Hello Guys, Today in this blog I’m going to create an Ecommerce Product Card using HTML & CSS. Earlier blog I have shared How to Make Glassmorphism Calculator using HTML CSS & JavaScript and this time to make CSS product card.
In simple language, product cad means the card of product that is used to promote the specific product on the webpage. This is also called an e-commerce product card. There are various types of products we can found on the internet with different designs.
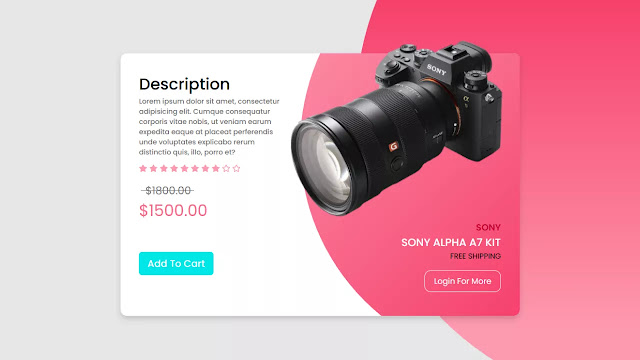
As you can see on the given image of this program [E-Commerce Product Card ], This is the product card of the camera which name is Sony. The pink quarter circle of this card makes this card design more eye-catchy. The color combination of the button and star rating makes the design more awesome isn’t it?
If you want to watch the codes of HTML & CSS behind this programming [CSS Product Card Design], I have provided a full video tutorial of this product card. After watching the video, you will get all ideas to design this product card.
Video Tutorial of Ecommerce Product Card using HTML & CSS
As you have seen in the given tutorial video of this program [Ecommrce Product Card Design]. On the left side I have given details of this product, the bottom of the description there is a star which some rating. I have also given earlier price and latest price of this product with discount and one add to cart button.
On the right side, there is a camera image of sony and at the bottom of the image, I have added the brand name of this program and one button. Those pink circles are made from CSS clip-path property.
If you are familiar with HTML & CSS then you can easily build this program [Ecommerce Product Page], those friends who are feeling difficulties designing this product, don’t worry I have provided the full source code below.
You Might Like This:
Ecommerce Product Card [Source Code]
To copy-paste below given code of this program [Product Card Design], first of all, you need to create two files, one is an HTML file and another is a CSS file. After creating these two files you can easily copy-paste the given code in your document.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Product Card | CodingLab </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<div class="box one">
<div class="details">
<div class="topic">Description</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque consequatur corporis vitae nobis, ut veniam earum expedita eaque at placeat perferendis unde voluptates explicabo rerum distinctio quis, illo, porro et?</p>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price-box">
<div class="discount">$1800.00</div>
<div class="price">$1500.00</div>
</div>
</div>
<div class="button1">
<button>Add To Cart</button>
</div>
</div>
<div class="box two">
<div class="image-box">
<div class="image">
<img src="images/camera.png" alt="">
</div>
<div class="info">
<div class="brand">SONY</div>
<div class="name">SONY ALPHA A7 KIT</div>
<div class="shipping">FREE SHIPPING</div>
<div class="button2">
<button>Login For More</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
display: flex;
width: 100%;
height: 100vh;
align-items: center;
justify-content: center;
background: #e6e6e6;
}
::selection{
background: #fee6eb;
}
body:before{
content: '';
position: absolute;
width: 100%;
height: 100%;
clip-path: circle(55% at right 30%);
background: #e6e6e6;
background-image: linear-gradient( 0deg, #fd9bb0 10%, #F6416C 100%);
}
.container{
display: flex;
max-width: 750px;
background: #fff;
border-radius: 12px;
justify-content: space-between;
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.15);
position: relative;
}
.container::before{
content: '';
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
border-radius: 12px;
clip-path: circle(65% at right 35%);
background-image: linear-gradient( 135deg, #fd9bb0 10%, #F6416C 100%);
}
.container .box.one{
padding: 35px 5px 0px 35px;
}
.box.one .details .topic{
font-size: 30px;
font-weight: 500;
}
.box.one .details p{
color: #737373;
font-size: 13px;
font-weight: 500;
}
.box.one .rating{
color: #fd9bb0;
font-size: 14px;
margin-top: 10px;
}
.box.one .price-box{
margin-top: 16px;
}
.box.one .discount{
font-size: 20px;
margin: 10px 0 0 12px;
position: relative;
color: #737373;
}
.box.one .discount:before{
content: '';
position: absolute;
height: 1px;
width: 100px;
background: #737373;
top: 50%;
left: -8px;
}
.box.one .price{
color: #fc6989;
font-size: 30px;
}
.box.one .button1{
margin-top: 55px;
}
.box.one .button1 button{
outline: none;
border:none;
padding: 8px 16px;
border-radius: 6px;
font-size: 18px;
font-weight: 500;
color: #fff;
background: #00e6e6;
cursor: pointer;
transition: all 0.3s ease;
}
.button1 button:hover{
transform: scale(0.98);
}
.container .box.two .image{
position: relative;
right: 0
top: 0;
height: 340px;
width: 430px;
}
.image img{
height: 100%;
width: 100%;
object-fit: cover;
}
.container .box.two .image-box{
position: relative;
text-align: right;
right: 0;
bottom: 27px;
}
.box.two .image-box .info{
margin: 0 35px 0 0;
}
.box.two .info .brand{
font-size: 17px;
font-weight: 600;
color: #c9032e;
}
.box.two .info .name{
font-size: 20px;
font-weight: 500;
color: #fff;
}
.box.two .info .shipping{
font-size: 14px;
font-weight: 400;
color: #000;
}
.box.two .button2{
margin: 17px 0;
}
.button2 button{
outline: none;
color: #fff;
border: 1px solid #fff;
border-radius: 12px;
padding: 8px 17px;
background: transparent;
font-size: 15px;
font-weight: 400;
cursor: pointer;
}