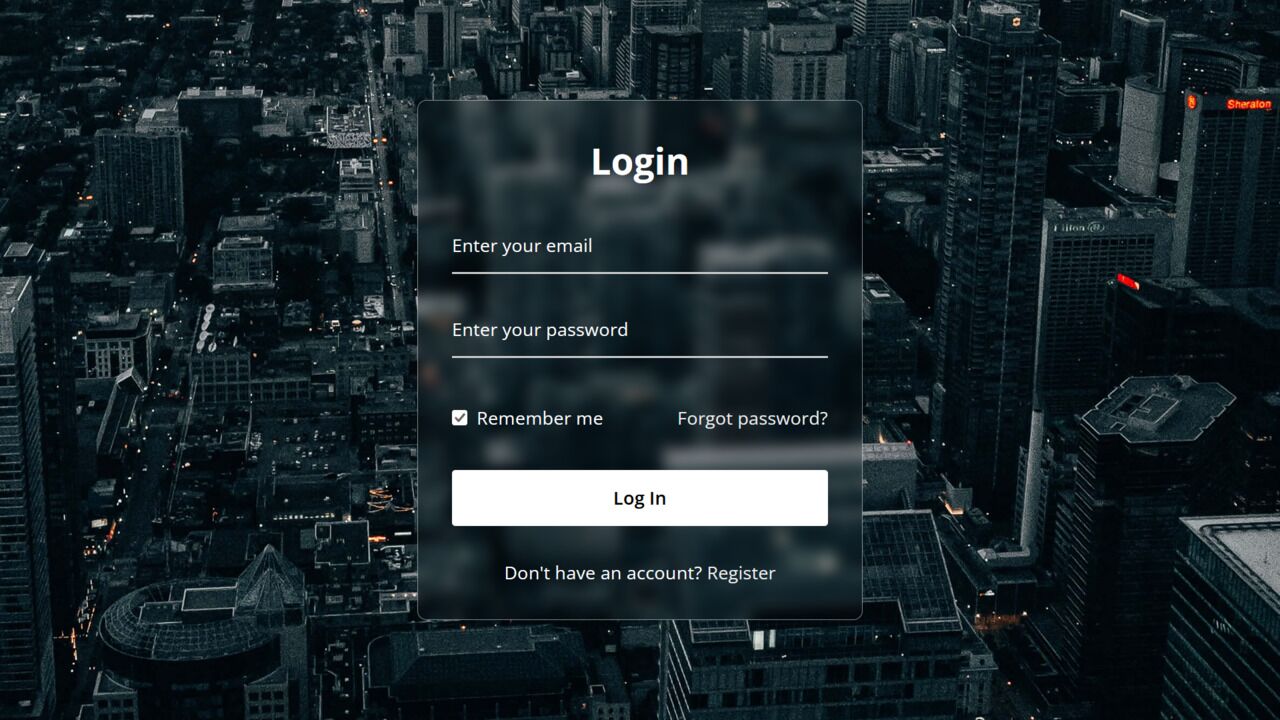
You may have seen trendy Glassmorphism effects on login forms, cards, and various components on different websites. As a beginner web developer, have you ever thought about creating your own Login form with Glassmorphism effects?
If you’re unfamiliar, glassmorphism is a user interface design trend that creates the illusion of translucent and blurred glass surfaces. This effect gives the elements a semi-transparent look, making the background and foreground blend smoothly.
In this beginner-friendly blog post, I’ll guide you through the steps of creating a Glassmorphism Login Form in HTML and CSS only. Not only will you learn to create forms with a stunning glass-like effect, but you’ll also learn how to add an engaging floating-label animation.
Steps To Create Glassmorphism Login Form HTML & CSS
To create a Login Form with a glassmorphism effect and floating input label animation using HTML and CSS, follow these simple instructions step-by-step:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
To start, add the following HTML codes to your index.html file. These codes include essential HTML elements such as forms, input, links, buttons, and others. For basic form validation, I’ve also included the “required” attribute for the input fields.
<!DOCTYPE html>
<!-- Coding By CodingNepal - www.codingnepalweb.com -->
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism Login Form | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<form action="#">
<h2>Login</h2>
<div class="input-field">
<input type="text" required>
<label>Enter your email</label>
</div>
<div class="input-field">
<input type="password" required>
<label>Enter your password</label>
</div>
<div class="forget">
<label for="remember">
<input type="checkbox" id="remember">
<p>Remember me</p>
</label>
<a href="#">Forgot password?</a>
</div>
<button type="submit">Log In</button>
<div class="register">
<p>Don't have an account? <a href="#">Register</a></p>
</div>
</form>
</div>
</body>
</html>
Next, add the following CSS codes to your style.css file to style our login form, along with the glassmorphism effect and floating label animation. These lines of code include various CSS properties like blur, background, background image, etc. to achieve the desired Glassmorphism effect.
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
width: 100%;
padding: 0 10px;
}
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: url("https://www.codingnepalweb.com/demos/create-glassmorphism-login-form-html-css/hero-bg.jpg"), #000;
background-position: center;
background-size: cover;
}
.wrapper {
width: 400px;
border-radius: 8px;
padding: 30px;
text-align: center;
border: 1px solid rgba(255, 255, 255, 0.5);
backdrop-filter: blur(9px);
-webkit-backdrop-filter: blur(9px);
}
form {
display: flex;
flex-direction: column;
}
h2 {
font-size: 2rem;
margin-bottom: 20px;
color: #fff;
}
.input-field {
position: relative;
border-bottom: 2px solid #ccc;
margin: 15px 0;
}
.input-field label {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
color: #fff;
font-size: 16px;
pointer-events: none;
transition: 0.15s ease;
}
.input-field input {
width: 100%;
height: 40px;
background: transparent;
border: none;
outline: none;
font-size: 16px;
color: #fff;
}
.input-field input:focus~label,
.input-field input:valid~label {
font-size: 0.8rem;
top: 10px;
transform: translateY(-120%);
}
.forget {
display: flex;
align-items: center;
justify-content: space-between;
margin: 25px 0 35px 0;
color: #fff;
}
#remember {
accent-color: #fff;
}
.forget label {
display: flex;
align-items: center;
}
.forget label p {
margin-left: 8px;
}
.wrapper a {
color: #efefef;
text-decoration: none;
}
.wrapper a:hover {
text-decoration: underline;
}
button {
background: #fff;
color: #000;
font-weight: 600;
border: none;
padding: 12px 20px;
cursor: pointer;
border-radius: 3px;
font-size: 16px;
border: 2px solid transparent;
transition: 0.3s ease;
}
button:hover {
color: #fff;
border-color: #fff;
background: rgba(255, 255, 255, 0.15);
}
.register {
text-align: center;
margin-top: 30px;
color: #fff;
}
Conclusion and Final Words
In conclusion, we explored step-by-step instructions on setting up your project folder, creating the HTML structure, and adding the CSS styles for the Glassmorphism effect and floating label animation. I believe that by following the steps in this post, you’ve successfully created your very own Glassmorphism Login Form.
Remember to experiment and customize your login form to add personal touches and make it even more beautiful. To continue improving your HTML and CSS skills, why not try recreating other login form designs available on this website?
If you encounter any problems while creating your Glassmorphism login form, you can download the source code files for this form project for free by clicking the Download button. You can also view a live demo of it by clicking the View Live button.