How to create a dropdown navigation bar in HTML CSS?
A: To create a responsive drop-down navigation bar with a submenu, I have provided essential codes article and video tutorial below:
Hello readers, today we will learn How to Create a Responsive Drop Down Menu with Sub Menu in HTML & CSS and a little touch of JavaScript. Earlier, I have created various blogs of Responsive Navigation Bar using HTML and CSS, but I haven’t built any drop-down navigation menu bar.
What is Drop-Down Menu?
Simply, Drop down menu means that features on the navigation bar from the sub-menu come out while clicking or by doing hover on the parent navigation links. Submenu helps to reduce space on the navigation bar that makes it easier for users to explore the things that they want from the website.
How many links should be in your main navigation and sub-menu?
What is the element you have included on the drop-down navigation bar?
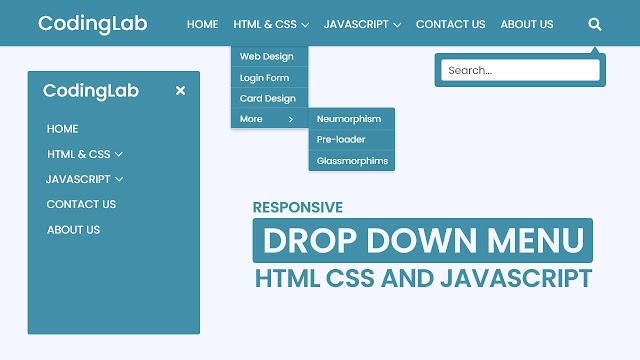
As you can see on the given image of the drop-down navigation menu with sub-menu. Basically, you can add the following elements that I have added to my drop-down menu. You can add the following elements to the navigation menu.
- Your Logo
- Navigation Links (5 to 7) normally
- Sub-menu Links (3 to 5) normally
- Social Media Icons.
- Sidebar Open/Close Button (Responsive)
How do I create a dropdown navigation menu with a submenu?
There are various ways to create a drop-down navigation menu. I think the following are the best and easy ways:
In HTML:
Make <ul> </ul> tag as a parents for the main navigation links.
Inside the <ul> </ul> tag add <li> </li> tag like this <ul><li>Home</li></ul>
Now for submenu add <ul> </ul> tag again inside the <li> </li> like this:
<ul><li>Home
<ul>
<li>Sub Menu</li>
</ul>
</li></ul>
In CSS:
ul li{position: relative}; (to main parent li tag)
ul li ul{position: absolute
top: 0;
left: 100%;
display: none};
make it visible when we hover on the parent element by giving display: block
For getting the virtual example of this responsive drop-down navigation menu with submenu and codes that I have used to build this type of navbar with submenu, I recommend you to watch the following video tutorial.
Drop Down Navigation Menu with Sub Menu | Video Tutorial
I hope, you like my navigation menu design. To create this navigation menu with the feature of drop-down sub-menu, I have used HTML5 CSS3 and a little touch of JavaScript. This is a fully responsive design. Responsive means this navigation can fit in any screen sizes devices like on big sizes computer, laptop, tablet or mobiles.
Those friends, who are feeling difficulty building responsive navbar menu with sub-menu. I have provided all source codes of the responsive drop-down menu with the sub-menu below. Rather you can copy the following coded or you can also download all files by clicking on the given download button.
You May Like This:
Drop Down Menu with Sub Menu | Source Code
Top copy-paste the following HTML CSS and JavaScript codes you need to create two files, one is HTML file and another is CSS files on your computer you can also download files directly by clicking on the given download button.
How do you create a dropdown in HTML?
Create an HTML file with the name index.html on your computer and copy-paste the following HTML codes on your HTML document.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive Drop Down Navigation Menu | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Boxicons CDN Link -->
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<nav>
<div class="navbar">
<i class='bx bx-menu'></i>
<div class="logo"><a href="#">CodingLab</a></div>
<div class="nav-links">
<div class="sidebar-logo">
<span class="logo-name">CodingLab</span>
<i class='bx bx-x' ></i>
</div>
<ul class="links">
<li><a href="#">HOME</a></li>
<li>
<a href="#">HTML & CSS</a>
<i class='bx bxs-chevron-down htmlcss-arrow arrow '></i>
<ul class="htmlCss-sub-menu sub-menu">
<li><a href="#">Web Design</a></li>
<li><a href="#">Login Forms</a></li>
<li><a href="#">Card Design</a></li>
<li class="more">
<span><a href="#">More</a>
<i class='bx bxs-chevron-right arrow more-arrow'></i>
</span>
<ul class="more-sub-menu sub-menu">
<li><a href="#">Neumorphism</a></li>
<li><a href="#">Pre-loader</a></li>
<li><a href="#">Glassmorphism</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">JAVASCRIPT</a>
<i class='bx bxs-chevron-down js-arrow arrow '></i>
<ul class="js-sub-menu sub-menu">
<li><a href="#">Dynamic Clock</a></li>
<li><a href="#">Form Validation</a></li>
<li><a href="#">Card Slider</a></li>
<li><a href="#">Complete Website</a></li>
</ul>
</li>
<li><a href="#">ABOUT US</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
</div>
<div class="search-box">
<i class='bx bx-search'></i>
<div class="input-box">
<input type="text" placeholder="Search...">
</div>
</div>
</div>
</nav>
<script src="script.js"></script>
</body>
</html>
Create a CSS file with the name style.css on your computer and copy-paste the following CSS codes on your CSS document.
/* Googlefont Poppins CDN Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
min-height: 100vh;
}
nav{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
height: 70px;
background: #3E8DA8;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
z-index: 99;
}
nav .navbar{
height: 100%;
max-width: 1250px;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
margin: auto;
/* background: red; */
padding: 0 50px;
}
.navbar .logo a{
font-size: 30px;
color: #fff;
text-decoration: none;
font-weight: 600;
}
nav .navbar .nav-links{
line-height: 70px;
height: 100%;
}
nav .navbar .links{
display: flex;
}
nav .navbar .links li{
position: relative;
display: flex;
align-items: center;
justify-content: space-between;
list-style: none;
padding: 0 14px;
}
nav .navbar .links li a{
height: 100%;
text-decoration: none;
white-space: nowrap;
color: #fff;
font-size: 15px;
font-weight: 500;
}
.links li:hover .htmlcss-arrow,
.links li:hover .js-arrow{
transform: rotate(180deg);
}
nav .navbar .links li .arrow{
/* background: red; */
height: 100%;
width: 22px;
line-height: 70px;
text-align: center;
display: inline-block;
color: #fff;
transition: all 0.3s ease;
}
nav .navbar .links li .sub-menu{
position: absolute;
top: 70px;
left: 0;
line-height: 40px;
background: #3E8DA8;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
border-radius: 0 0 4px 4px;
display: none;
z-index: 2;
}
nav .navbar .links li:hover .htmlCss-sub-menu,
nav .navbar .links li:hover .js-sub-menu{
display: block;
}
.navbar .links li .sub-menu li{
padding: 0 22px;
border-bottom: 1px solid rgba(255,255,255,0.1);
}
.navbar .links li .sub-menu a{
color: #fff;
font-size: 15px;
font-weight: 500;
}
.navbar .links li .sub-menu .more-arrow{
line-height: 40px;
}
.navbar .links li .htmlCss-more-sub-menu{
/* line-height: 40px; */
}
.navbar .links li .sub-menu .more-sub-menu{
position: absolute;
top: 0;
left: 100%;
border-radius: 0 4px 4px 4px;
z-index: 1;
display: none;
}
.links li .sub-menu .more:hover .more-sub-menu{
display: block;
}
.navbar .search-box{
position: relative;
height: 40px;
width: 40px;
}
.navbar .search-box i{
position: absolute;
height: 100%;
width: 100%;
line-height: 40px;
text-align: center;
font-size: 22px;
color: #fff;
font-weight: 600;
cursor: pointer;
transition: all 0.3s ease;
}
.navbar .search-box .input-box{
position: absolute;
right: calc(100% - 40px);
top: 80px;
height: 60px;
width: 300px;
background: #3E8DA8;
border-radius: 6px;
opacity: 0;
pointer-events: none;
transition: all 0.4s ease;
}
.navbar.showInput .search-box .input-box{
top: 65px;
opacity: 1;
pointer-events: auto;
background: #3E8DA8;
}
.search-box .input-box::before{
content: '';
position: absolute;
height: 20px;
width: 20px;
background: #3E8DA8;
right: 10px;
top: -6px;
transform: rotate(45deg);
}
.search-box .input-box input{
position: absolute;
top: 50%;
left: 50%;
border-radius: 4px;
transform: translate(-50%, -50%);
height: 35px;
width: 280px;
outline: none;
padding: 0 15px;
font-size: 16px;
border: none;
}
.navbar .nav-links .sidebar-logo{
display: none;
}
.navbar .bx-menu{
display: none;
}
@media (max-width:920px) {
nav .navbar{
max-width: 100%;
padding: 0 25px;
}
nav .navbar .logo a{
font-size: 27px;
}
nav .navbar .links li{
padding: 0 10px;
white-space: nowrap;
}
nav .navbar .links li a{
font-size: 15px;
}
}
@media (max-width:800px){
nav{
/* position: relative; */
}
.navbar .bx-menu{
display: block;
}
nav .navbar .nav-links{
position: fixed;
top: 0;
left: -100%;
display: block;
max-width: 270px;
width: 100%;
background: #3E8DA8;
line-height: 40px;
padding: 20px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
transition: all 0.5s ease;
z-index: 1000;
}
.navbar .nav-links .sidebar-logo{
display: flex;
align-items: center;
justify-content: space-between;
}
.sidebar-logo .logo-name{
font-size: 25px;
color: #fff;
}
.sidebar-logo i,
.navbar .bx-menu{
font-size: 25px;
color: #fff;
}
nav .navbar .links{
display: block;
margin-top: 20px;
}
nav .navbar .links li .arrow{
line-height: 40px;
}
nav .navbar .links li{
display: block;
}
nav .navbar .links li .sub-menu{
position: relative;
top: 0;
box-shadow: none;
display: none;
}
nav .navbar .links li .sub-menu li{
border-bottom: none;
}
.navbar .links li .sub-menu .more-sub-menu{
display: none;
position: relative;
left: 0;
}
.navbar .links li .sub-menu .more-sub-menu li{
display: flex;
align-items: center;
justify-content: space-between;
}
.links li:hover .htmlcss-arrow,
.links li:hover .js-arrow{
transform: rotate(0deg);
}
.navbar .links li .sub-menu .more-sub-menu{
display: none;
}
.navbar .links li .sub-menu .more span{
/* background: red; */
display: flex;
align-items: center;
/* justify-content: space-between; */
}
.links li .sub-menu .more:hover .more-sub-menu{
display: none;
}
nav .navbar .links li:hover .htmlCss-sub-menu,
nav .navbar .links li:hover .js-sub-menu{
display: none;
}
.navbar .nav-links.show1 .links .htmlCss-sub-menu,
.navbar .nav-links.show3 .links .js-sub-menu,
.navbar .nav-links.show2 .links .more .more-sub-menu{
display: block;
}
.navbar .nav-links.show1 .links .htmlcss-arrow,
.navbar .nav-links.show3 .links .js-arrow{
transform: rotate(180deg);
}
.navbar .nav-links.show2 .links .more-arrow{
transform: rotate(90deg);
}
}
@media (max-width:370px){
nav .navbar .nav-links{
max-width: 100%;
}
}
Create a JS file with the name script.js on your computer and copy-paste the following JScodes on your JS document.
// search-box open close js code
let navbar = document.querySelector(".navbar");
let searchBox = document.querySelector(".search-box .bx-search");
// let searchBoxCancel = document.querySelector(".search-box .bx-x");
searchBox.addEventListener("click", ()=>{
navbar.classList.toggle("showInput");
if(navbar.classList.contains("showInput")){
searchBox.classList.replace("bx-search" ,"bx-x");
}else {
searchBox.classList.replace("bx-x" ,"bx-search");
}
});
// sidebar open close js code
let navLinks = document.querySelector(".nav-links");
let menuOpenBtn = document.querySelector(".navbar .bx-menu");
let menuCloseBtn = document.querySelector(".nav-links .bx-x");
menuOpenBtn.onclick = function() {
navLinks.style.left = "0";
}
menuCloseBtn.onclick = function() {
navLinks.style.left = "-100%";
}
// sidebar submenu open close js code
let htmlcssArrow = document.querySelector(".htmlcss-arrow");
htmlcssArrow.onclick = function() {
navLinks.classList.toggle("show1");
}
let moreArrow = document.querySelector(".more-arrow");
moreArrow.onclick = function() {
navLinks.classList.toggle("show2");
}
let jsArrow = document.querySelector(".js-arrow");
jsArrow.onclick = function() {
navLinks.classList.toggle("show3");
}
If you face any difficulties while creating your Dropdown Navigation Bar or your code is not working as expected, you can download the source code files for this Dropdown Navbar Menu for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.