Hey friends, if you’re new to web designing or development and you’re looking for the best code editor online for writing codes for software, website, and so on then, you’re at the right place.
In this blog, I’ve listed the top 3 best code editors and which are Visual Studio Code, Atom Text Editor, Sublime Text, and many others. What is the code editor actually? well, the code editor or text editor is the software that lets you write text files, codes for the software, website, and so on.
Using the code editor, you can conveniently complete your coding-related tasks in a short time. Many years ago, people have written codes with the help of a notepad. As we know, notepad has limited features, and it’s really hard and difficult to write code on notepad.
So many text editors are introduced with extraordinary features to solve these problems like autocomplete, plugins, git commands built-in, built-in package manager, and many more, and these features really help to write codes and take them to the next level.
All the code editors that are listed on this blog can easily run on three major operating systems (Windows, Mac, and Linux). I believe you’ll get the best code editor for your web designing and it helps to save your time and improve your coding efficiency.
So without wasting more time, let’s start.
1. Visual Studio Code (VS Code)
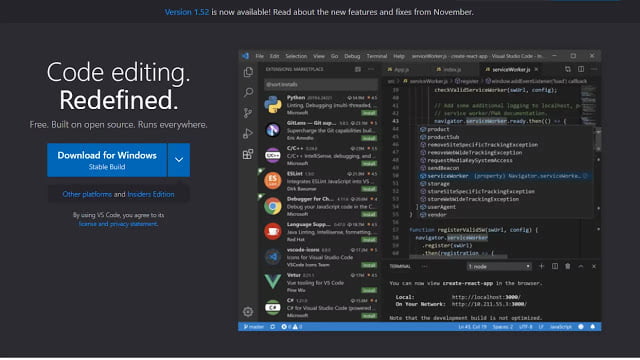
Undoubtedly, Visual studio code is one of the best code editors. It’s a free and open-source code editor, and it runs everywhere. It was created by Microsoft and it is cross-platform editing software.
The themes and UI (User Interface) of vs codes if really eye-catching and user-friendly. You can install many extensions, and themes to save you time and improve your coding efficiency. The best thing about the visual studio code is, extensions run in separate processes so they won’t slow down or hang your computer/laptop.
The current version of visual studio code is 1.52, and it is available for all major operating systems (Windows, Linux, macOS). Before I recommend you to download the vs code, I have listed some pros and cons of it so you can easily decide for yourself to download it no not.
Pros:
- Free and open-source
- Git commands built-in
- Console terminal integration
- Edit, build, and debug with ease
- Themes, UI/UX is just incredible
- Good for multiple and larger projects
- Smart autocomplete with IntelliSense
- Many shortcuts are available to make coding easy
Cons:
- The terminal can take some time to open
- It drains so much battery in very little time
- Devices get heated up if we continuously use vs code for many hours
- The side preview plugin doesn’t work properly in HTML & CSS based project
2. Atom Text Editor
Atom Text Editor is a free, open-source, and hackable text editor for the 21st Century. It was created by GitHub and is now owned by Microsoft. This is my best text editor for HTML & CSS-based projects, and I also recommend you use it for HTML & CSS.
The atom HTML preview plugin is helpful and we can easily see the live preview of our HTML CSS codes on the separate tab.
I have also made a video on the atom text editor, click here to watch it now. Atom can work across operating systems (Linux, Windows, and macOS). Atom has smart autocomplete features that help you to write code faster with smart and more flexible autocomplete.
It has also found and replaced features that can help you easily find, preview, and replace your text/codes as you type in a file.
The current version of the atom is 1.53.0. Before I recommend you to download the vs code, I have listed some pros and cons of it so you can easily decide for yourself to download it no not.
Pros:
- Free and open-source
- Cross-platform editing
- Built-in package manager
- Easily edit code in multiple windows
- Helpful community on the forums to ask for help
- Excellent customization – visually and functionally
Cons:
- It takes a long time to lunch or open
- Performance requires some attention
- Git integration is quite difficult to set up
- Issue loading and managing big or large files
3. Sublime Text Editor
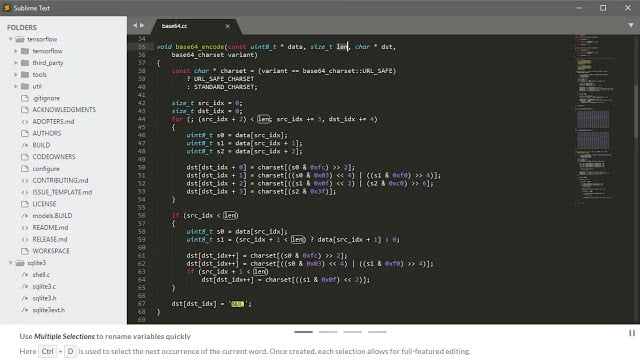
Sublime Text Editor is a sophisticated text editor for code, markup, and prose. It is lightweight and handy text editor software. Still, many designers and developers mostly use sublime because of its simple UI (User Interface) and fast performance.
I also used sublime at the beginning, but now I switched to the vs code and atom just because sublime doesn’t come completely free.
It comes with a free trial, and you can also use it free, but while you’re coding, repeatedly there appears a prompt that tells you to buy sublime. This creates a little bit of disturbance and may divert your focus but you should try this editor by yourself.
The current version of the sublime text is 3.0. Before I recommend you to download the vs code, I have listed some pros and cons of it so you can easily decide for yourself to download it no not.
Pros:
- Cross-platform editing software
- Simple, powerful, and lightweight
- Multiple selections and split editing
- Powerful API and package ecosystem
- Manipulating code is easy and efficient
Cons:
- Less complicated plugins
- Not comes with a completely free
- Frequently prompts to purchase a full version
- Text comparison between two files is not easily accessible