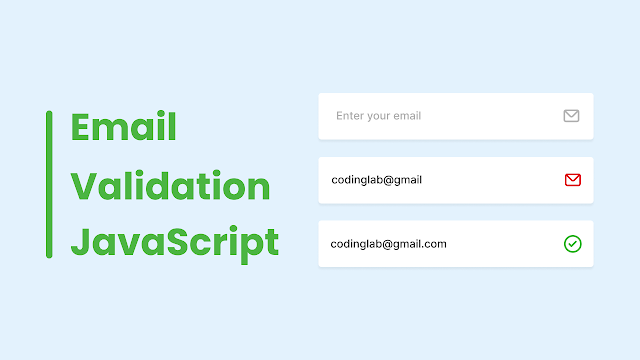
11. Valid Email Checker in HTML CSS & JavaScript
In this project [Valid Email Checker], you will learn to validate the email addresses by using HTML CSS, and JavaScript. Bascially in this project, I have created an input field and button. When filling invalid email address and clicking on the check button then it will show an invalid email message at the bottom of the input field, similarly, if you enter a valid email address and click on the check button then it will show email is valid.
If you click on the check button without typing any character then it will show input field can not be blank. The input field color also changes according to the error and success message. This is on the important project [Valid Email Checker] you have to learn. This type of feature is mostly used in forms. I suppose you will try to build this project. Source code link and video
The tutorial for this project is given below.
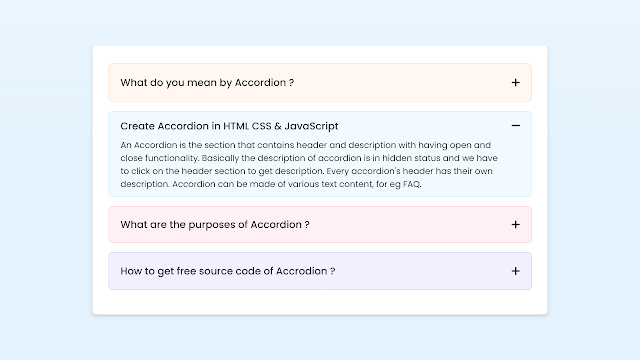
12. Accordion Menu in HTML CSS & JavaScript
Here you will learn to create an Accordion Menu in HTML CSS and JavaScript. According to this project, I have created an Accordion menu with some question and-answer sections. At first, all the tabs will be in closed condition and only questions are visible.
When you click on the plus icon or in any area of the question tab then that tab opens and the answer will visible. When clicking on the second tab the first opened tab will close automatically and clicked tab will open. You can also open and close the tab by clicking on it.
This is also an important project [Accordion Menu] you should learn. We can see this type of section on various types of websites for example you can find this type of accordion menu on google too. I hope this project helps you to boost your knowledge of HTML CSS and JavaScript. The video tutorial and source code link are given below.
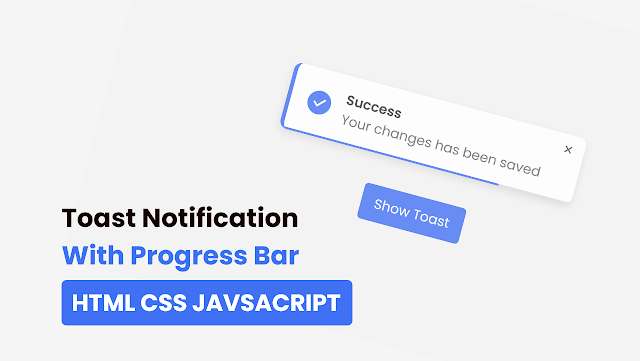
13. Toast Notification in HTML CSS & JavaScript
In this project, you will learn to create a Tost Notification in HTML CSS, and JavaScript. Bascially according to this project [Animated Toast Notification]. At first, there will be a button on the screen, when you click on the button a toast bar appears from the right top side of the screen with a small progressing bar that is decreasing.
When that progressing bar decreased completely the toast bar automatically disappeared. You can also close that toast bar by clicking on the cross icon that is available on the tab.
This is also an important and useful project [Animated Toast Notification] that you need to learn. This type of project is used while showing the notification that the user has done. I hope you are interested in this project and would try to boost your HTML CSS and JavaScript knowledge by creating it. The video tutorial and source code link are provided below.
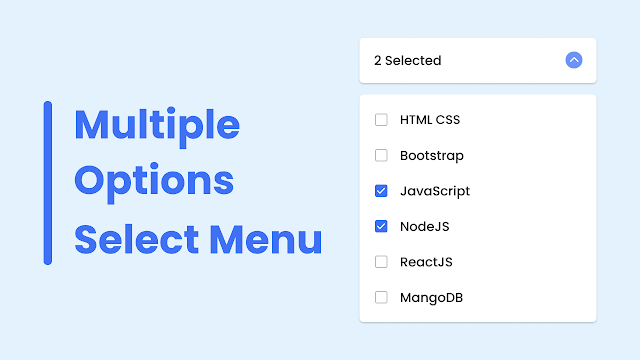
14. Multiple Options Select Menu in HTML CSS & JavaScript
In this project [Multiple Options Select Menu], you will learn to build a Multiple Options Select Menu in HTML CSS, and JavaScript. According to this project, there will be a button on the screen while you click on that button some lists with checkboxes will appear. When you click on that list the check box will be checked the selected number of the list will appear on the button tab.
I would say it is also interesting to project [Multiple Options Select Menu] for you to develop your HTML CSS and JavaScript skills. You can find this type of section on the internet while you have to select more than one option.
15. Validate Email in HTML CSS & JavaScript
Yeah, I know, you have done the same topic project before, but I have added lots of features that make this project different and interesting. At the same time, while you start to enter an email address, it starts to show a message that the email is valid or not, and at the same time, the email icon that you can see on the right side also changes. When you type the correct or valid email, the email icon changes to a tick icon.
I would love to say that it will be a very interesting project for you to increase your HTML, CSS, and JavaScrip knowledge. I suppose you will definitely try to build this project [How to Verify an Email]
Links to video tutorials and source code files are provided below.
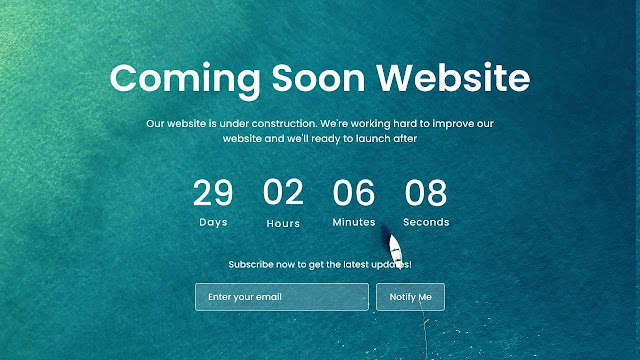
16. Website Coming Soon Page in HTML CSS & JavaScript
Another useful project that everyone should learn to make is this. You will learn how to create a website coming soon page section and an animated time using HTML, CSS, and JavaScript in this project. For this project, there will be a background image, some text animated in real-time, and an email field section. The time will be decreased by every second. I have added days, hours, minutes, and seconds here.
This type of page can be seen while some websites are being built. You should definitely learn to make this project [Website Coming Soon Page]. I hope you will try to make this project. Here you will learn to create an email field section. Source code links and video tutorial links are provided below. Just go and boost your HTML, CSS, and JavaScript limitations.
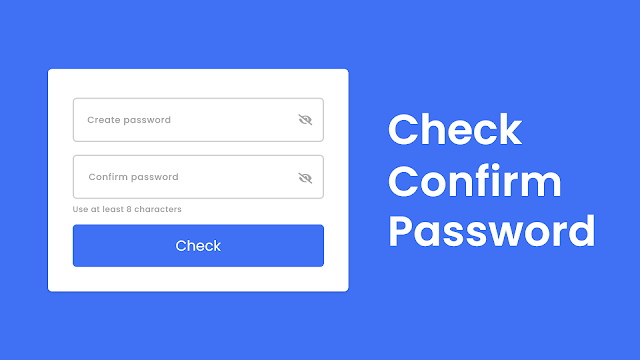
17. Password Confirmation Checker
In this project [Password Confirmation Checker], you will learn to make a Password Confirmation Checker and show how to hide passwords by using HTML, CSS, and JavaScript. Basically, according to this
If you enter the same password in both input fields, it will show that the password is matched. If you enter a different-different password character in those input fields, it will show that the password did not match. Also, I have added a password showing and hiding feature while you click on that eye icon. The eye icon also changes according to the password visibility.
This type of section and feature can be found while you are going to create a password. I would highly recommend you learn to create this project [Password Confirmation Checker]. I hope this project also helps to boost your HTML, CSS, and JavaScript skills. For the video tutorial and source code file, you can click the given links.
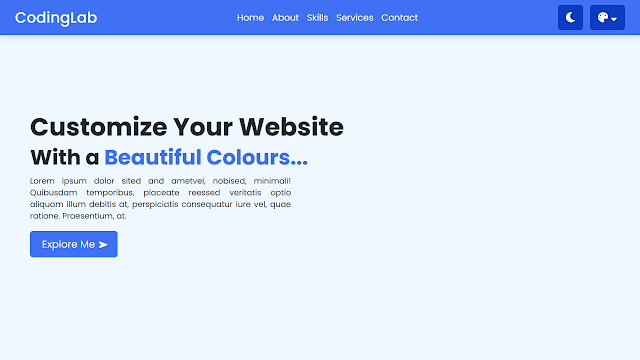
18. Website Color Switcher in HTML CSS & JavaScript
In this project [Website Color Switcher], you will learn to create a Website with a Color Switcher Feature using HTML, CSS, and JavaScript. Basically, in this project, there is a navigation bar, and some text and color switcher sections, and I also have a dark-light mode feature. When you click on the moon button that is available on the navigation menu bar, the whole page changes into dark mode and the sun icon appears. Similarly, when you click on that sun icon, the whole page turns into light mode.
Next to the dark-light mode button is a color switcher icon. When you click on that color switch button, a color section bar appears. There are lots of color options we will find and the active color will be highlighted. When we click on the other color, then the navigation bar’s background color, text, and other colors will change to the same as the clicked color.
You should definitely try to build this project [Website Color Switcher]. By creating this project, you will learn to make dark-light mode and color switcher features on the website. Obviously, it will help to increase HTML, CSS, and JavaScript knowledge to some level. For the video tutorial and source code, you can visit the given link.
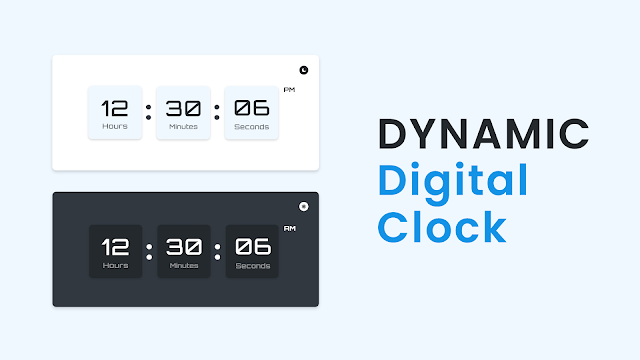
19. Digital Clock in HTML CSS & JavaScript
In this project, I have created a Digital Clock using HTML CSS, and JavaScript. I have also added a dark and light mode feature to it. This is the 12 hours time clock, I mean the time will not increase than 12. The time will automatically update according to your computer time.
I hope you liked this project [Dynamic Digital Clock]. This is the most beginner-friendly project on this list. So, don’t forget to create it if you’re an absolute beginner. The source code of this dynamic digital clock and video tutorial links are given below.
20. Stopwatch in HTML CSS & JavaScript.
In this project [Animated Stopwatch], you will learn to build a working stopwatch in HTML, CSS, and JavaScript. According to this project, there are segment hours, minutes, seconds, and milliseconds. When you click on the start button, the milliseconds start to increase, then seconds, minutes, and hours. To stop the stopwatch, you can click on the stop button, and to reset the stopwatch, you have to click on the reset button.
This type of stopwatch you can easily find on mobiles and tablets. I just want to say this is the most useful and interesting thing you are going to create, and I highly recommend you try this project [Stopwatch] to boost your knowledge of HTML, CSS, and JavaScript. For the video tutorial and source code, you can visit the given link.
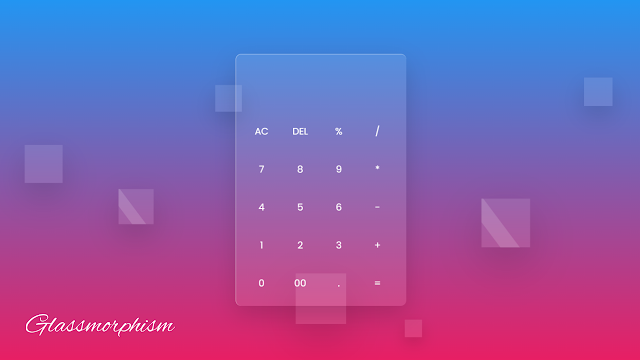
21. Calculator in HTML CSS & JavaScript
In this project, you will learn to create a calculator using HTML, CSS, and JavaScript. With this calculator, you can add, subtract, or divide anything that needs to be available in the calculator. I have also added an animated background that you get to see in the video tutorial.
The calculator is becoming an increasingly important and daily-used item in our daily life. You should definitely try to build this calculator. This project will help you improve your knowledge of HTML, CSS, and JavaScript.
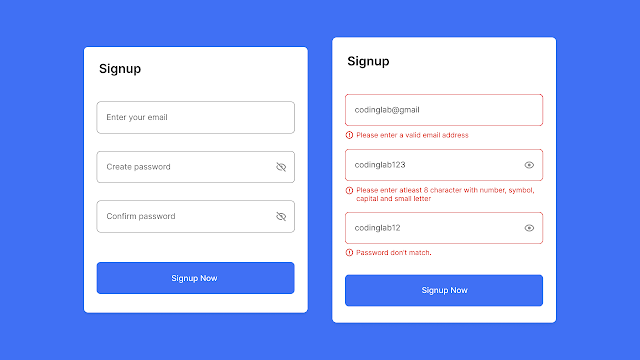
22. Email & Password Validation in HTML CSS & JavaScript
In this project [Email & Password Validation], you will not only learn to validate email and passwords but also create a registration form. You can say this is the complete front-end project of the signup form. This project will validate your email address, the strength of the password, and whether it is matched or not. I have also added a password show and hide feature while you click on the eye icon.
I would highly recommend you try to build this project [Email & Password Validation]. With this project, you will learn various things that are needed for a registration form and a login form. I believe you will definitely try to make this project. Video tutorial links and source code file links are provided below.
In a nutshell,
Rather than copying and pasting the source code, I would highly recommend you watch the video tutorial and follow it step by step, by doing this you will get an idea of how all the HTML CSS, and JavaScript code work behind each project and also the way of creating projects from beginning to end.
It would be wonderful if you comment on the project name that you are going to build and if you want other projects related to HTML CSS and JavaScript, you can find it on this website. And, there are lots of other project video tutorials available on My YouTube Channel you can subscribe to them.