Hello readers, Today in this blog you’ll learn how to create a Drop-down Menu Bar using HTML and CSS only. Earlier I have shared how to create a Side Navigation Menu Bar using HTML and CSS. Now it’s time to create a dropdown menu bar.
As you know, the dropdown menu is important for any kind of website to show information about the website more and more, which users or visitors need. Every website has a navbar for providing a graphical user interface.
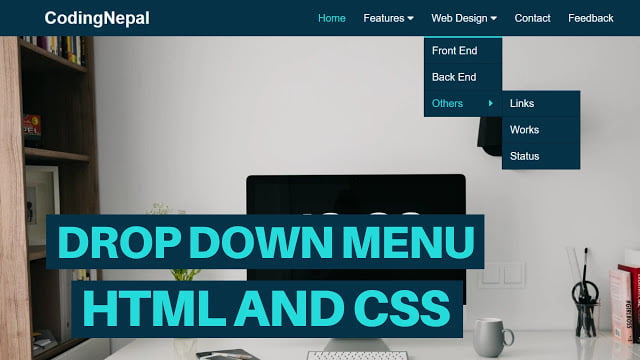
As you can see in the image, this is a Dropdown Menu Bar that is based on only HTML and CSS. There are menu items, one background image, and some dummy text on the webpage. But when you will hover over a specific menu then the submenu will appear. Basically, at first, the submenu is hidden but when you hover over a menu item a specific menu’s submenu will appear. This is only a frontend program or design without any backend integration.
If you’re feeling difficulty understanding what I am saying. You can watch a full video tutorial on this program (Animated Drop-down Menu Bar).
Video Tutorial of Drop-down Menu Bar
I hope you’ve understood the basic concept of this Dropdown Menu Bar after watching this video tutorial. I think this video can help beginners to know CSS in depth. If you want to get the source code of this Dropdown Menu Bar. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
I think these codes can help beginners to understand CSS in depth. You can use this program or design on your website or project after a few changes according you want. Also, you can redesign this dropdown and take this program to the next level.
You might like this:
Dropdown Menu Bar in HTML CSS [Source Codes]
To create this program (Drop-down Menu Ba). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Dropdown Menu Bar</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<nav>
<label class="logo">CodingNepal</label>
<ul>
<li><a class="active" href="#">Home</a></li>
<li>
<a href="#">Features
<i class="fas fa-caret-down"></i>
</a>
<ul>
<li><a href="#">Python</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">Javascript</a></li>
</ul>
</li>
<li>
<a href="#">Web Design
<i class="fas fa-caret-down"></i>
</a>
<ul>
<li><a href="#">Front End</a></li>
<li><a href="#">Back End</a></li>
<li>
<a href="#">Others
<i class="fas fa-caret-right"></i>
</a>
<ul>
<li><a href="#">Links</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">Status</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
<section></section>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
body{
font-family: sans-serif;
overflow: hidden;
user-select: none;
}
nav .logo{
color: white;
font-size: 33px;
font-weight: bold;
line-height: 70px;
padding-left: 110px;
}
nav{
height: 70px;
background: #063247;
box-shadow: 0 3px 15px rgba(0,0,0,.4);
}
nav ul{
float: right;
margin-right: 30px;
}
nav ul li{
display: inline-block;
}
nav ul li a{
color: white;
display: block;
padding: 0 15px;
line-height: 70px;
font-size: 20px;
background: #063247;
transition: .5s;
}
nav ul li a:hover,
nav ul li a.active{
color: #23dbdb;
}
nav ul ul{
position: absolute;
top: 85px;
border-top: 3px solid #23dbdb;
opacity: 0;
visibility: hidden;
}
nav ul li:hover > ul{
top: 70px;
opacity: 1;
visibility: visible;
transition: .3s linear;
}
nav ul ul li{
width: 150px;
display: list-item;
position: relative;
border: 1px solid #042331;
border-top: none;
}
nav ul ul li a{
line-height: 50px;
}
nav ul ul ul{
border-top: none;
}
nav ul ul ul li{
position: relative;
top: -70px;
left: 150px;
}
nav ul ul li a i{
margin-left: 45px;
}
section{
background: url(bg.jpeg);
background-position: center;
background-size: cover;
height: 100vh;
}
That’s all, now you’ve successfully created an Animated Drop-down Menu Bar using HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.