Hello readers, today we are going to learn How to get icons for our UI designs. There are various websites on the internet that provide us free icons. From that website, we can get icons for our UI designs as our needs.
What is Icon?
Following are the two best websites that provide us best free icons.
- Font Awesome
- Boxicons
How do I get font awesome icons?
Font awesome is the website that provides us free and premium icons. Today we will learn to get free icons from the website fontawesome.com, step by step.
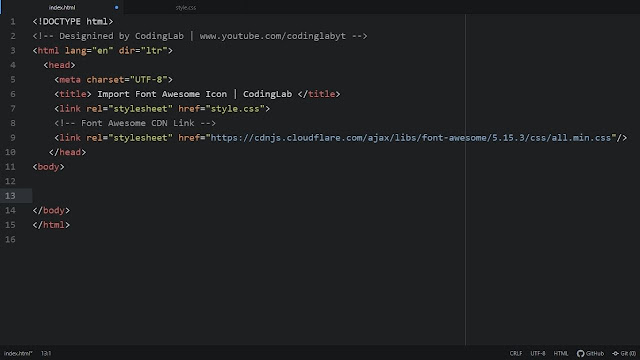
Step 1. Open your browser and search cdnjs.com by using the search bar. After searching cdnjs.com the following page will appear. Type font awesome inside the input field and search it. Clicks on the copy link button which is placed at the right side of the font awesome section. After click on there the font awesome CDN link will be copied on your clipboard.
How do I get icons from boxicons.com?
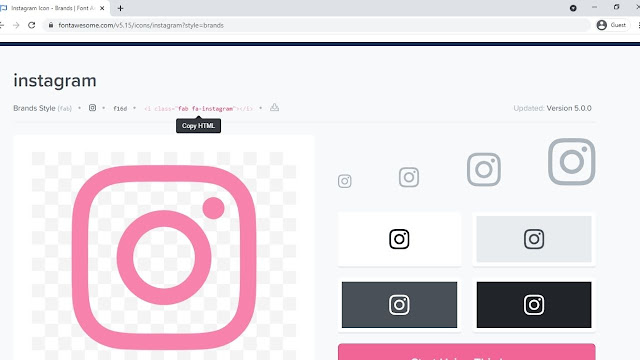
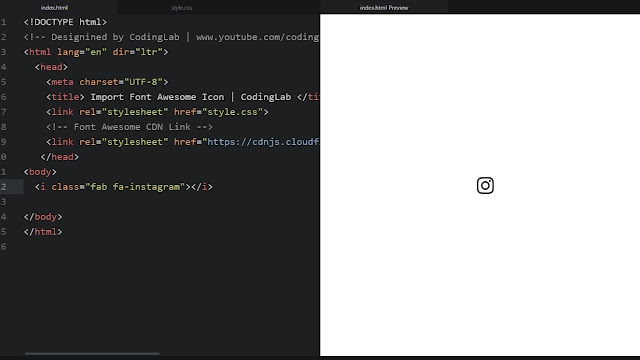
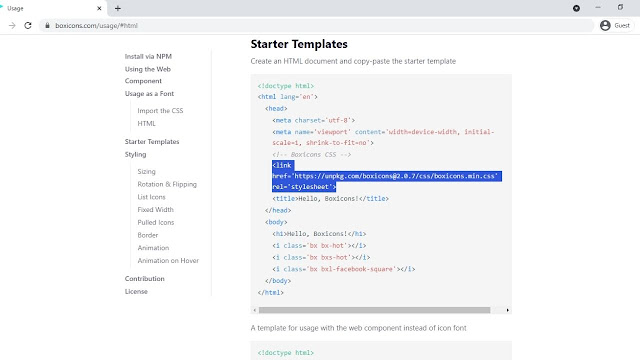
Step: 3 Open your editor and paste it inside the head tag as like before. Get back to the main page of the boxicons and type the icon name you want. I’m typing Instagram then search it. Click on the styles of the icons as you like then one pop of box appears as below.
Click on the font as I indicated, click on the code, it will automatically be copied on your clipboard. Paste that code inside the body tag as we did before. Now you can see an Instagram icon on the right side. By doing these steps you can bring any type of icon you need for your project from the boxicons website.