 Hello readers, Today in this blog you’ll learn how to create a Simple Search Bar with Autocomplete Search Suggestions using HTML CSS & JavaScript. Earlier I’ve shared a blog on how to create an Animated Search Bar using only HTML & CSS and now it’s time to create Autocomplete Textbox or Searchbox.
Hello readers, Today in this blog you’ll learn how to create a Simple Search Bar with Autocomplete Search Suggestions using HTML CSS & JavaScript. Earlier I’ve shared a blog on how to create an Animated Search Bar using only HTML & CSS and now it’s time to create Autocomplete Textbox or Searchbox.
A search box is a graphical UI element present in many websites. It works as the field for a query input or search term from the user to search and retrieve related information from the database. Autocomplete is a pattern or feature used to display query suggestions and predict the rest of a word a user is typing.
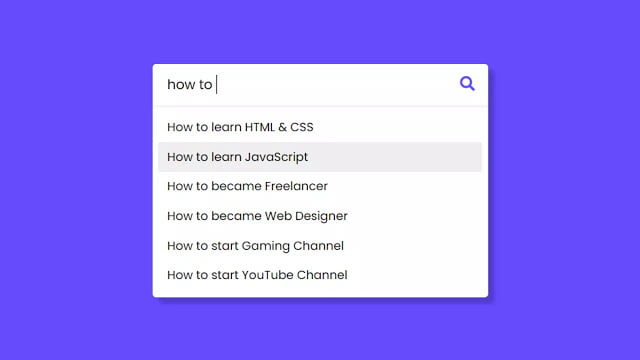
In this program [Search Bar with Auto-complete Search Suggestions], on the webpage, there is a search bar and when you type something, there is shown a autocomplete box that suggests several predictions of how your query could be completed means there are shown several suggestions related your query. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program [Autocomplete Search Bar].
Video Tutorial of Search Bar with Autocomplete Search
In the video, you have seen the Search Bar with Autocomplete Search Suggestions and there is no content-related user query so I redirected the user query to Google but you can show your content and I hope you have understood the basic codes or concepts behind creating this autocomplete textbox or search box.
You might like this:
Search Bar with Auto-complete Search [Source Codes]
To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Autocomplete Search Box | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="search-input">
<a href="" target="_blank" hidden></a>
<input type="text" placeholder="Type to search..">
<div class="autocom-box">
<!-- here list are inserted from javascript -->
</div>
<div class="icon"><i class="fas fa-search"></i></div>
</div>
</div>
<script src="js/suggestions.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #644bff;
padding: 0 20px;
}
::selection{
color: #fff;
background: #664AFF;
}
.wrapper{
max-width: 450px;
margin: 150px auto;
}
.wrapper .search-input{
background: #fff;
width: 100%;
border-radius: 5px;
position: relative;
box-shadow: 0px 1px 5px 3px rgba(0,0,0,0.12);
}
.search-input input{
height: 55px;
width: 100%;
outline: none;
border: none;
border-radius: 5px;
padding: 0 60px 0 20px;
font-size: 18px;
box-shadow: 0px 1px 5px rgba(0,0,0,0.1);
}
.search-input.active input{
border-radius: 5px 5px 0 0;
}
.search-input .autocom-box{
padding: 0;
opacity: 0;
pointer-events: none;
max-height: 280px;
overflow-y: auto;
}
.search-input.active .autocom-box{
padding: 10px 8px;
opacity: 1;
pointer-events: auto;
}
.autocom-box li{
list-style: none;
padding: 8px 12px;
display: none;
width: 100%;
cursor: default;
border-radius: 3px;
}
.search-input.active .autocom-box li{
display: block;
}
.autocom-box li:hover{
background: #efefef;
}
.search-input .icon{
position: absolute;
right: 0px;
top: 0px;
height: 55px;
width: 55px;
text-align: center;
line-height: 55px;
font-size: 20px;
color: #644bff;
cursor: pointer;
}
Third, create a JavaScript file with the name of suggestions.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension. We create this file to store all suggestion keywords.
let suggestions = [
"Channel",
"CodingLab",
"CodingNepal",
"YouTube",
"YouTuber",
"YouTube Channel",
"Blogger",
"Bollywood",
"Vlogger",
"Vechiles",
"Facebook",
"Freelancer",
"Facebook Page",
"Designer",
"Developer",
"Web Designer",
"Web Developer",
"Login Form in HTML & CSS",
"How to learn HTML & CSS",
"How to learn JavaScript",
"How to became Freelancer",
"How to became Web Designer",
"How to start Gaming Channel",
"How to start YouTube Channel",
"What does HTML stands for?",
"What does CSS stands for?",
];
Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
// getting all required elements
const searchWrapper = document.querySelector(".search-input");
const inputBox = searchWrapper.querySelector("input");
const suggBox = searchWrapper.querySelector(".autocom-box");
const icon = searchWrapper.querySelector(".icon");
let linkTag = searchWrapper.querySelector("a");
let webLink;
// if user press any key and release
inputBox.onkeyup = (e)=>{
let userData = e.target.value; //user enetered data
let emptyArray = [];
if(userData){
icon.onclick = ()=>{
webLink = `https://www.google.com/search?q=${userData}`;
linkTag.setAttribute("href", webLink);
linkTag.click();
}
emptyArray = suggestions.filter((data)=>{
//filtering array value and user characters to lowercase and return only those words which are start with user enetered chars
return data.toLocaleLowerCase().startsWith(userData.toLocaleLowerCase());
});
emptyArray = emptyArray.map((data)=>{
// passing return data inside li tag
return data = `That’s all, now you’ve successfully created a Search Bar with Autocomplete Search Suggestions in JavaScript. If your code does not work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.













