 Hello readers, Today in this blog you’ll learn how to create Responsive Pricing Tables using only HTML & CSS. Earlier I have shared a blog on how to create Pure CSS Tabs with Slide Indicators and now it’s time to create responsive pricing cards.
Hello readers, Today in this blog you’ll learn how to create Responsive Pricing Tables using only HTML & CSS. Earlier I have shared a blog on how to create Pure CSS Tabs with Slide Indicators and now it’s time to create responsive pricing cards.
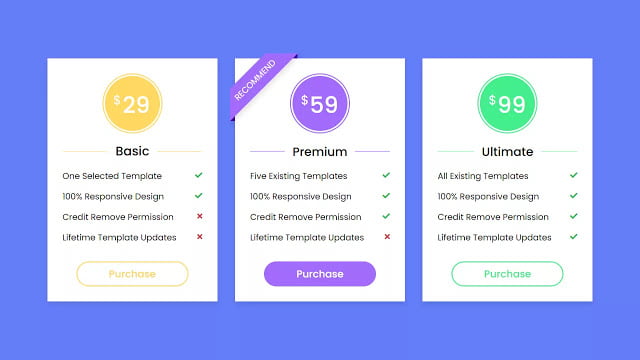
A pricing table or card is a design element on a commercial website to display the various pricing plans, subscriptions, or price comparisons. In this program [Responsive Pricing Tables], on the webpage, there is a total of three pricing tables with different prices and features. The best part of this table is, it fully responsive for any device.
With different color is in the card looks really attractive and unique. If you want to see this card and how it is created then you can watch a full video tutorial on this program [Responsive Pricing Cards].
Video Tutorial of Responsive Pricing Tables
In the video, you have seen responsive pricing cards or tables. As you know, this is a pure CSS program that means to create these cards I used only HTML & CSS. I hope you have understood the codes behind creating this card. If you’re a beginner in web design then you can also create this type of pricing, profile, and many other cards using only HTML & CSS.
This card is created using only HTML & CSS so there is no action or anything when you click on the purchase button. If you like this card and want to get source codes then you can easily download the source code files from the download button.
You might like this:
Responsive Pricing Tables [Source Codes]
To create this program [Responsive Pricing Tables]. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. You can also download the source code files from the below download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Pricing Tables | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
</head>
<body>
<div class="wrapper">
<div class="table basic">
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">$</span>
<span class="price">29</span>
</div>
</div>
</div>
<div class="package-name"></div>
<ul class="features">
<li>
<span class="list-name">One Selected Template</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon cross"><i class="fas fa-times"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon cross"><i class="fas fa-times"></i></span>
</li>
</ul>
<div class="btn"><button>Purchase</button></div>
</div>
<div class="table premium">
<div class="ribbon"><span>Recommend</span></div>
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">$</span>
<span class="price">59</span>
</div>
</div>
</div>
<div class="package-name"></div>
<ul class="features">
<li>
<span class="list-name">Five Existing Templates</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon cross"><i class="fas fa-times"></i></span>
</li>
</ul>
<div class="btn"><button>Purchase</button></div>
</div>
<div class="table ultimate">
<div class="price-section">
<div class="price-area">
<div class="inner-area">
<span class="text">$</span>
<span class="price">99</span>
</div>
</div>
</div>
<div class="package-name"></div>
<ul class="features">
<li>
<span class="list-name">All Existing Templates</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">100% Responsive Design</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">Credit Remove Permission</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
<li>
<span class="list-name">Lifetime Template Updates</span>
<span class="icon check"><i class="fas fa-check"></i></span>
</li>
</ul>
<div class="btn"><button>Purchase</button></div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 20px;
background: #647df9;
}
.wrapper{
max-width: 1090px;
width: 100%;
margin: auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.wrapper .table{
background: #fff;
width: calc(33% - 20px);
padding: 30px 30px;
position: relative;
box-shadow: 0 5px 10px rgba(0,0,0,0.1);
}
.table .price-section{
display: flex;
justify-content: center;
}
.table .price-area{
height: 120px;
width: 120px;
border-radius: 50%;
padding: 2px;
}
.price-area .inner-area{
height: 100%;
width: 100%;
border-radius: 50%;
border: 3px solid #fff;
line-height: 117px;
text-align: center;
color: #fff;
position: relative;
}
.price-area .inner-area .text{
font-size: 25px;
font-weight: 400;
position: absolute;
top: -10px;
left: 17px;
}
.price-area .inner-area .price{
font-size: 45px;
font-weight: 500;
margin-left: 16px;
}
.table .package-name{
width: 100%;
height: 2px;
margin: 35px 0;
position: relative;
}
.table .package-name::before{
position: absolute;
top: 50%;
left: 50%;
font-size: 25px;
font-weight: 500;
background: #fff;
padding: 0 15px;
transform: translate(-50%, -50%);
}
.table .features li{
margin-bottom: 15px;
list-style: none;
display: flex;
justify-content: space-between;
}
.features li .list-name{
font-size: 17px;
font-weight: 400;
}
.features li .icon{
font-size: 15px;
}
.features li .icon.check{
color: #2db94d;
}
.features li .icon.cross{
color: #cd3241;
}
.table .btn{
width: 100%;
display: flex;
margin-top: 35px;
justify-content: center;
}
.table .btn button{
width: 80%;
height: 50px;
color: #fff;
font-size: 20px;
font-weight: 500;
border: none;
outline: none;
border-radius: 25px;
cursor: pointer;
transition: all 0.3s ease;
}
.table .btn button:hover{
border-radius: 5px;
}
.basic .features li::selection{
background: #ffd861;
}
.basic ::selection,
.basic .price-area,
.basic .inner-area{
background: #ffd861;
}
.basic .btn button{
border: 2px solid #ffd861;
background: #fff;
color: #ffd861;
}
.basic .btn button:hover{
background: #ffd861;
color: #fff;
}
.premium ::selection,
.premium .price-area,
.premium .inner-area,
.premium .btn button{
background: #a26bfa;
}
.premium .btn button:hover{
background: #833af8;
}
.ultimate ::selection,
.ultimate .price-area,
.ultimate .inner-area{
background: #43ef8b;
}
.ultimate .btn button{
border: 2px solid #43ef8b;
color: #43ef8b;
background: #fff;
}
.ultimate .btn button:hover{
background: #43ef8b;
color: #fff;
}
.basic .package-name{
background: #ffecb3;
}
.premium .package-name{
background: #d0b3ff;
}
.ultimate .package-name{
background: #baf8d4;
}
.basic .package-name::before{
content: "Basic";
}
.premium .package-name::before{
content: "Premium";
font-size: 24px;
}
.ultimate .package-name::before{
content: "Ultimate";
font-size: 24px;
}
@media (max-width: 1020px) {
.wrapper .table{
width: calc(50% - 20px);
margin-bottom: 40px;
}
}
@media (max-width: 698px) {
.wrapper .table{
width: 100%;
}
}
::selection{
color: #fff;
}
.table .ribbon{
width: 150px;
height: 150px;
position: absolute;
top: -10px;
left: -10px;
overflow: hidden;
}
.table .ribbon::before,
.table .ribbon::after{
position: absolute;
content: "";
z-index: -1;
display: block;
border: 7px solid #4606ac;
border-top-color: transparent;
border-left-color: transparent;
}
.table .ribbon::before{
top: 0px;
right: 15px;
}
.table .ribbon::after{
bottom: 15px;
left: 0px;
}
.table .ribbon span{
position: absolute;
top: 30px;
right: 0;
transform: rotate(-45deg);
width: 200px;
background: #a26bfa;
padding: 10px 0;
color: #fff;
text-align: center;
font-size: 17px;
text-transform: uppercase;
box-shadow: 0 5px 10px rgba(0,0,0,0.12);
}
That’s all, now you’ve successfully created Responsive Pricing Tables using only HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.













